js下载地址
链接:https://pan.baidu.com/s/1TZYFAV99rWRF7x84jDsEUA
提取码:xqfb
HTML:(js连接sqlserver数据库)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>模糊查询---联想查询</title>
<!--
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
-->
<link rel="stylesheet" type="text/css" href="css/jquery/jquery-ui.css">
<script src="js/jquery/jquery-1.12.1.js"></script>
<script src="js/jquery/jquery-ui.js"></script>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>模糊查询---联想查询</title>
<!--
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
-->
<link rel="stylesheet" type="text/css" href="css/jquery/jquery-ui.css">
<script src="js/jquery/jquery-1.12.1.js"></script>
<script src="js/jquery/jquery-ui.js"></script>
</head>
<body>
<div class="ui-widget">
<form action="">
<label for="tags"></label>
<input id="tags">
<button type="submit" >查 询</button>
</form>
</div>
<script>
//将查询结果保存入数组
var strarray=new Array();
// 创建数据库对象
var objdbConn = new ActiveXObject("ADODB.Connection");
// DSN字符串
var strdsn = "Driver={SQL Server};SERVER=127.0.0.1;UID=sa;PWD=tzk19991029;DATABASE=qiyetupu";
// 打开数据源
objdbConn.Open(strdsn);
// 执行SQL的数据库查询
var objrs = objdbConn.Execute("SELECT distinct CORP_NAME FROM t_corp");//distinct避免数据重复输出
// 获取字段数目
var fdCount = objrs.Fields.Count - 1;
if (!objrs.EOF){
// 显示数据库内容
while (!objrs.EOF){
// 显示每笔记录的字段
for (i=0; i<= fdCount; i++){
strarray.push(objrs.Fields(i).Value); //str.push()数组添加元素
}
objrs.moveNext(); // 移到下一笔记录
}
}
objrs.Close(); // 关闭记录集合
objdbConn.Close(); // 关闭数据库链接
<body>
<div class="ui-widget">
<form action="">
<label for="tags"></label>
<input id="tags">
<button type="submit" >查 询</button>
</form>
</div>
<script>
//将查询结果保存入数组
var strarray=new Array();
// 创建数据库对象
var objdbConn = new ActiveXObject("ADODB.Connection");
// DSN字符串
var strdsn = "Driver={SQL Server};SERVER=127.0.0.1;UID=sa;PWD=tzk19991029;DATABASE=qiyetupu";
// 打开数据源
objdbConn.Open(strdsn);
// 执行SQL的数据库查询
var objrs = objdbConn.Execute("SELECT distinct CORP_NAME FROM t_corp");//distinct避免数据重复输出
// 获取字段数目
var fdCount = objrs.Fields.Count - 1;
if (!objrs.EOF){
// 显示数据库内容
while (!objrs.EOF){
// 显示每笔记录的字段
for (i=0; i<= fdCount; i++){
strarray.push(objrs.Fields(i).Value); //str.push()数组添加元素
}
objrs.moveNext(); // 移到下一笔记录
}
}
objrs.Close(); // 关闭记录集合
objdbConn.Close(); // 关闭数据库链接
</script>
<script>
$( function() {
$( "#tags" ).autocomplete({
source: strarray
});
} );
</script>
</body>
<script>
$( function() {
$( "#tags" ).autocomplete({
source: strarray
});
} );
</script>
</body>
</html>
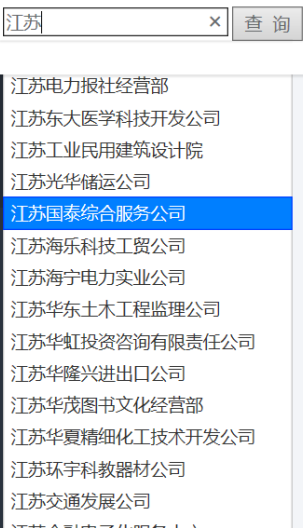
运行截图: