一个朋友跟我说要去给某个比赛算分;
规则:去掉最低分最高分求平均分;
最近在学习大数据可视化——图谱,用到js一些东西,所以今天就用js练练
用到知识点:
js限制输入数字能输入小数点,js定义数组,js往数组中添加数据,js将字符型转为数字型,除法结果保留两位小数。
最后通过cpolar将内网暴露,把网址发给朋友,以达到使用的(装X)效果:https://www.cnblogs.com/sengzhao666/p/11912246.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div align="center"> <form action="" method="post" onsubmit="return avg()"> <thead> <tr ><th colspan=2 style="text-align:center">比赛算分</th></tr> </thead> <table> <tr> <td>评委1</td> <!--只能输入数字,能输小数点.--> <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score1"></td> </tr> <tr> <td>评委2</td> <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score2"></td> </tr> <tr> <td>评委3</td> <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score3"></td> </tr> <tr> <td>评委4</td> <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score4"></td> </tr> <tr> <td>评委5</td> <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score5"></td> </tr> <tr> <td>评委6</td> <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score6"></td> </tr> </table> <div> <button type="submit" >确认</button> <button type="reset" >重填</button> </div> </form> </div> <script type="text/javascript"> function avg() { var score1 = document.getElementById("score1"); var score2 = document.getElementById("score2"); var score3 = document.getElementById("score3"); var score4 = document.getElementById("score4"); var score5 = document.getElementById("score5"); var score6 = document.getElementById("score6"); var s1= parseFloat(score1.value);//强行转换为Float型 var s2= parseFloat(score2.value); var s3= parseFloat(score3.value); var s4= parseFloat(score4.value); var s5= parseFloat(score5.value); var s6= parseFloat(score6.value); var score=new Array(); score[1]=s1; score[2]=s2; score[3]=s3; score[4]=s4; score[5]=s5; score[6]=s6; var min=s1; var max=s1; for(var i=1;i<=6;i++){ if(min>score[i]){ min=score[i]; } } //alert(min); for(var i=1;i<=6;i++){ if(max<score[i]){ max=score[i]; } } //alert(max); var count=0; for(var i=1;i<=6;i++){ count=count+score[i]; } //alert(count); var count1=count-min-max; //alert(count1); var scoreavg=count1/4; //alert(scoreavg); alert("计算平均得分为" + scoreavg.toFixed(2));//保留两位小数 } </script> </body> </html>
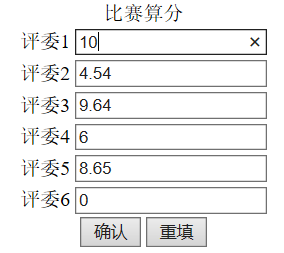
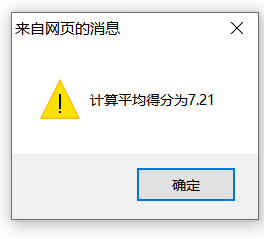
运行截图: