Yahoo的YSlow大家应该都比较熟悉了,那是找出我们网页为什么缓慢的利器。其实Google也有类似的FireFox插件,名字叫做“Page Speed”,虽然名字比YSlow逊色很多,但是功能却完全不在YSlow之下。不同于YSlow的14条衡量标准,“Page Speed”的网页速度衡量标准又是什么呢?本文将为您揭晓“Page Speed”的神秘面纱。
先来看界面吧
和YSlow一样,“Page Speed”也是一个基于firebug附加组件的FireFox插件。虽然听起来有点拗口,但是意思很容易理解:如果你想用“Page Speed”,那么你就要安装firbug,而firebug是FireFox的一个附加组件,所以你也必须安装FireFox浏览器。同时另外一个意思是:IE!NO!Sorry!
“Page Speed”有两个面板,分别是“Page Speed”面板和“Page Speed Activity”面板。
“Page Speed”面板
和YSlow使用Yahoo的14条标准来衡量网页的综合速度一样,Page Speed通过Google指定的20条标准来衡量网页的综合速度。而Page Speed面板就是用来展现你的网页在Google20条标准上的得分。“Page Speed”通过分析你的网页加载、呈现速度,用20条标准来衡量,最终告知你的网页速度如何、哪种标准得分多少、问题所在、如何改进等信息。
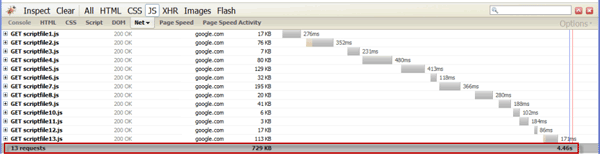
“Page Speed Activity”面板

Page Speed附加组件的Page Speed Activity”面板
“Page Speed Activity”面板用于展现你的网页加载各种元素的所用时间,这样,你就可以更明确的知道到底是谁在浪费、占用大量的时间,从而更有针对性的进行改进。不同的阶段占用的时间,用不同的色块进行表示,恩,真是贴心的设计。
“Page Speed”的20条衡量标准
如果你对YSlow比较熟悉的话,那么一定会知道YSlow用于衡量网页速度的14条标准,而“Page Speed”有20条衡量标准,那么他们之间的到底有什么不同呢?Google又会给我们带来什么新的观点呢?
补充一下:如果你对YSlow的14条衡量标准不熟悉的话,您可以阅读一下,我以前写的两篇文章,分别是《如何提高网页的效率(上篇)——提高网页效率的14条准则》和《如何提高网页的效率(下篇)——Use YSlow to know why your web Slow》,文章较为详细的介绍了YSlow这个工具的使用,以及YSlow的14条衡量标准。这两篇文章同时也被收录到了《博客园精华集-web标准之道》一书当中。
继续补充:如果你想非常详细的了解YSlow的14条衡量标准的超详细讲解,那么你可以购买一本书,书的名字叫做:《高性能网站建设指南》,书的封面是一条经常出现在《人与兽》一类电影中的那种狗狗。
OK,不扯那么多了,让我们回到正题:“Page Speed”的20条衡量标准到底是什么呢?
Put CSS in the document head
将你的CSS样式表文件放在整个页面的头部。没有什么难理解的。css先下载下来,就能更快的渲染网页效果。从而让人们感觉网页速度很快。
更多关于"Put CSS in the document head"的更多详细解释,请看官方文档。
Use efficient CSS selectors
使用效率更高的CSS选择符。举个很简单的例子:尽量不要使用*号选择符:
*{padding:0;margin:0}
像这样的得分会很低,正确的办法应该是只对你想设置的标签元素进行设置,例如:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {margin: 0;
padding: 0;
}
如果你对本条有更多的兴趣,可以去看Use efficient CSS selectors官方文档的详细解释。
Leverage proxy caching
代理缓存。这个名词听起来好像很屌的样子,以至于我也是查了资料才知道:所谓proxy cacheing,就是一种公共缓存,用于静态资源,允许浏览器从最近的代理服务器上,而不是从远程的原始服务器,下载这些静态资源。这些代理服务器,通常而言就是有ISP,接入服务商所提供的。
这样的代理服务器缓存可以让通过同一ISP接入服务的用户共享这些静态资源,而节省原始服务器的带宽,以及下载速度也会大大提高,特别是对于局域网的用户有特别的好处。
关于“Leverage proxy caching”的文档资料,请看官方文档的详细解释。
Minify JavaScript
最小化JavaScript脚本。这个貌似没有什么好说的,压缩一下你的JavaScript脚本吧。
关于“Minify JavaScript”的更多文档资料,请看官方文档的详细解释吧。
Optimize images
优化图片,其实最经常使用的就是css script了,也有翻译为“css精灵”的,虽然翻译的很美好,但是其实很简单,就是将多个图形,放在张图片文件中。这样,可以有效的减少http请求的数量。
如果你对“Optimize images”有更多的兴趣,可以看这个。一个css cript的示例: 《【CSS翻转门】技术实例讲解(附源码下载)》。
Minimize cookie size
最小化你的cookie。cookie的确是个好东西,他可以让你在用户的客户端保存一些东西,但是,千万不要什么都往用户口袋里面塞。原因很简单,cookie大小有限,有最大限制,而且cookie过大会减慢网页呈现的速度。另外为了安全性考虑,也不要把所有的什么破铜烂铁都塞到cookie里面。
关于“Minimize cookie size”的更多文档资料:看这里。
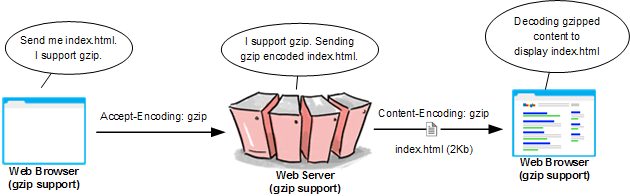
Enable gzip compression
使用gzip压缩。详细这个大家应该已经比较熟悉了。说白了就是服务器向浏览器发的是经过压缩的页面,这样传输的字节就会大大减少,速度自然也就快了。
欲了解更多的“Enable gzip compression”资料,请看官方文档。
Combine external JavaScript
合并外部的JavaScript文件。道理很简单,依然是为了少读取.js文件,从而有效的减少http请求数量。

合并外部的JavaScript文件可以有效的减少http请求数量
更多的关于“Combine external JavaScript”的文档,可以看这个。
Minimize DNS lookups
最小化DNS查询。详情请看这个:Minimize DNS lookups规则详情。
Optimize the order of styles and scripts
优化样式表和脚本的顺序。如果你要是看过老赵的《挣脱浏览器的束缚》系列的话(本系列也已经收录到《博客园精华集-web标准之道》一书中)。就知道IE浏览器对同一个域名下的文件,同时只能下载2个文件。所以,到底先让哪些样式表先下载下来,让哪些脚本先下载下来,这个顺序就非常重要了。所以,如果有可能,请重视一下样式表和脚本的顺序吧。推荐的做法是:将css放在js文件上面,让css文件先被加载,这样就可以先让网页渲染出来,从而加快浏览者的感知速度。
关于“Optimize the order of styles and scripts”更多详情,请看这个。
Serve resources from a consistent URL
相同的资源,使用相同的url地址。道理很好理解,如果是相同的一张图片,就不要东方一下,西方一下,然后引用的时候使用不同的url地址。为什么要这样做,道理也很简单,因为——缓存!
更多“Serve resources from a consistent URL”详情,请看这里
Avoid CSS expressions
避免CSS表达式。这个我在《如何提高网页的效率(上篇)——提高网页效率的14条准则》一文中也有讲到。现在需要补充的是:IE8已经不再支持css表达式功能。
关于“Avoid CSS expressions”,更多详情看这里。
Parallelize downloads across hostnames
通过不同的主机同时下载网页资源。这个的道理已经在“Optimize the order of styles and scripts”这一准则中讲述过。道理依然是老赵的《挣脱浏览器的束缚》提到的原因:IE浏览器对同一个域名下的文件,同时只能下载2个文件。
更多关于“Parallelize downloads across hostnames”的详情,可以看这个。
Combine external CSS
合并外部的css文件。这条和“Combine external JavaScript”准则的道理一样。还是为了减少http请求数量。
关于“Combine external CSS”的更多详情,可以看这个。
Specify image dimensions
明确的指明图片的高度和宽度。很久很久以前,long long ago。一个同学问我:“明确的指明图片的宽度和高度,是否能加快页面的渲染速度?”当时我的答案是:“这个应该没有关系吧!”。看来,当时的我是误人子弟了。明确的指出图片的高度和宽度,能够有效的加快浏览器在渲染图片周围布局和绘制呈现时的速度。
更多关于“Specify image dimensions”的详情,可以看这里。
Minimize redirects
尽量避免重定向。道理很简单,你从A地点到你的同事B先生家,到了那里,他的邻居告诉你,B先生已经搬家了,搬到了C地点,于是,你又跑到C地点,然后C地点有个人告诉你,B先生现在又搬家了,已经搬到了D地点。于是你又跑到了D地点,才找到了这个B同事。而这个装B的B同事,告诉你,你如果直接就来D地点,就不用那么麻烦了,而且速度也会更快一些。网页的跳转和重定向的道理是一样的。
关于“Minimize redirects”的详细文档,可以看这里。
Defer loading of JavaScript
延期加载JavaScript。这个听起来真是个高科技的东西呀。其实这玩意还真是非常的有效呀。不仅可以延期加载脚本,像一些大的图片、flash也都可以延期加载。其实实现原来也不是很难,就是先不加载一些比较大的东西,当页面加载完毕后,再加载那些东西。
关于“Defer loading of JavaScript”的更多详情,请看这里。
更多相关资料
关于“Page Speed”的更多相关阅读。重要的下载链接在这里:点击进入Page Speed下载页面,支持现在最新的FireFox3.5.2版本。