Razor,很有意思的剃刀。相较与之前开发WEB的方式,Razor真是轻松惬意。
下面说一下我使用Razor的一些心得。
页面中归根结底是一个输出字符串(HTML CSS JS等混合的字符串)的过程。现在流行的Web开发方式,包括Asp(.net), Jsp, Php 等等,在页面上,都是在输出HTML字符串的过程中,嵌入服务器代码。或者理解成相反的过程, 不管如何理解, 页面中总是需要在输出字符串和其它服务端代码两者中间不断的进行切换。
传统的切换是通过<%%>之类的成对标记标识的。 Razor引擎不再使用之么复杂的标记, 而是使用一个@来标识这种切换。
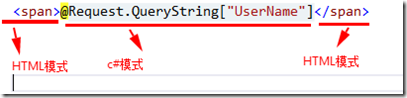
我们暂时将直接输出HTML CSS JS等字符串的模式称为HTML模式,将执行服务器代码的模式称为C#模式,请看下图: 
从HTML模式进入C#的模式,总是以@开始, 后面没有跟{}时,Razor会自动判断何时返回Html模式。没有{}的C#模式一般都比较短暂,碰到HTML标记就结束了。
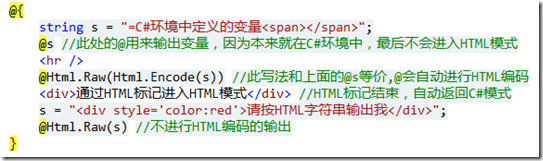
而有{}时,大括号之中会进入以c#为默认模式的环境中。比如:
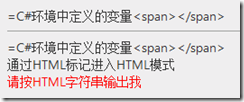
这段代码在浏览器中的结果:
上面的代码,注释中说明了两种模式切换的情况,同时展示了是否进行HTML编码输出字符串的功能。
Razor的精髓便是默认模式与模式的切换 。 在输出有困难的时候,可以通过{}和一些系统提供的或自定义的C#方法来明确的控制这种切换。
除了这一切换原理,Razor还有些小的特性,比如
1) @if必须有{}
2)在JS或CSS中使用@与稍有困难
3)<a>标记中的href属性,使用”~/”,Razor会自动将其转换成绝对路径
4) 很多情况下,初学者会错误的多输出;符号。比如将 @Html.Raw(“…”) 写成 @Html.Raw(“…”); 后面的;是多余的,会错误的呈现在页面上。
还有一些其它的,在使用中慢慢体会吧。
像HtmlHelper(即@Html)、URLHelper(@Url)等其中 有很多常用的方法。
比如Url.Content(“~/Controller/Action…”)会转换成绝对路径。
虽然看上去有点复杂,但是稍加熟悉后感觉真是比原来的<%%>轻松多了。
所以,我们爱Razor.
在js方法中使用@,js代码与C#区域 。以<text><text/>包裹js区域,可参考下面:
<script type="text/javascript">
$(function () {
@if(Request["tag"].ToString()=="1")
{
string FlowID = Request["flow_id"].ToString();
<text>
//var FlowID = $("#FlowID").val();
@if (FlowID.Equals("1")) {
<text>
location.href = "../Task/HandleNode?id=@this.Model.ID";
</text>
}
else if (FlowID.Equals("2"))
{
<text>
location.href = "../Merchant/Audit?id=@this.Model.ID";
</text>
}
else if (FlowID.Equals("3"))
{
<text>
location.href = "../NodeGrade/NodeGrade?id=@this.Model.ID";
</text>
}
</text>
}
else if (Request["tag"].ToString() == "2")
{
<text>
location.href = "../TalksCommi/Details?id=@this.Model.ID";
</text>
}
else if (Request["tag"].ToString() == "3")
{
<text>
location.href = "../NodeGrade/NodeGradeAudit?id=@this.Model.ID";
</text>
}
});
</script>
引入BundleConfig中定义的js或css
@Scripts.Render("~/bundles/jqueryval")
@Styles.Render("~/Content/css")