简介
纸壳CMS是开源免费的可视化内容管理系统。

GitHub
https://github.com/SeriaWei/ZKEACMS
自定义字段
纸壳CMS现已支持自定义字段,在不修改代码的情况下,可以对系统中的一些模块进行字段的扩展,如页面,文章、产品等。
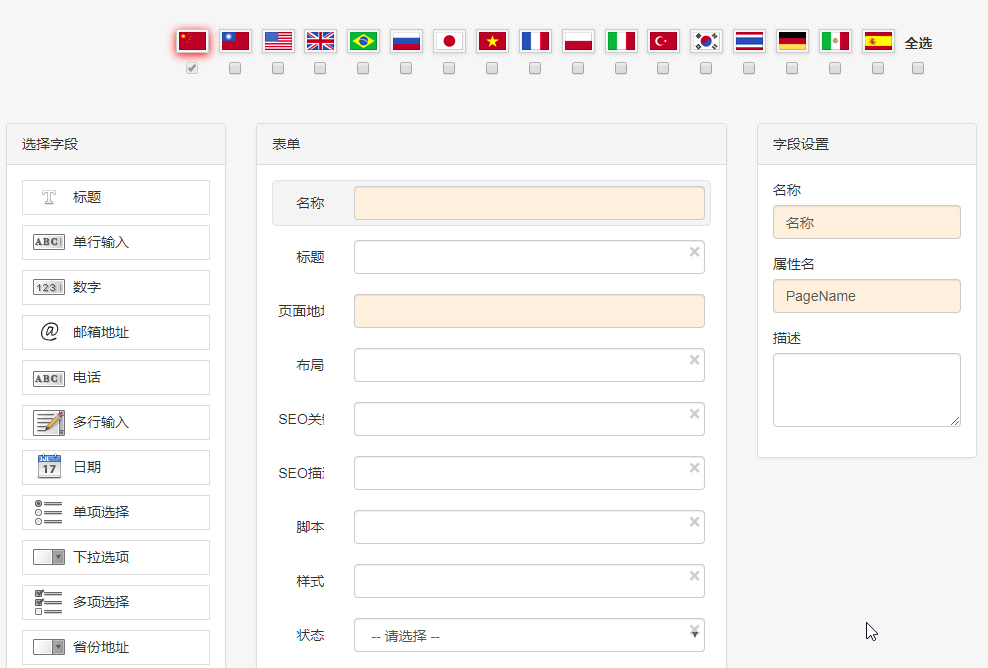
自定义字段功能在系统->自定义字段菜单下,点击要修改的模块,即可对字段进行字义:

你可以在这里调整字段的顺序,添加或者删除字段:

字段的操作,可以参考这个文章:http://www.zkea.net/codesnippet/detail/zkeacms-formgenerator.html
使用扩展字段
扩展字段和系统字义的字段在使用上还是有差异的。扩展字段的信息存储在Model.Properties属性下面,在模板中使用时,我们尽量让它们和普通字段用起来没差异。例如有添加了一个扩展字段:CustomProperty,下面将介绍它的使用。
Razor
在Razor在使用时,如果有指定Model的类型,则要通过Get方法来获取,或者将类型转换成动态类型后直接获取
@model ArticleEntity <h1> @Model.Get("CustomProperty") </h1> <h1> @(((dynamic)Model).CustomProperty) </h1>
如果没有指定Model类型,Model的类型为dynamic,则可以和使用普通字段一样使用自定义字段
<h1>
@Model.CustomProperty
</h1>
Fluid
在fluid模板中使用和普通字段一样:
<h1>{{this.Model.CustomProperty}}</h1>
Json序列化
在服务端将对象用json方式序列化返回客户端时,中序列化的结果中,自定义字段和普通字段一样,结果如下:
{ title:"Test", customProperty:"PropertyValue" }
在客户端提交数据时,当作正常字段提交处理即可:
$.ajax({ type: "POST", url: "/webservices/CreateMarkers", data: JSON.stringify({ title: 'Name',customProperty:'PropertyValue'}), contentType: "application/json; charset=utf-8", dataType: "json", success: function(data){alert(data);}, failure: function(errMsg) { alert(errMsg); } });