API 网关结合云函数 SCF 的使用场景非常丰富,本文将介绍如何基于 API 网关+云函数 SCF 快速部署 Serverless 的外卖订单系统。
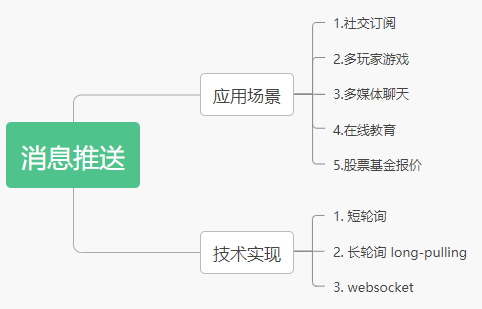
消息推送使用的典型场景

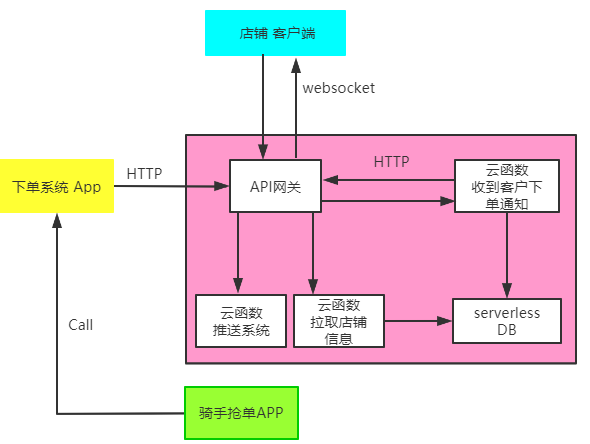
外卖订单系统架构图

Demo 实战
1. 安装Serverless Framework
npm install -g serverless
2. 初始化项目模板
sls init -t websocket-order
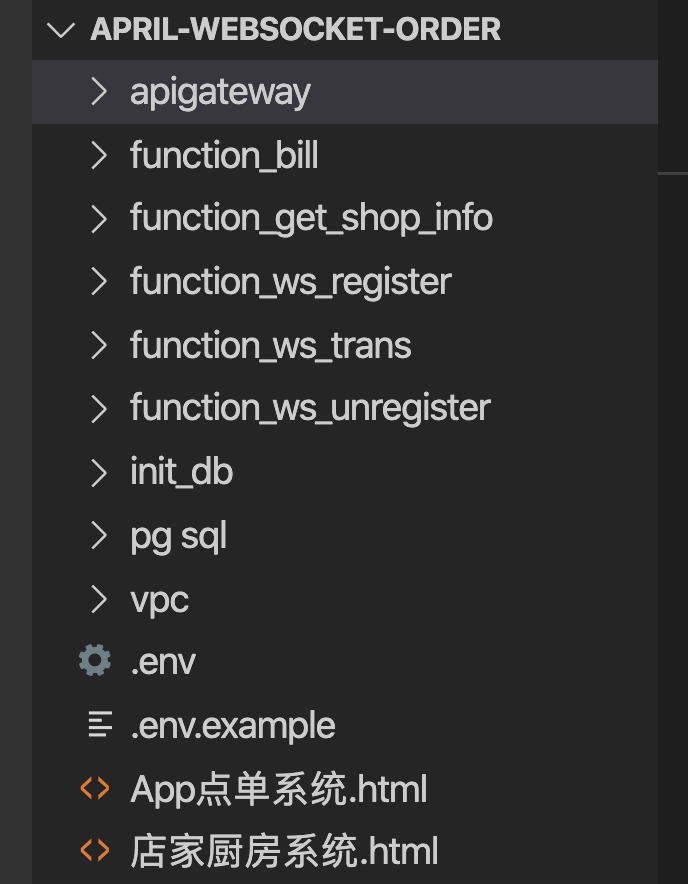
3. 查看项目目录
下载到本地后,查看项目目录结构如下:

包含 DB、网关、函数等多个子模块。
-
db 目录用于创建 PG Serverless 数据库实例
-
apigateway 用于创建对应的 API :
- /bill 下单 API,HTTP 类型
- /get_shop_info,获取店铺菜单 API
- /pgws,用于做消息推送的 websocket API
-
函数列表如下:
- 消息推送相关函数:
- 注册函数 ws_register.py, 配置 DB 的环境变量
- 传输函数 ws_trans.py ,配置 DB 的环境变量以及 apiid= 消息推送API
- 注销函数 ws_unregister.py ,配置 DB 的环境变量以及 apiid= 消息推送API
- 下单函数 bill.py , 配置 DB 的环境变量以及 apiid= 消息推送API
- 拉取店铺信息函数 get_shop_info.py,配置 DB 的环境变量
- 初始化 DB 函数 init_db.py ,配置 DB 的环境变量
- 消息推送相关函数:
4. 修改配置信息。将 .env.example 文件为 .env 文件,在 API 密钥管理 中获取 SecretId 和 SecretKey。
# secret for credential
TENCENT_SECRET_ID=xxxxxx
TENCENT_SECRET_KEY=xxxxxx
# global config
REGION=ap-shanghai
- 项目部署
sls deploy --all
6. 更新配置及部署
- 执行 init_db-dev 函数,进行数据库初始化。在控制台或者 vscode 插件中,点击测试 init_db-dev 函数,对数据库进行初始化的建表等操作
- 更新 apiid 配置,再次部署

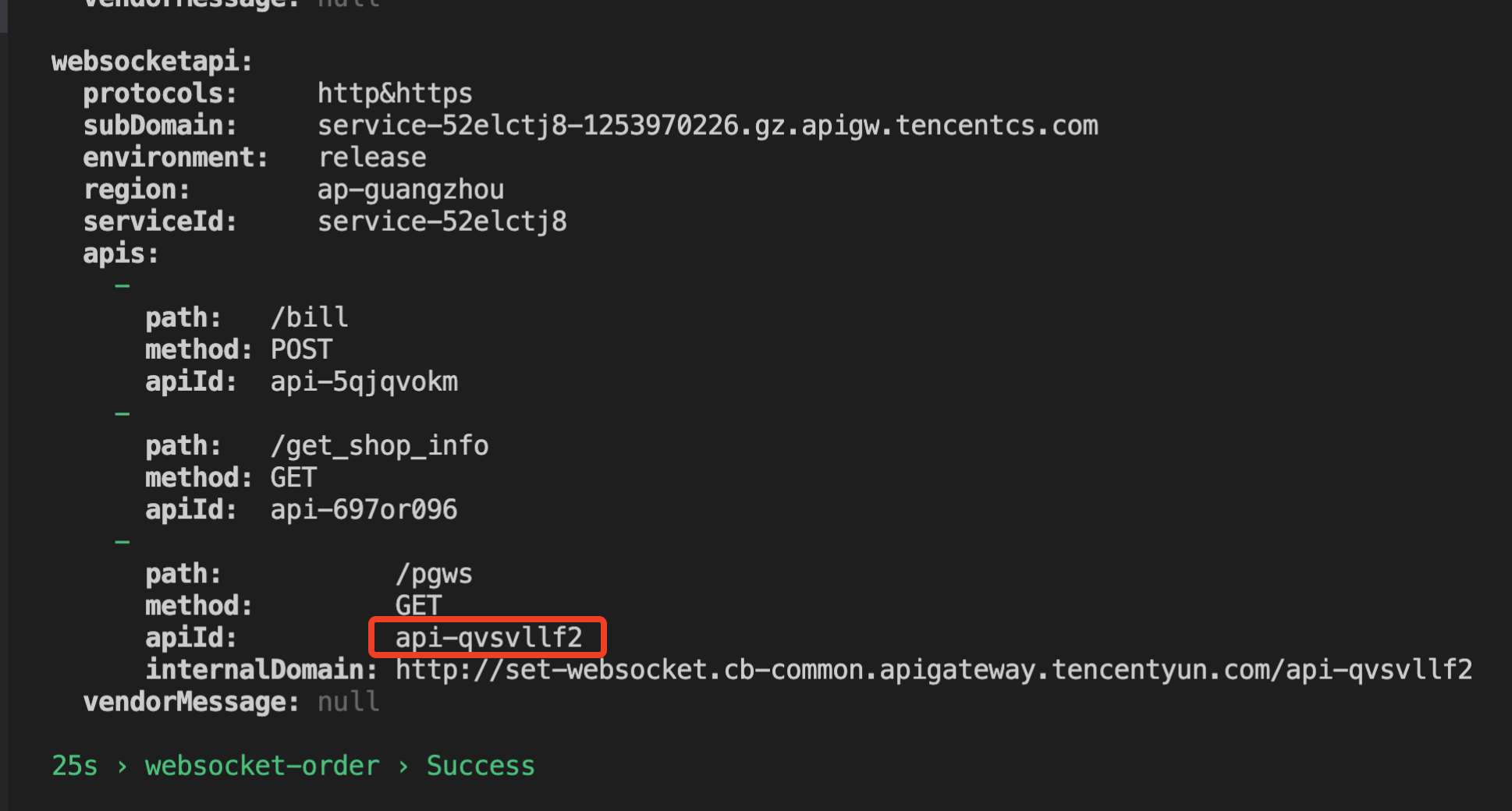
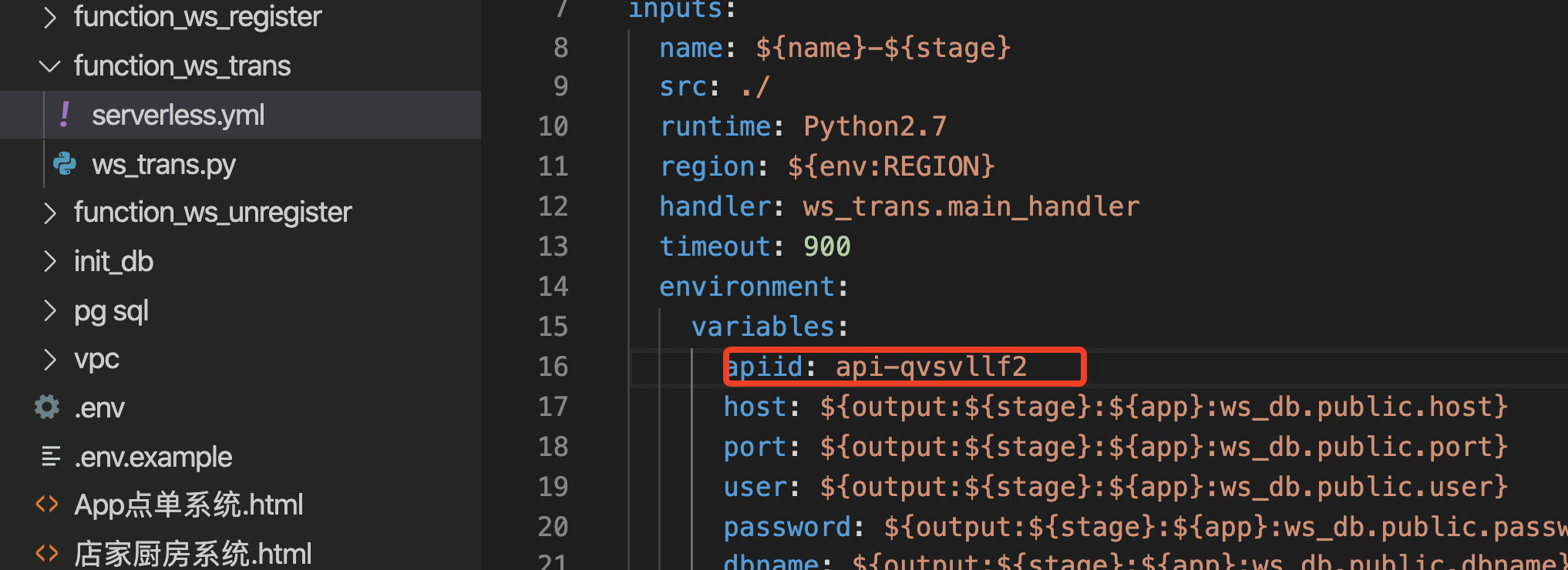
查看输出信息,在 function_bill 目录和 function_ws_trans 目录的 serverless.yml 中,分别配置 websocket API 的 apiid ,并重新部署两个函数,刷新环境变量配置。

sls deploy --target=./function_ws_trans
sls deploy --target=./function_bill
7. 更改客户端与厨房订单系统的地址
App点单系统.html 更改 29 行 以及 88 行中 xxxx 为:生成的 API 网关服务域名
店家厨房系统.html 更改 17 行 xxxx 为 API 网关服务域名
效果演示:

One More Thing
3 秒你能做什么?喝一口水,看一封邮件,还是 —— 部署一个完整的 Serverless 应用?
复制链接至 PC 浏览器访问:https://serverless.cloud.tencent.com/deploy/express
3 秒极速部署,立即体验史上最快的 Serverless HTTP 实战开发!
传送门:
- GitHub: github.com/serverless
- 官网:serverless.com
欢迎访问:Serverless 中文网,您可以在 最佳实践 里体验更多关于 Serverless 应用的开发!