很久没有更新文章啦~~记录下今天弄的一个小功能。
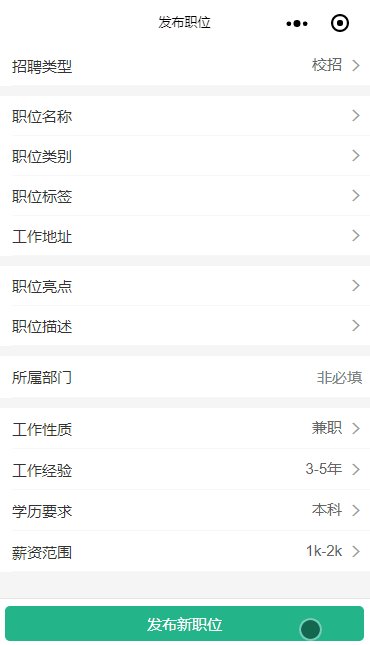
先上图:

需求很简单:
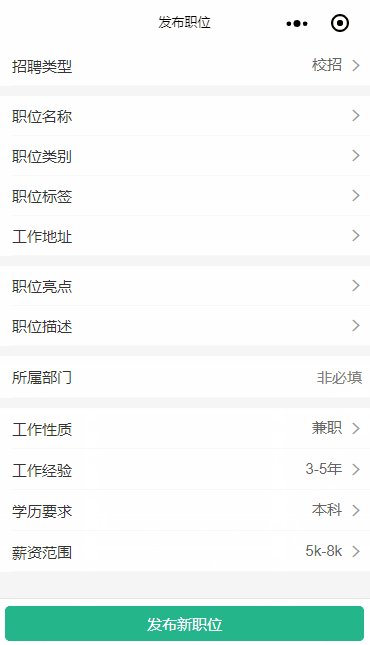
第1列改变的时候,第2列也随着改变,并且比第1列大1k。
这里用到了微信的picker 组件,对于不太熟练这个组件的小伙伴可以先看下官方文档。
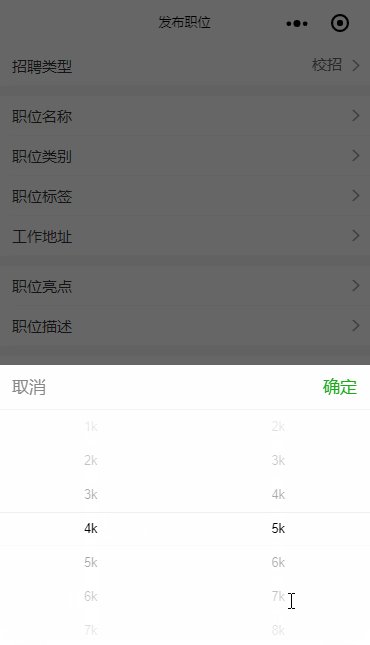
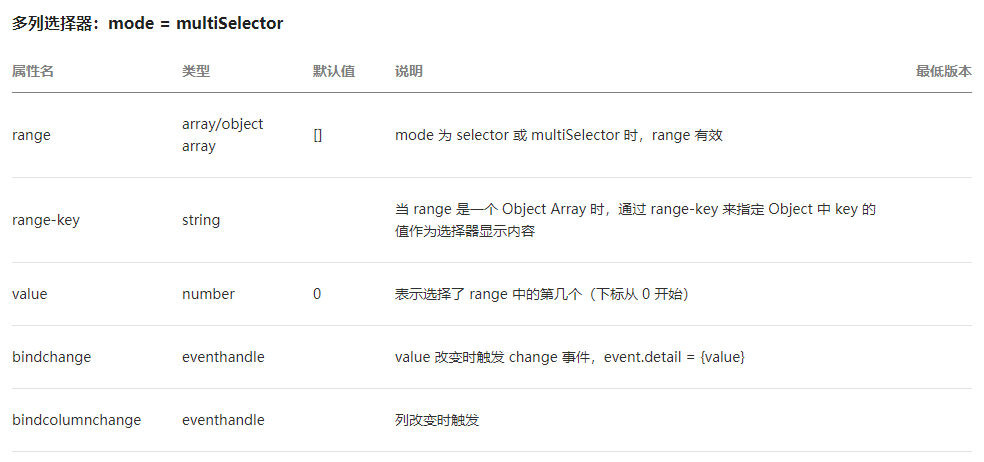
主要用到了多列选择器,如下图:

解决思路:
1.在onLoad里面生成一个二维数组,形式如下:
[['1K','2K','3K','4K','5K','6K','7K','8K'...],['1K','2K','3K','4K','5K','6K','7K','8K'...]]
onLoad: function(options) { const _this = this; let salaryStart = [], salaryEnd = [], salaryArray = []; for (let i = 1; i < 100; i++) { salaryStart.push(`${i}k`); salaryEnd.push(`${i+1}k`) } salaryArray.push(salaryStart); salaryArray.push(salaryEnd); _this.setData({ salaryArray: salaryArray }) },
2.data数据设置如下:
data:{ salaryArray: [], salaryIndex: [0, 0], }
3.在wxml绑定这些数据
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{salaryIndex}}" range="{{salaryArray}}"> <view class="picker"> {{salaryArray[0][salaryIndex[0]]}}-{{salaryArray[1][salaryIndex[1]]}} </view> </picker>
4.定义bindchange 和 bindcolumnchange方法
//确定时触发该事件
bindMultiPickerChange(e) { this.setData({ salaryIndex: e.detail.value }) },
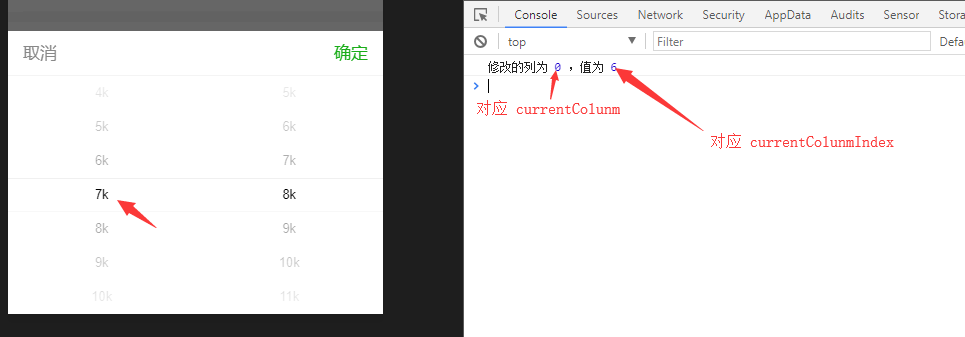
//滑动列时触发该事件 bindMultiPickerColumnChange(e) { let currentColunm = e.detail.column; let currentClounmIndex = e.detail.value; let salaryArray = this.data.salaryArray console.log('修改的列为', currentColunm, ',值为', currentClounmIndex); let data = { salaryArray: this.data.salaryArray, salaryIndex: this.data.salaryIndex } data.salaryIndex[currentColunm] = currentClounmIndex data.salaryIndex[1] = currentClounmIndex; this.setData(data) },
方法说明:
1.currentColunm 表示当前滑动的列数
2.currentClounmIndex 表示选择某一列的值的索引
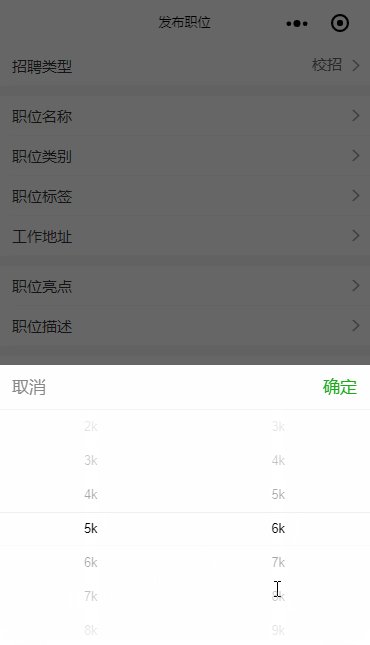
如下图:

后期待优化:
让第2列的可选择区间永远大于第1列。
各位小伙伴如果有更合适的解决方案,望不吝赐教~~