本文转载于张鑫旭博客,原文地址:http://www.zhangxinxu.com/wordpress/?p=4552
一、水平居中布局与滚动条跳动的千年难题
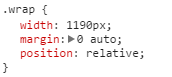
当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽度,然后margin: 0 auto的节奏~
例如,妇女之友大淘宝的首页:

然而,这种布局有一个存在一个影响用户体验的隐患。应该都知道,现代浏览器滚动条默认是overflow:auto类型的,也就是如果尺寸不足一屏,没有滚动条;超出,出现滚动条。于是,问题来了:
- 信息流页面,如新浪微博,是从上往下push渲染的。开始只有头部一些信息加载,此时页面高度有限,没有滚动条;然后,更多内容显示,滚动条出现,占据可用宽度,
margin: 0 auto主体元素自然会做偏移——跳动产生。 - JS交互,本来默认页面高度不足一屏,结果点击了个“加载更多”,内容超过一屏,滚动条出现,页面主体就会左侧跳动。
- 结构类似几个页面通过头部的水平导航刷新切换,结果有的页面有滚动条,有的没有。造成的结果就是,导航尼玛怎么跳来跳去!
当前优化这种体验问题,一般有两种解决方法:
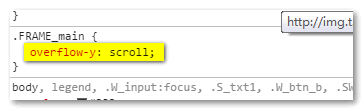
- 高度尺寸不确定的,例如,新浪微博,使用:
body { overflow-y: scroll; }
- 高度确定的,例如淘宝网首页。使用CSS把页面尺寸布局骨架搭好,再在里面吐数据。于是,要么没有滚动条,要么滚动条直接出现。不会出现跳动。

然而,然而,后面的策略只适合一些特殊的定制性很强的页面。你说像知乎这样子,高度随内容而定的页面,显然就无法驾驭;而第1种方法overflow-y: scroll,在页面高度较小的时候,依然会保留一个丑陋的灰色的滚动栏,这其实又回到了IE当道的旧社会时代。现代浏览器做的那些默认视觉优化岂不是白费了,想想就好痛心。

大师,难道就没有一了百了、两全其美、三生有幸的方法了吗?
阿弥陀佛,骚年,请看我手中的这盏灯……
二、CSS3计算calc和vw单位巧妙实现滚动条出现页面不跳动
很简单,只要一行代码就搞定了:
.wrap-outer {
margin-left: calc(100vw - 100%);
}
或者:
.wrap-outer {
padding-left: calc(100vw - 100%);
}
然后就可以庆祝放鞭炮啦!!
首先,.wrap-outer指的是居中定宽主体的父级,如果没有,创建一个(使用主体也是可以实现类似效果,不过本着宽度分离原则,不推荐);
然后,calc是CSS3中的计算,IE10+浏览器支持,IE9浏览器基本支持(不能用在background-position上);
最后,100vw相对于浏览器的window.innerWidth,是浏览器的内部宽度,注意,滚动条宽度也计算在内!而100%是可用宽度,是不含滚动条的宽度。
于是,calc(100vw - 100%)就是浏览器滚动条的宽度大小(如果有,如果没有滚动条则是0)!左右都有一个滚动条宽度(或都是0)被占用,主体内容就可以永远居中浏览器啦,从而没有任何跳动!
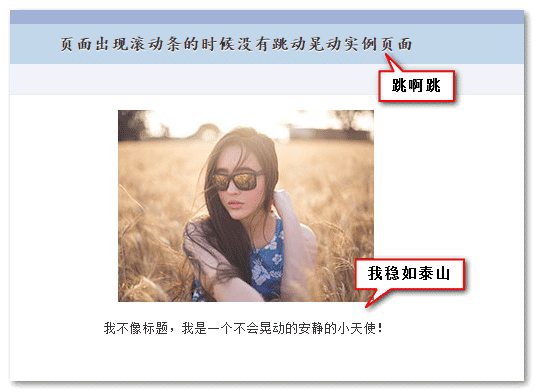
您可以狠狠地点击这里(IE10+):页面出现滚动条的时候没有跳动demo
demo页面中,标题和下面的妹子都是居中效果。其中,妹子做了本文所述的“滚动无跳动”处理,而标题没有,结果,你会发现,滚动条出现与否会让标题文字跳动,但是,妹子却女神般岿然不动:

兼容性
支持:IE9+以及其他现代浏览器。
窄屏幕宽度下的处理
上面CSS还是有一点瑕疵的,浏览器宽度比较小的时候,左侧留的白明显与右边多,说不定会显得有点傻。此时,可能需要做点响应式处理会更好一点:
@media screen and (min- 1150px) {
.wrap-outer {
margin-left: calc(100vw - 100%);
}
}