对于网上商城,加入购物车是一个必备功能了。俺今天就来说下在微信小程序里如何造一个购物车弹层。
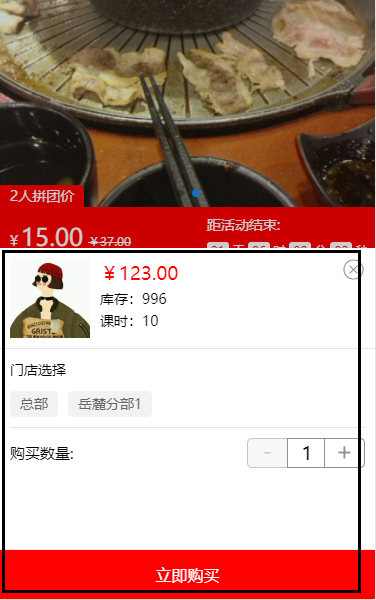
先上图:

主要用到的微信API:wx.createAnimation(OBJECT)
说下思路:
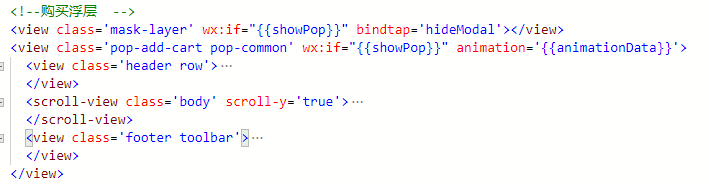
1.wxml文件里将页面布局好,我的布局如下图:

大概的框架代码如下:
<view class='mask-layer' wx:if="{{showPop}}" bindtap='hideModal'></view> <view class='pop-add-cart pop-common' wx:if="{{showPop}}" animation='{{animationData}}'> <view class='header row'> 头部区域 </view> <scroll-view class='body' scroll-y='true'> 中间区域 </scroll-view> <view class='footer toolbar'> 底部区域 </view> </view>
2.wxss里面写样式,主要的样式代码如下:
.mask-layer { width: 100%; height: 100%; position: fixed; top: 0; left: 0; background: #000; opacity: 0.2; overflow: hidden; z-index: 1000; color: #fff; } .pop-common { width: 100%; overflow: hidden; position: fixed; bottom: 0; left: 0; z-index: 2000; background: #fff; }
3.写动画所需的js:
//获取应用实例 var app = getApp(); Page({ /** * 页面的初始数据 */ data: { showPop: false, animationData: {}, }, // 显示底部弹层 showModal: function() { var _this = this; var animation = wx.createAnimation({ duration: 500, timingFunction: 'ease', delay: 0 }) _this.animation = animation animation.translateY(300).step() _this.setData({ animationData: animation.export(), showPop: true }) setTimeout(function() { animation.translateY(0).step() _this.setData({ animationData: animation.export() }) }.bind(_this), 50) }, // 隐藏底部弹层 hideModal: function() { var _this = this; // 隐藏遮罩层 var animation = wx.createAnimation({ duration: 500, timingFunction: "ease", delay: 0 }) _this.animation = animation animation.translateY(300).step() _this.setData({ animationData: animation.export(), }) setTimeout(function() { animation.translateY(0).step() _this.setData({ animationData: animation.export(), showPop: false }) }.bind(this), 200) }, })
三步搞定!!上述代码配着小程序的官方文档来看,要理解它,难度应该不大。自己动手试试吧~~