mpvue官网上面已经有了详细的步骤,把每个步骤截图及输出结果做个笔记,供各位看官参考参考~
1.全局安装 vue-cli
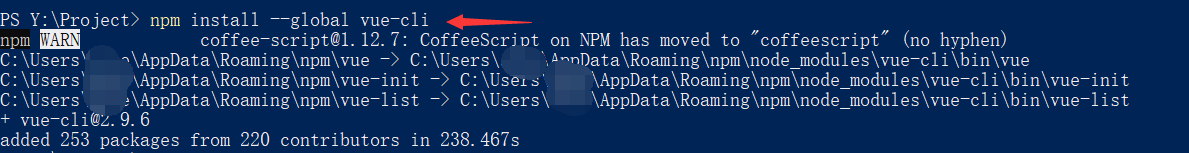
$ npm install --global vue-cli
如果你已经设置好了淘宝镜像,你也可以直接执行下面的语句:
$ cnpm install --global vue-cli
返回结果如下图:

2.创建一个基于 mpvue-quickstart 模板的新项目
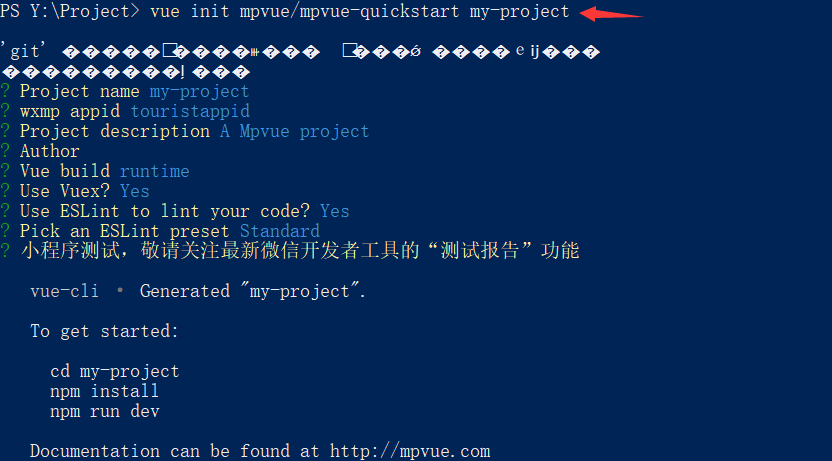
$ vue init mpvue/mpvue-quickstart my-project
返回结果如下图:

可以看到 生成了一个 my-project 的文件夹:

3.安装依赖
$ cd my-project
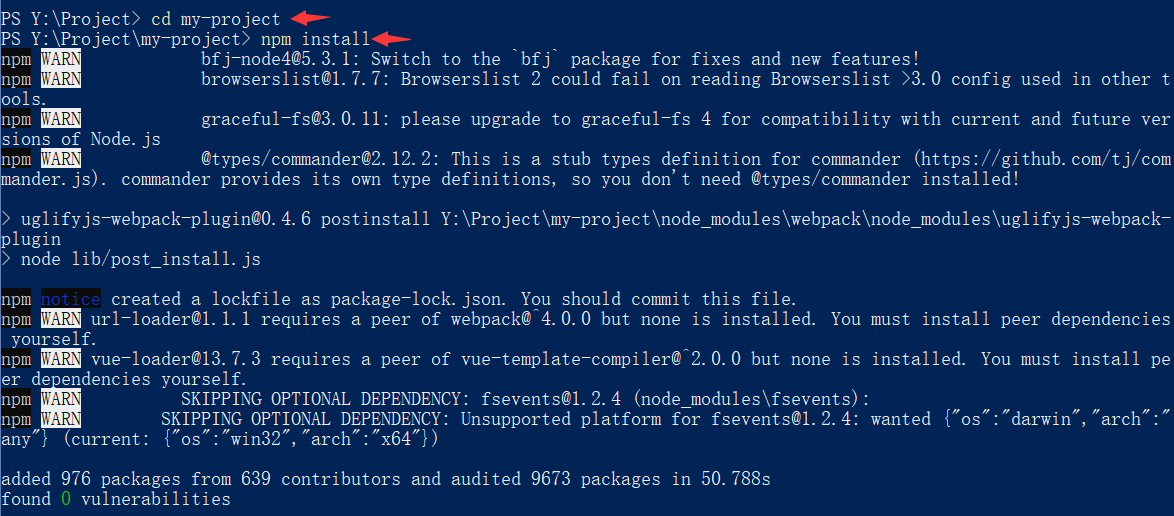
$ npm install
返回结果如下图:

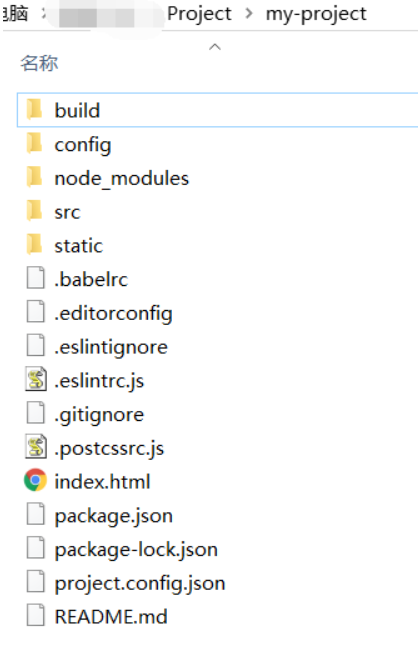
可以看到my-project文件夹目录结构如下:

4.启动构建
$ npm run dev
执行完结果如下:

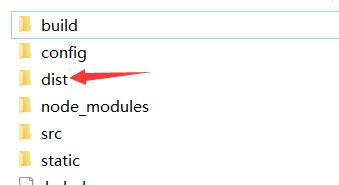
此时我们可以看到本地多了个 dist 目录,这个目录里就是生成的小程序相关代码。

这一步小心会有个坑,就是返回结果提示你 No module ***,原因是npm和node的版本过低了,升级方案可以查看windows下npm和node如何升级这篇文章。
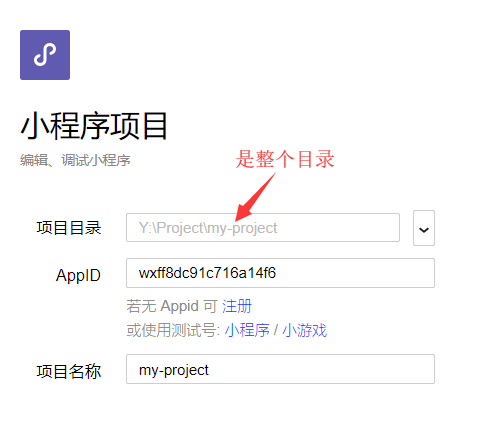
5.导入到微信小程序开发工具中
注意:是将整个my-project导入进去,而不是单个的dist文件夹!

导入进去就能看到下面的这个界面了: