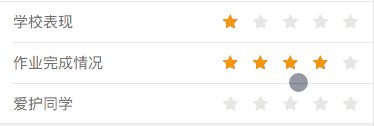
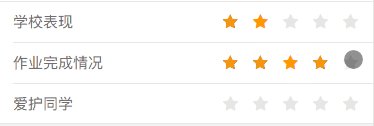
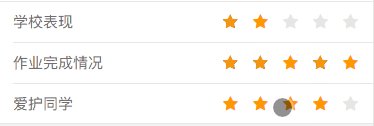
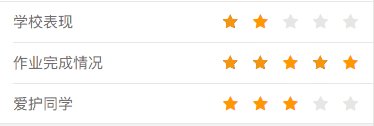
先来个效果图镇楼:

实现原理:
1.循环需要评分的列表,判断它的分数 与 当前星星索引的大小;
2.点击,获取星星对应的分数,让星星高亮。
代码:
star.wxml:
<view class="weui-cells {{!margin ? 'weui-cells__mt0' : ''}}"> <view class='weui-cell' wx:for="{{subjectStarList}}" wx:key="id" wx:for-item="subjectStar" wx:for-index="subIdx"> <view class='weui-cell__bd'> {{subjectStar.name}} </view> <view class='weui-cell__ft'> <view class='score-list'> <ss-icon wx:for="{{stars}}" wx:for-item="stars" name="star-full" custom-class=" score-item {{subjectStar.score > index ? 'active' : ''}} " data-sub-idx="{{subIdx}}" data-score="{{stars}}" bind:click="grade"></ss-icon> </view> </view> </view> </view>
上面的ss-icon 是我自定义的一个组件,点击查看。
主要代码说明:
{{subjectStar.score > index ? 'active' : ''}} —— 当前的分数如果大于当前星星的索引,就给它添加 active 样式,就是让它变成高亮黄色;
data-sub-idx="{{subIdx}}" —— 获取你当前点击的是第几项
data-score="{{stars}}" —— 当前你的星星对应的是几分
star.js:
// components/star/index.js Component({ options: { addGlobalClass: true, }, /** * 组件的初始数据 */ data: { subjectStarList: [{ id: 1, name: '学校表现', score: 1 }, { id: 2, name: '作业完成情况', score: 4 }, { id: 3, name: '爱护同学', score: 0 }], stars: [1, 2, 3, 4, 5] },/** * 组件的方法列表 */ methods: { grade: function(e) { let that = this; let score = e.currentTarget.dataset.score; let subIdx = e.currentTarget.dataset.subIdx; let subScore = `subjectStarList[${subIdx}].score`; //只有一颗星的时候,再次点击,变为0颗 if (that.data.subjectStarList[subIdx].score == 1 && score == 1) { score = 0; } that.setData({ [subScore]: score, }); }, } })
注意!!我是把这个评分功能做成的一个组件形式,所以js 文件里面主要是组件写法。这里主要介绍一下它的原理~