1.在 src 文件夹下面新建 css 文件夹,创建 common.css
body{ background-color: #f2f2f2; } a{ color: #188eee; text-decoration: none }
整个文件目录如下图:

2.css建立好后,需要引入到入口文件,这里我们引入到base.js中
import css from './css/common.css'; var open=true; export {open};
如下图:

3.终端安装 style-loader 和 css-loader
cnpm install --save-dev style-loader css-loader
4.在 webpack.config.js 中 通过配置 module 引入这2个模块
const path = require('path'); //引入path
module.exports = {
mode: 'development',
entry: {
index: path.join(__dirname, 'src/index.js'),
signup:path.join(__dirname, 'src/signup.js'),
},
output: {
//webpack4中的path默认值即为'./dist',可不用设置
path:path.join(__dirname, 'dist'),
filename: '[name].bundle.js',
},
devServer: {
contentBase: path.join(__dirname, 'page'),
compress: true,
port: 8084
},
module:{
rules: [
{
test: /.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
}
5.终端执行 cnpm run start
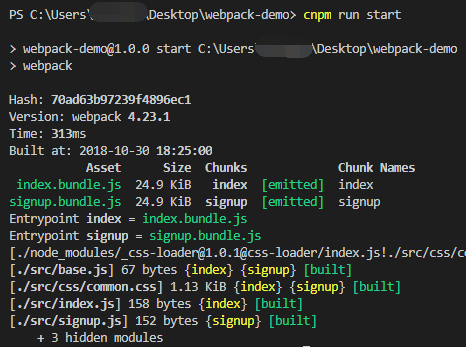
成功的话,如下图:

6.执行 cnpm run server
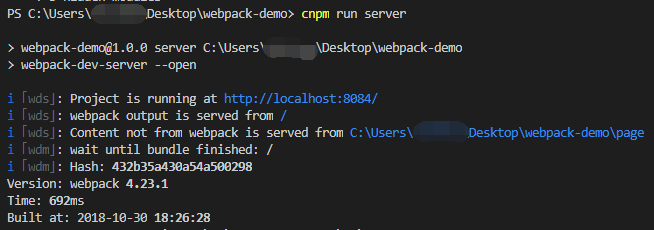
成功的话,如下图:

上面执行完毕后,浏览器会自动打开http://localhost:8084/,可以看到样式已经打包到html文件里去了,如下图:

感谢阅读~~