文档内容参考地址:http://v3.bootcss.com/components/
一、图标

如下例,Star文本前有一个空格:
<button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
二、下拉菜单
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。实例介绍如下:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu " aria-labelledby="dropdownMenu1"> <li class="disabled"><a href="#">Action</a></li> //禁用项:为下拉菜单中的 <li> 元素添加 .disabled 类,从而禁用相应的菜单项。 <li><a href="#">Another action</a></li> <li class="dropdown-header">Dropdown header</li> //标题:在任何下拉菜单中均可通过添加标题来标明一组动作。 <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> //分割线:为下拉菜单添加一条分割线,用于将多个链接分组。 <li><a href="#">Separated link</a></li> </ul> </div>
三、按钮组
1、基本应用

2、按钮工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。

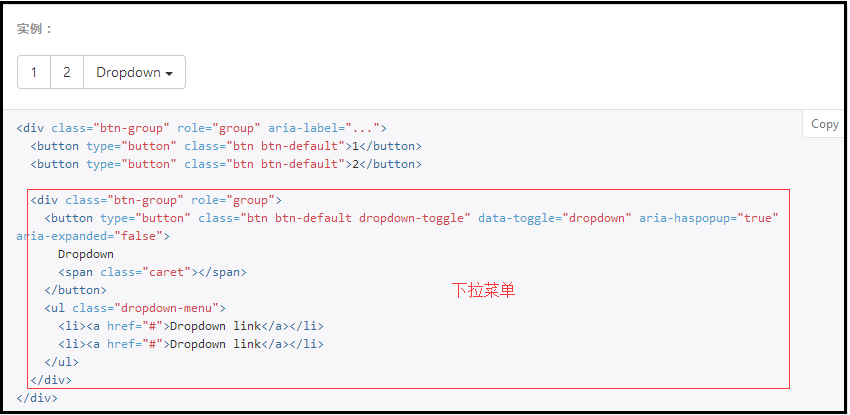
3、按钮与下拉菜单嵌套
想要把下拉菜单混合到一系列按钮中,只须把 .btn-group 放入另一个 .btn-group 中。

四、导航