一、编写ApplicationFacade extends Facade,统一管理事件。
 代码
代码
{
import application.controller.StartupCommand;
import org.puremvc.as3.interfaces.IFacade;
import org.puremvc.as3.patterns.facade.Facade;
public class ApplicationFacade extends Facade implements IFacade
{
public static const STARTUP:String = "startup";
public static const START_GAME:String = "start_game";
//Singleton ApplicationFacade Factory Method
public static function getInstance():ApplicationFacade
{
if ( instance == null ) instance = new ApplicationFacade();
return instance as ApplicationFacade;
}
//Register Commands with the Controller
override protected function initializeController():void
{
super.initializeController();
registerCommand(ApplicationFacade.STARTUP, StartupCommand);
}
}
}
//new ApplicationFacade(); 创建单例实例
二、基类Facade初始化
initializeModel();
initializeController(); //由ApplicationFacade扩展
initializeView();
1>、//new Model()
2>、//new Controller()
3>、//new View()
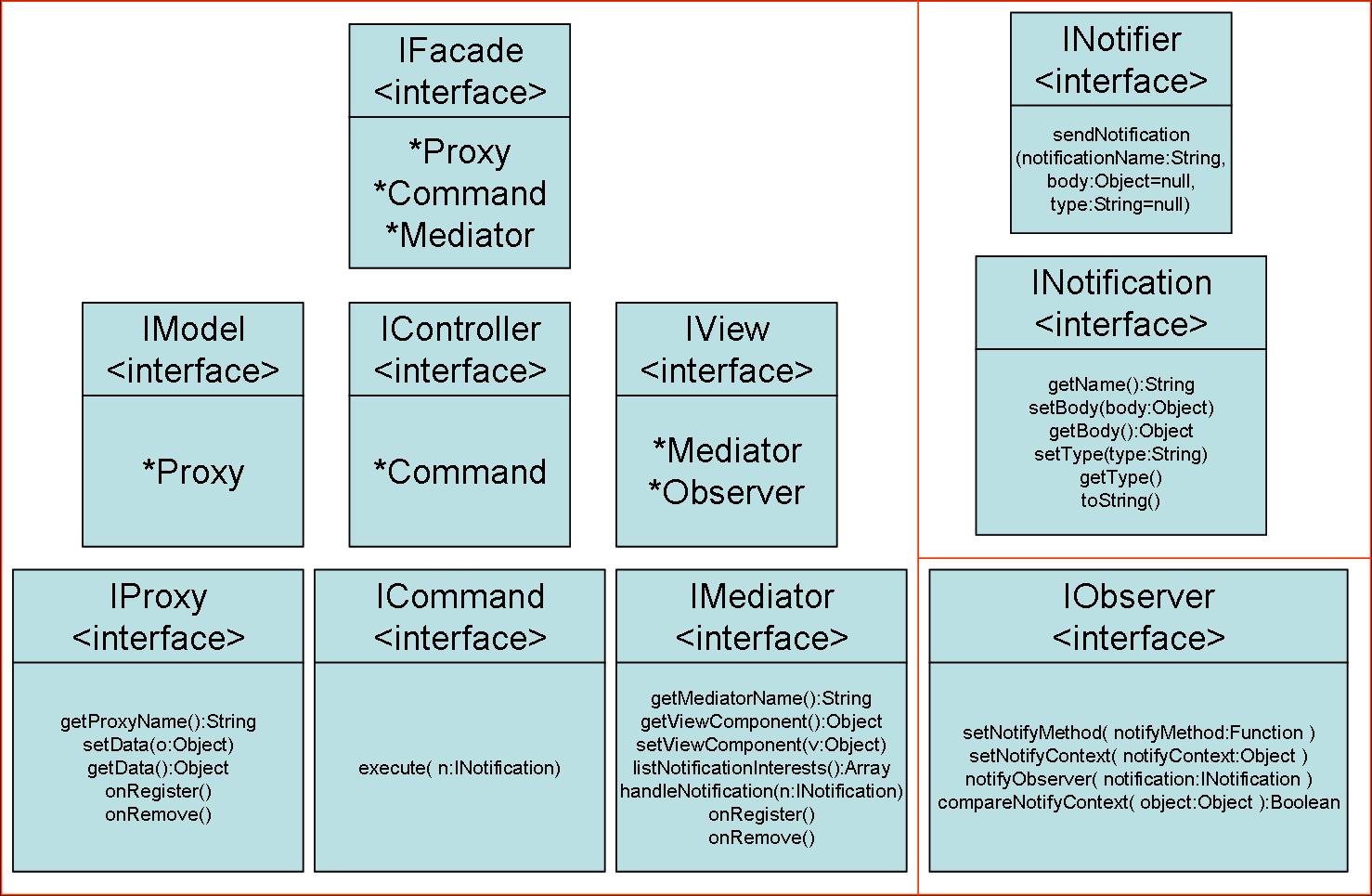
// 各接口的方法,关系:

三、ApplicationFacade.initializeController()流程 //事件注册
1>、Facade.registerCommand();
2>、controller.registerCommand(notificationName:String, commandClassRef:Class);
3>、view.registerObserver(notificationName:String, observer:IObserver);
4>、view.observerMap 赋值 observer // view 保存 observer 引用
5>、controller.commandMap 赋值 commandClassRef:Class // controller 保存 command 引用
四、分析下 自编写的StartupCommand
 代码
代码 {
import org.puremvc.as3.patterns.command.MacroCommand;
public class StartupCommand extends MacroCommand // 宏命令
{
override protected function initializeMacroCommand():void
{
addSubCommand(ModelPrepCommand);
addSubCommand(ViewPrepCommand);
}
}
}
五、启动 STARTUP
 代码
代码
{
import application.ApplicationFacade;
import flash.display.Sprite;
public class Main extends Sprite
{
private var facade:ApplicationFacade;
public function Main()
{
facade = ApplicationFacade.getInstance();
facade.sendNotification(ApplicationFacade.STARTUP, this);
}
}
}
步骤:
1>、Facade.sendNotification(notificationName:String, body:Object=null, type:String=null );
2>、Facade.notifyObservers(notification:INotification);
3>、View.notifyObservers(notification:INotification);
4>、observer.notifyObserver( notification:INotification )
5>、controller.executeCommand( notification: INotification ) // 执行 StartupCommand
6>、StartupCommand.execute( notification:INotification )
7>、ModelPrepCommand.execute(); // 注册 Proxy
ViewPrepCommand.execute(); // 注册 Mediator
详细:
ModelPrepCommand 在 Facade 上注册 Proxy
1>、Facade.registerProxy(Proxy);
2>、Model.registerProxy(Proxy);
3>、Model.proxyMap 赋值Proxy // model 保存 proxy 引用
4>、Proxy.onRegister();
// ModelPrepCommand
 代码
代码
{
import application.model.DataProxy;
import application.model.InfoProxy;
import org.puremvc.as3.interfaces.ICommand;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.command.SimpleCommand;
public class ModelPrepCommand extends SimpleCommand implements ICommand
{
override public function execute(notification:INotification):void
{
facade.registerProxy( new DataProxy() );
facade.registerProxy( new InfoProxy() );
}
}
}
ViewPrepCommand在 Facade 上注册 Mediator
1>、Facade.registerMediator(mediator:IMediator);
2>、View.registerMediator(mediator:IMediator);
3>、View.mediatorMap 赋值 mediator; // view 保存 mediator 引用
4>、View.registerObserver;
5>、mediator.onRegister();
//ViewPrepCommand
 代码
代码
{
import application.view.ApplicationMediator;
import org.puremvc.as3.interfaces.ICommand;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.command.SimpleCommand;
public class ViewPrepCommand extends SimpleCommand implements ICommand
{
override public function execute(notification:INotification):void
{
var main:Main = notification.getBody() as Main;
facade.registerMediator( new ApplicationMediator(main) );
}
}
}
