转自:http://www.52vr.com/article-868-1.html
这篇文章介绍了类似守望先锋中的帧转移模糊(Smear Frame)效果。
该效果由Jan Kaluza实现,本博客的介绍已获得原作者同意。
Github地址:传送门
效果
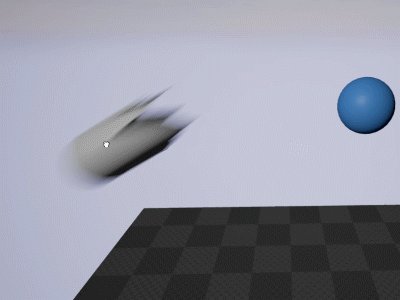
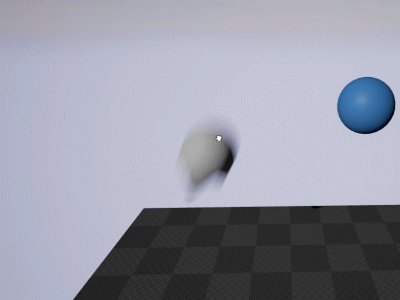
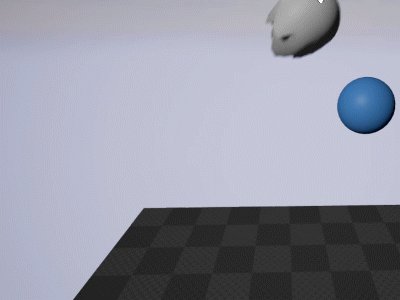
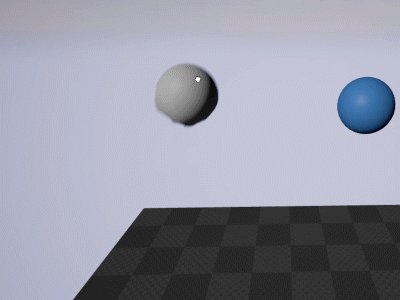
效果图如下,两个模型实际上都是球:

Tessellation
在本质上,这个效果是使用PN Tessellation来对模型进行曲面细分,然后使用world displacement通道来进行顶点的偏移操作。Tessellation能够给模型带来更多的细节,例如盔甲上的凹痕、地形的小起伏等。
但是需要注意的是:Tessellation非常耗费资源,并且Unreal Engine 4在目前为止(4.12.4)也只支持Windows平台的Tessellation。所以如果需要使用Tessellation的话,需要注意性能以及多平台的处理。
逻辑实现
需要实现这个功能,首先需要获得当前物体在前一段时间的偏移量,因此这里创建了一个Component,在每次Tick的时候更新Previous Position。在使用Previous Position进行计算最后,将最后的偏移量传入Dynamic Material Instance进行计算即可。
完整BP如下:

材质实现
前提条件
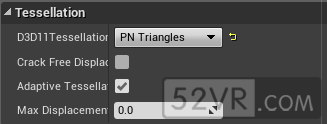
该材质需要启用Tessellation,选中D3D11Tessellation,设定为PN Triangles,记得启用Adaptive Tessellation。

此外,由于在Vertex Shader中,无法转换到Local Transform进行计算,所以这里需要两个额外的UV通道用来传递Position信息,因此需要进行设定。

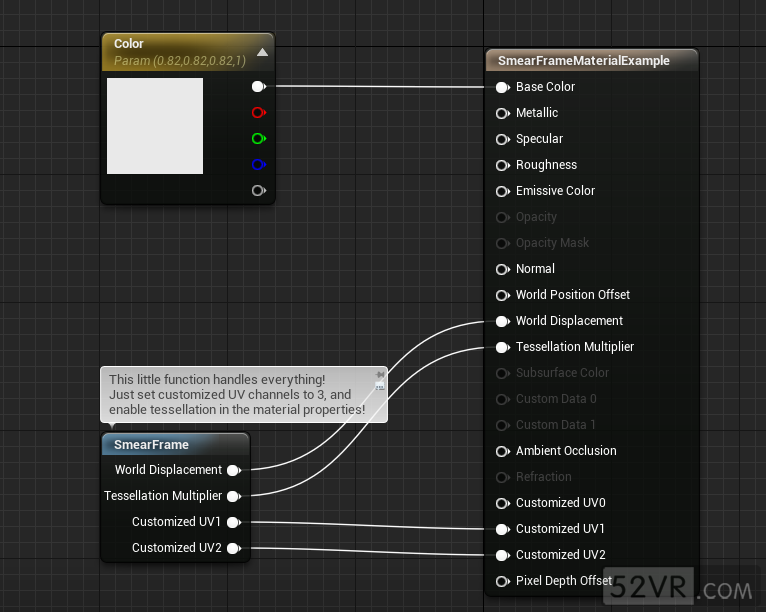
材质函数封装
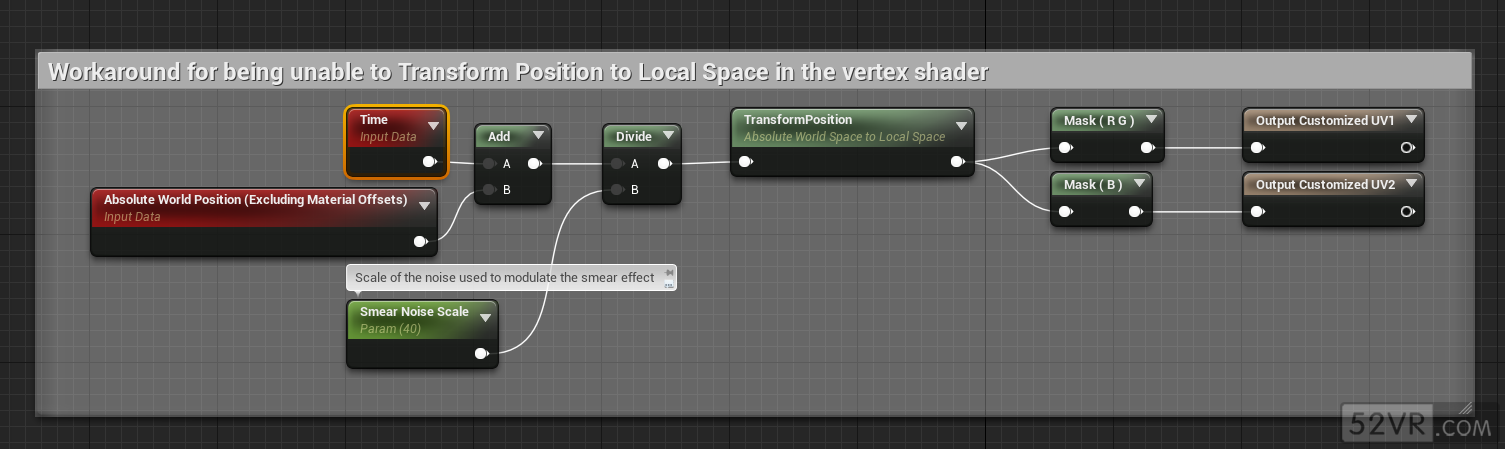
CustomUV通道
在这个材质函数中,将Position的X、Y信息储存在Custom UV1中,将Z储存在Custom UV2中。

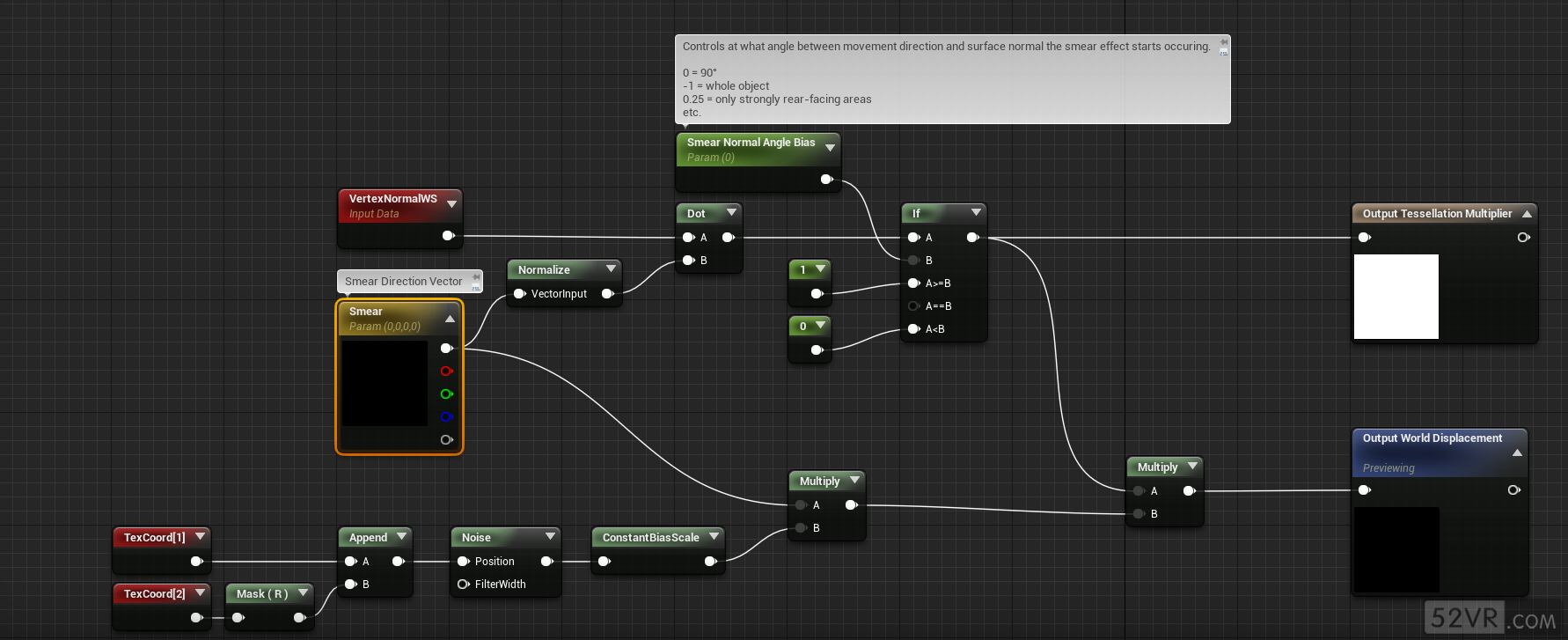
偏移量的计算
Smear效果的特征之一就是这个模型的后面那一块(运动反方向)会产生转移模糊的效果,因此需要将Smear的方向与VertexNormal进行点乘,大于0的顶点才进行处理。

整个材质函数便封装完毕,使用方法如下:

注意事项
在Component的逻辑中可以看到Smear的表现效果与帧率有比较大的相关性。在帧率很低的情况下会导致Smear过大,在帧率很高的情况下则会导致Smear过小。
一种可行的方法是针对于Component进行锁帧处理,让其固定在一个帧率下运行即可。
我进行了这一块的处理,并且已经Pull Request。