简评:JavaScript 库对设计师和开发人员来说,都是非常有用的工具。它们可以为你的网站添加一些超级强大的功能,给用户带来更好的体验。
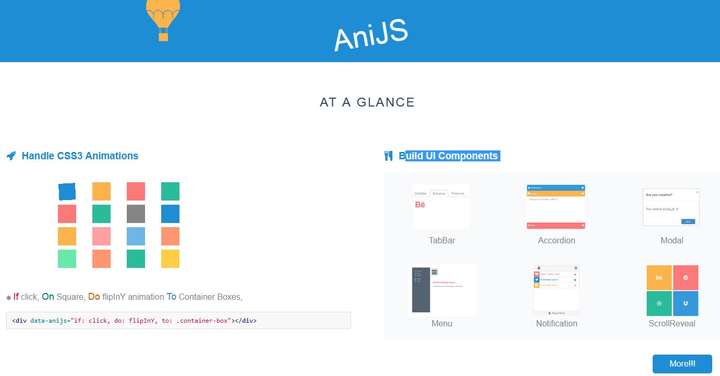
1. AniJS.js
基于 CSS3 的动画库

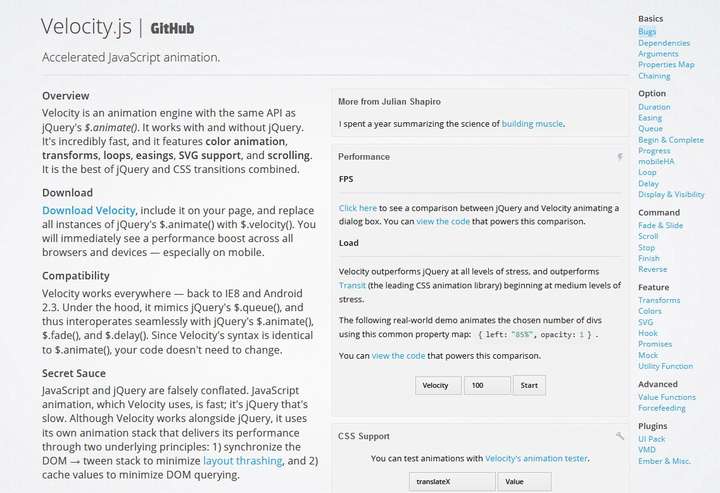
2. Velocity.js
Velocity 是一个简单易用、高性能、功能丰富的轻量级 JS 动画库。它能和 jQuery 完美协作,并和 $.animate() 有相同的 API, 但它不依赖 jQuery,可单独使用

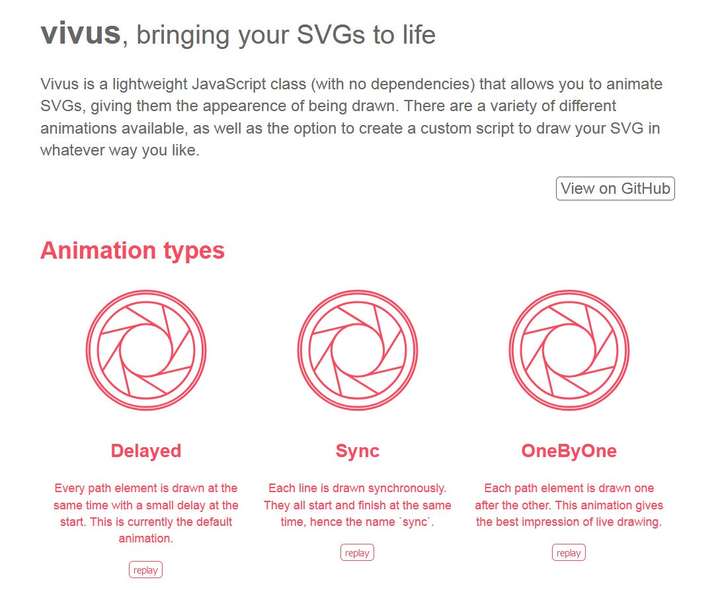
3. vivus.js
Vivus 是一款可以执行 SVG 路径动画的轻量级 Javascript 库

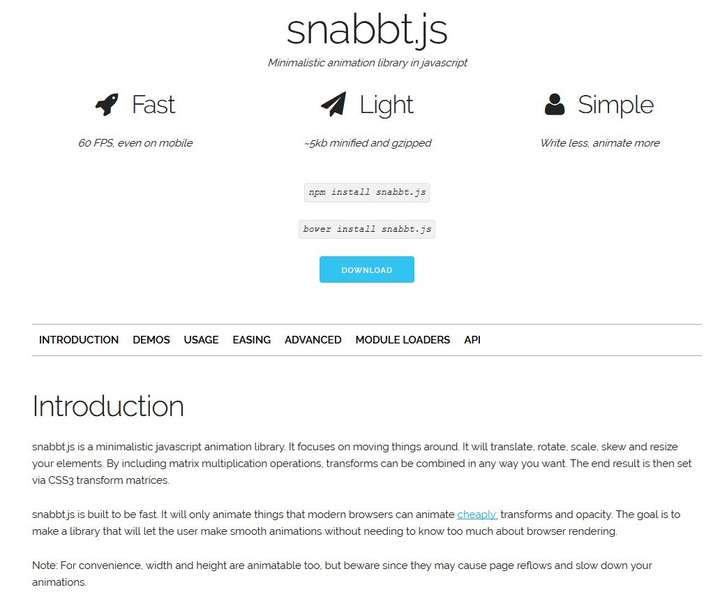
4. snabbt.js
snabbt.js 是一款轻量级的、功能强大的、简单易用的 jQuery 动画库插件

查看 demo:
5. PACE.js
网页自动加载进度条插件

6. Popmotion.js
Popmotion 是一个只有 12KB 的 JavaScript 运动引擎,可以用来实现动画,物理效果和输入跟踪

7. Bounce.js
Bounce.js 是一个漂亮的关键帧动画生成工具和类库,基于 CSS3 实现

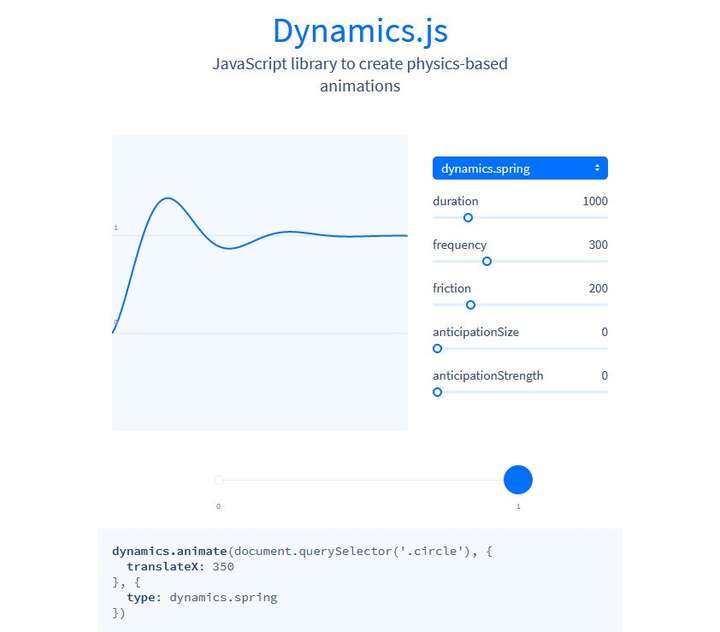
8. Dynamics.js
Dynamics.js 是一款可以创建物理运动动画效果的 js 库插件

9. mo.js
挺有趣的一个动画的图形库 mo.js,页面效果真是酷炫

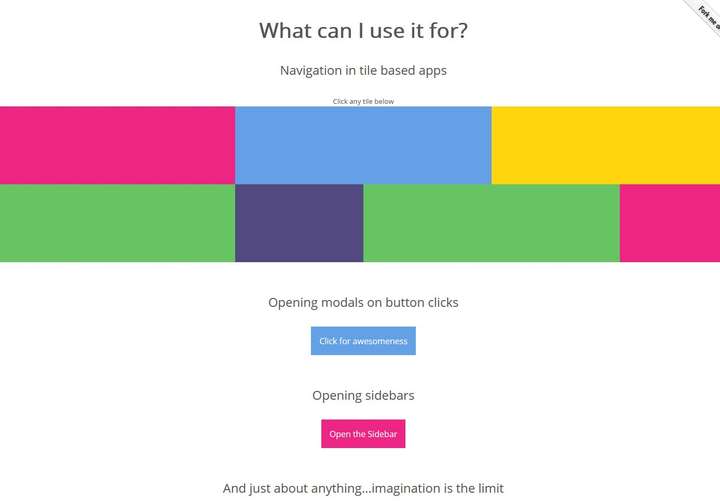
10. cta.js
一款轻量级 Modal 模态框插件

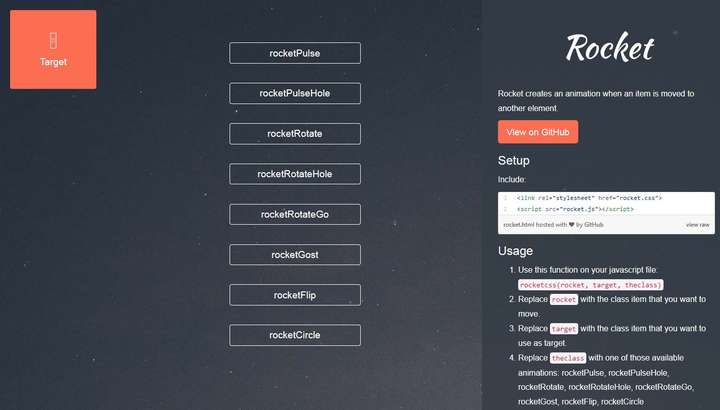
11. Rocket

12. html5tooltips.js
html5tooltips.js 是一个轻量级和简洁的 Tooltips。采用纯 JavaScript 开发,拥有 CSS 动画,不依赖任何框架

13. ScrollReveal.js
ScrollReveal.js 用于创建和管理元素进入可视区域时的动画效果,帮助你的网站增加吸引力

14. WOW.js
WOW.js 是一款帮助你实现滚动页面时触发 CSS 动画效果的插件

15. Transit

16. parallax.js
Parallax.js 是一款功能非常强大的 JavaScript 视觉差特效引擎插件。通过这个视觉差插件可以制作出非常炫酷的视觉差特效,可以检测智能设备的方向。

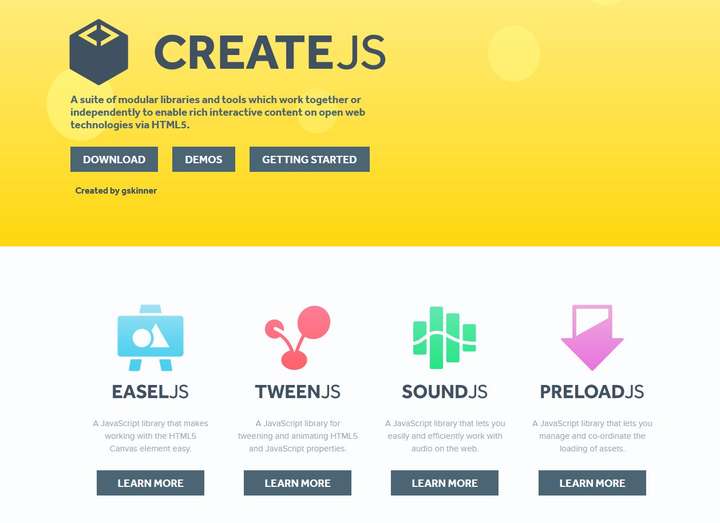
17. CreateJS
CreateJS 库是一款 HTML5 游戏开发的引擎,是一套可以构建丰富交互体验的 HTML5 游戏的开源工具包

工欲善其事,必先利其器,好好利用它们!