题目如下:
(This problem is an interactive problem.)
On the sea represented by a cartesian plane, each ship is located at an integer point, and each integer point may contain at most 1 ship.
You have a function
Sea.hasShips(topRight, bottomLeft)which takes two points as arguments and returnstrueif and only if there is at least one ship in the rectangle represented by the two points, including on the boundary.Given two points, which are the top right and bottom left corners of a rectangle, return the number of ships present in that rectangle. It is guaranteed that there are at most 10 ships in that rectangle.
Submissions making more than 400 calls to
hasShipswill be judged Wrong Answer. Also, any solutions that attempt to circumvent the judge will result in disqualification.Example :
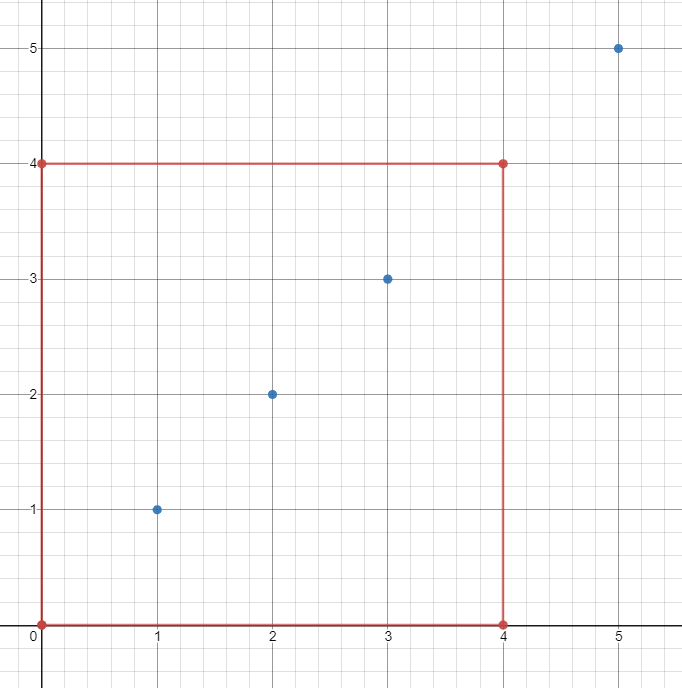
Input: ships = [[1,1],[2,2],[3,3],[5,5]], topRight = [4,4], bottomLeft = [0,0] Output: 3 Explanation: From [0,0] to [4,4] we can count 3 ships within the range.Constraints:
- On the input
shipsis only given to initialize the map internally. You must solve this problem "blindfolded". In other words, you must find the answer using the givenhasShipsAPI, without knowing theshipsposition.0 <= bottomLeft[0] <= topRight[0] <= 10000 <= bottomLeft[1] <= topRight[1] <= 1000
解题思路:四分查找法。每次把矩形分成上下左右四部分,如果哪部分有船,继续对这部分四分处理。
代码如下:
# """ # This is Sea's API interface. # You should not implement it, or speculate about its implementation # """ #class Sea(object): # def hasShips(self, topRight, bottomLeft): # """ # :type topRight: Point # :type bottomLeft: Point # :rtype bool # """ # #class Point(object): # def __init__(self, x, y): # self.x = x # self.y = y class Solution(object): def countShips(self, sea, topRight, bottomLeft): """ :type sea: Sea :type topRight: Point :type bottomLeft: Point :rtype: integer """ self.res = 0 dic = {} dic_history = {} def recursive(top, bottom): #print top.x,top.y,bottom.x,bottom.y if (top.x,top.y,bottom.x,bottom.y) in dic_history:return dic_history[(top.x,top.y,bottom.x,bottom.y)] = 1 if sea.hasShips(top, bottom) == False: return if top.x == bottom.x and top.y == bottom.y: if (top.x,top.y,bottom.x,bottom.y) not in dic and sea.hasShips(top, bottom) : self.res += 1 dic[(top.x,top.y,bottom.x,bottom.y)] = 1 return if top.x - bottom.x <= 1 and top.y - bottom.y <= 1: recursive(bottom, bottom) recursive(top,top) recursive(Point(bottom.x, top.y), Point(bottom.x, top.y)) recursive(Point(top.x, bottom.y), Point(top.x, bottom.y)) return mid_x = (top.x + bottom.x) / 2 mid_y = (top.y + bottom.y) / 2 if mid_x-1 >= bottom.x and mid_y- 1 >= bottom.y: recursive(Point(mid_x-1, mid_y-1), bottom) if mid_y-1 >= bottom.y: recursive(Point(top.x, mid_y-1), Point(mid_x, bottom.y)) if mid_x - 1 >= bottom.x: recursive(Point(mid_x-1, top.y),Point(bottom.x, mid_y)) recursive(top,Point(mid_x, mid_y)) recursive(topRight, bottomLeft) #print sea.count return self.res