最近有小盆友考验我,说客户想点进Tab的时候先进入一个Guide页面,然后点击继续进入list页面,点击Don’t show again下次不再显示此页面,直接进入List页面。
问我该怎么做。
我反问,”你想怎么做?”
“首先呢,建一个Tab”
“废话。哪种Tab。”
“当然是Visualforce Tabs。”
“然后呢。”
“然后我创建一个VF,并且使用标准标签和样式。”
“嗯,为了让用户觉得自己没跳进VF是么?”
“没错,然后我在VF里选中用户点的Tab,之后在页面里写上我要的内容。”
“这个简单,那俩按钮你想怎么实现呢?”
“当然是建两个Button,然后在Controller里实现两个Action。一个Button直接跳转到List页面。另一个Button。。。。”
“Don’t show again button你想怎么实现呢?”
“我在User表上加一个字段,如果用户点了Don’t show again,我就更新一下User身上的Flag,然后在VF初始化的时候就判断User身上的Flag,如果是true就直接跳转。”
“唔。。。可行,你觉得复杂么?”
“还好吧。”
“听说过Splash Page么?”
“啥?”
Splash Page,启动页,醒目页面。是Salesforce提供的标准功能之一。
其作用是在Tab上添加一个启动页面,并且原生支持Don’t show again。
其效果如图

点击Tab之后,会显示指定的内容,并提供Don’t show again与Continue按钮。
不过,我发现只有Custom Object的Tab才可以指定Splash Page,标准Object的Tab不可以。
可能Salesforce觉得标准Object应该不会像Custom Object那样复杂到需要启动页来介绍功能吧。
那么接下来介绍该如何创建一个启动页。
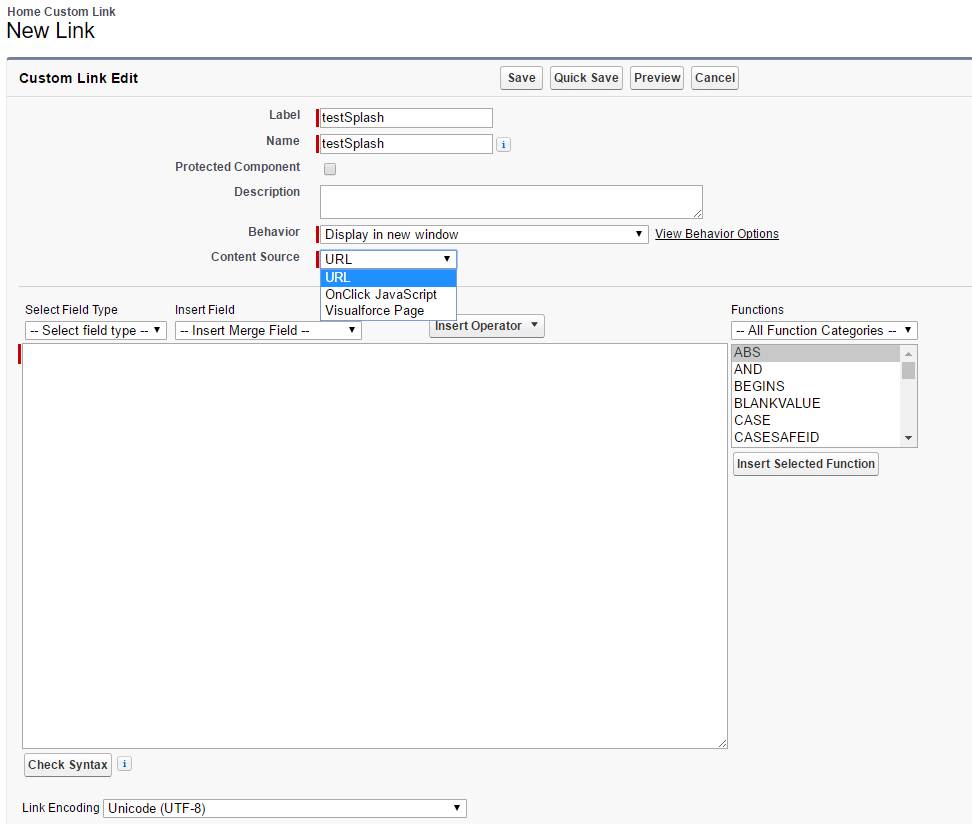
首先,你需要创建Custom Link,此Custom Link为Home的Custom Link,而不是该Custom Object上的Custom Link。

创建的过程与创建button或者link相同,种类有三种,JS,VF或者URL。

然后随便创建一个VF,在此选择。
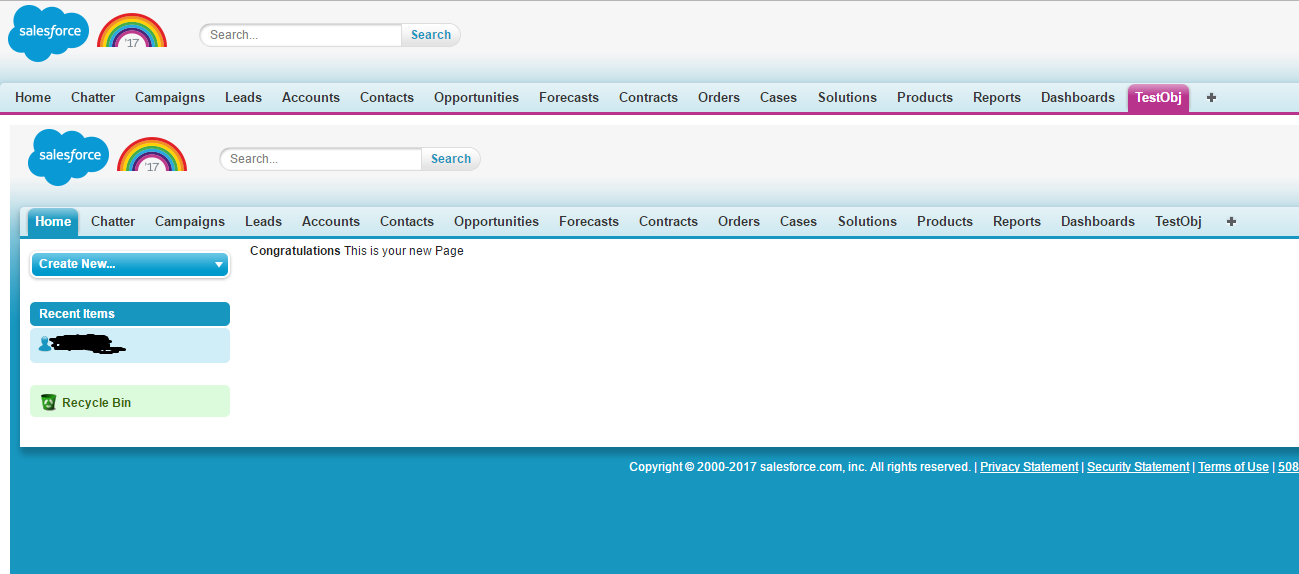
值得注意的是,一定要记得关闭标准标签和标准样式,否则就会出现像下面这样奇怪的事情。

关闭标准标签标准样式的写法。
<apex:page showheader="false" standardStylesheets="false"> ...... </apex:page>
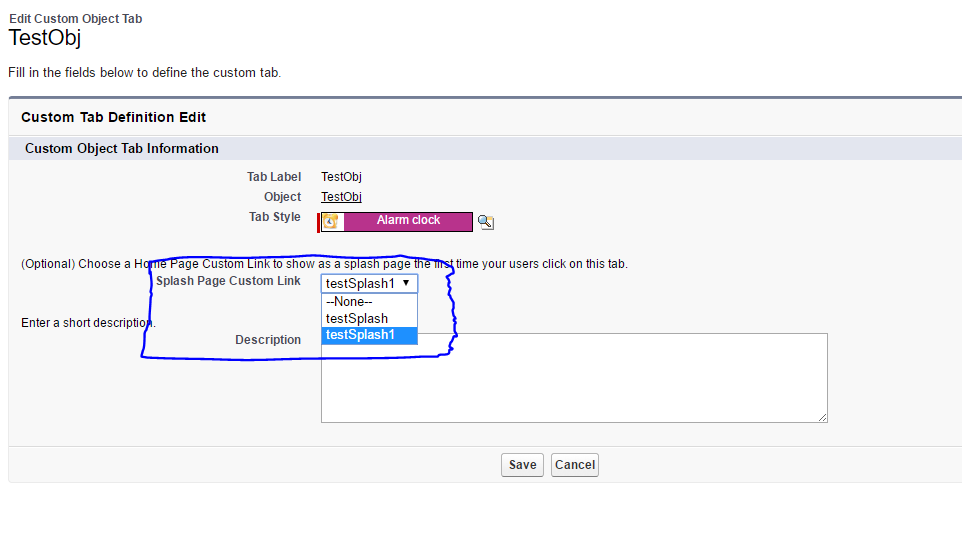
Custom Link设定好之后,去Tab的设置页面,指定这个Custom Link,大功告成。

Salesforce作为云计算平台,提供了强大的自定义开发能力。但是,现代应用开发思想是轻开发,重配置。常年从事SI的前JAVA从业者,很容易就陷入开发解决一切的思维黑洞。付出高昂的成本反复造轮子,因为其价值也只是在反复造轮子上了。利用标准功能快速的实现客户需求,才是未来的发展方向。大型开发的市场会一直存在,但将将来绝对不会是主流。
海外同步地址:https://wp.me/p3i9xe-dw