创建基于 Silverlight 的应用程序时,首先要决定如何设置 UI 的布局。Silverlight 提供了 3 个可供使用的布局面板。默认的面板为 Grid,它是最灵活和最强大的布局面板。
StackPanel :将子元素排列成一行(可沿水平或垂直方向)。
Grid:在行和列中定位子元素
Canvas:在 x,y 空间中绝对定位子元素
这里来谈论一下他们的子元素 的排列
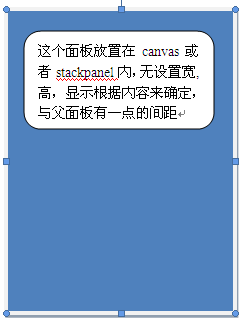
StackPanel 和Canvas会根据内容来设定大小。

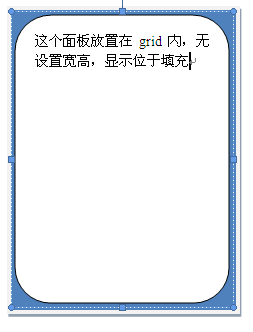
grid会根据父面板来设定大小。
 固定stackpanel,子元素1:固定大小,水平居中,垂直局顶
固定stackpanel,子元素1:固定大小,水平居中,垂直局顶
2:无大小,无显示
3:固定大小+水平居左,高度无变化固定是局顶
固定grid,子元素 1:固定大小,水平居中,垂直居中
2:无大小,平铺满
3:固定大小,根据设定显示水平和垂直
固定canvas, 子元素 1:固定大小,水平居左,垂直局顶
2:无大小,无显示
3:固定大小,根据设置水平和垂直都无反应,固定显示在水平居左,垂直局顶
附:一般游戏界面布局用到canvas更容易排版,动态移动面板也容易保存
应用程序中的表单排版 更容易用到grid。子控件会很好的填充,容易排版。
用到不同的布局,还得需当然的需求来定。
不选最好的,只选最合适的。