1.document.documentElement.getBoundingClientRect
MSDN对此的解释是:
Syntax
oRect = object.getBoundingClientRect()
Return Value
Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate of the rectangle, in pixels.
Remarks
This method retrieves an object that exposes the left, top, right, and bottom coordinates of the union of rectangles relative to the client's upper-left corner. In Microsoft Internet Explorer 5, the window's upper-left is at 2,2 (pixels) with respect to the true client.
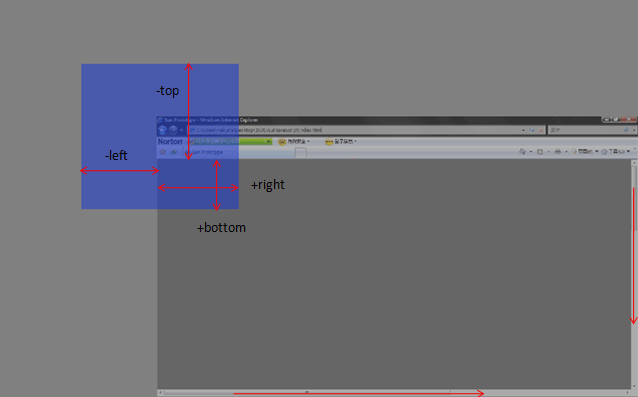
翻译成中文是:该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。下面用图说明下。
该方法已经不再只是适用IE了,FF3.0+和Opera9.5+已经支持了该方法,可以说在获得页面元素位置上效率能有很大的提高,在以前版本的Opera和Firefox中必须通过循环来获得元素在页面中的绝对位置。


下面的代码举了个简单的例子,可以滚动滚动条之后点红色区域看各个值的变化。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo</title>
</head>
<body style="2000px; height:1000px;">
<div id="demo" style="position:absolute; left:518px; right:100px; 500px; height:500px; background:#CC0000; top: 114px;">Demo为了方便就直接用绝对定位的元素</div>
</body>
</html>
<script>
document.getElementById('demo').onclick=function (){
if (document.documentElement.getBoundingClientRect) {
alert("left:"+this.getBoundingClientRect().left)
alert("top:"+this.getBoundingClientRect().top)
alert("right:"+this.getBoundingClientRect().right)
alert("bottom:"+this.getBoundingClientRect().bottom)
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y = this.getBoundingClientRect().top+document.documentElement.scrollTop;
alert("Demo的位置是X:"+X+";Y:"+Y)
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo</title>
</head>
<body style="2000px; height:1000px;">
<div id="demo" style="position:absolute; left:518px; right:100px; 500px; height:500px; background:#CC0000; top: 114px;">Demo为了方便就直接用绝对定位的元素</div>
</body>
</html>
<script>
document.getElementById('demo').onclick=function (){
if (document.documentElement.getBoundingClientRect) {
alert("left:"+this.getBoundingClientRect().left)
alert("top:"+this.getBoundingClientRect().top)
alert("right:"+this.getBoundingClientRect().right)
alert("bottom:"+this.getBoundingClientRect().bottom)
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y = this.getBoundingClientRect().top+document.documentElement.scrollTop;
alert("Demo的位置是X:"+X+";Y:"+Y)
}
}
</script>
有了这个方法,获取页面元素的位置就简单多了,
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
2.要获取当前页面的滚动条纵坐标位置,用:
document.documentElement.scrollTop
而不是
document.body.scrollTop
documentElement 对应的是 html 标签,而 body 对应的是 body 标签。
在标准w3c下,document.body.scrollTop恒为0,需要用document.documentElement.scrollTop来代替.
如果你想定位鼠标相对于页面的绝对位置时,你会发现google里面1000篇文章里面有999.99篇会让你使用event.clientX+document.body.scrollLeft,event.clientY+document.body.scrollTop
,如果你发现你的鼠标定位偏离了你的想象,请不要奇怪,这是再正常不过的事情。
ie5.5之后已经不支持document.body.scrollX对象了。
所以在编程的时候,请加上这样的判断
if (document.body && document.body.scrollTop && document.body.scrollLeft)
{
top = document.body.scrollTop;
left = document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop && document.documentElement.scrollLeft)
{
top = document.documentElement.scrollTop;
left = document.documentElement.scrollLeft;
}
