一,关联的定义和场景
关联:将服务器提供动态变化的值存放在变量中,当需要使用该变量时,自动从服务器响应的信息中获取该值,并在后面使用的过程中进行替换。(也可能是前端页面动态生成的值)
当客户端的某个请求参数是随着服务器端的响应而动态变化的时候,我们就需要用到关联。
当然我们在录制脚本时应该对测试的项目进行适当的了解,知道哪些请求需要用到服务器响应的动态值,如果我们不明确那些值需要做关联的话,我们也可以将脚本录制两遍,通过对比脚本的方法来查找需要关联的部分,但并不是说两次录制的所有不同点都需要关联,这个要具体情况具体分析。
关联和参数化的区别是:
参数化:客户端控制,定义参数值
关联:客户端不能控制,将服务器动态返回的值(也可能是前端页面动态生成的值)作为下一次请求的入参
二.关联函数
关联函数主要使用web_reg_save_param和web_reg_save_param_ex,二者的区别就是后者在左右边界中可以使用正则表达式,但我主要还是使用前者偏多。
web_reg_save_param("参数名","LB=左边界","RB=右边界",LAST); // 注册函数,在参数值出现的前面使用,注册成功时返回值为0,注册失败时返回值为1。左右边界需根据TreeView里相关步骤的SeverResponse代码来确定。用这个函数能获取第一个符合条件的数值。
web_reg_save_param("参数名”,"LB=左边界”,"RB=右边界","Ord=All",LAST); // 当参数有多个值时,加上"Ord=All”后可获取所有的数值。注册成功后,{参数名_count}表示取得的数值个数,{参数名_1}为第一个数值,{参数名_2}为第二个数值。
查看官网帮助文档
自动关联-回放关联
还是以loadrunner自带的订票网站来实操,
先进入首页做一下配置,启用session功能
点击【administrator】

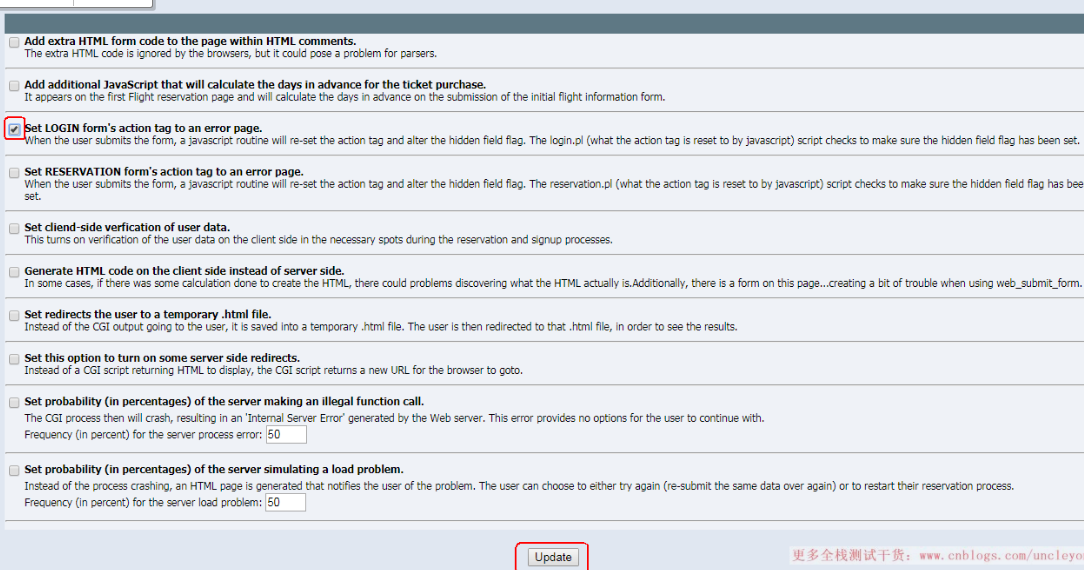
按如下方式勾选,然后点击【Update】

先录制脚本,结果是

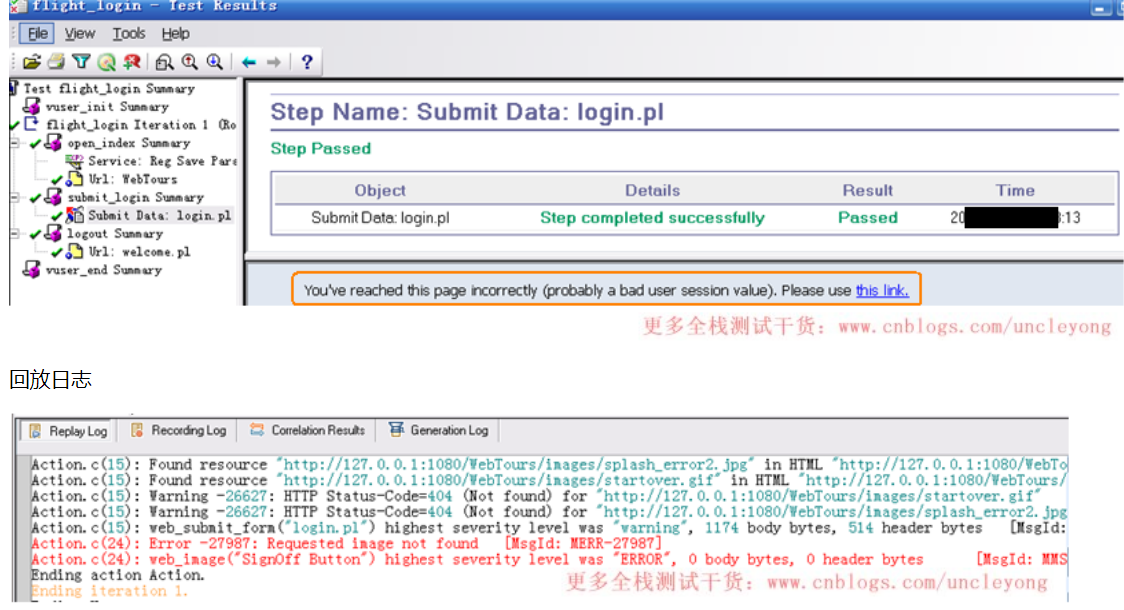
然后回放脚本(再次运行脚本),登录失败,说明用录制的入参去登录没有成功





手动关联
.录制两份相同的脚本,必须保证操作一致且action的划分一致。
2.保存脚本,需要注意三个方面:1.保存路径不要太深;2.保存的名称中不能有空格;3.保存的名称中不能有中文。
3.关闭一个脚本,选择tools下的“compare with script”
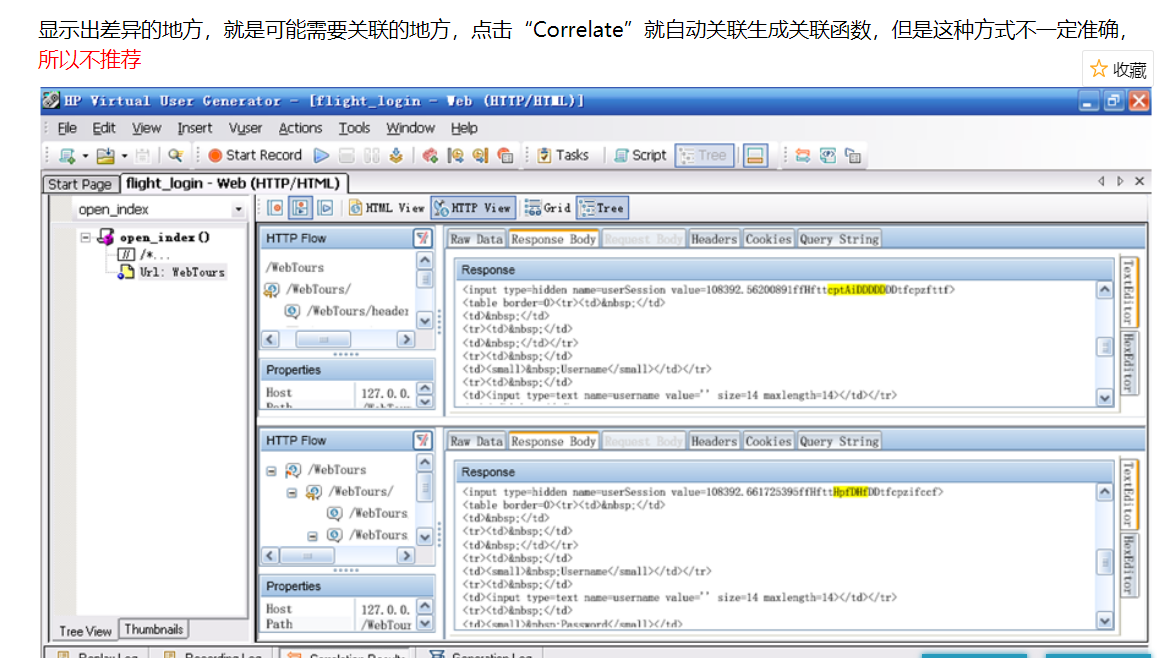
4.在弹出的界面中选择“options”—view—show inline diffeences目的是让wdiff工具显示脚本中真正有差异的地方,以红色标注真正不同点
5.找出真正不同的点,选择后,使用edit下的copy功能,并将拷贝的内容存到某文件中。
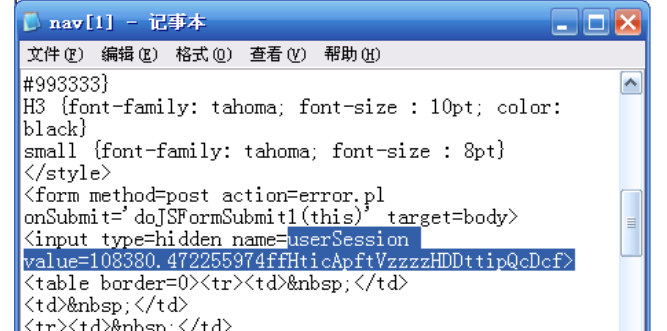
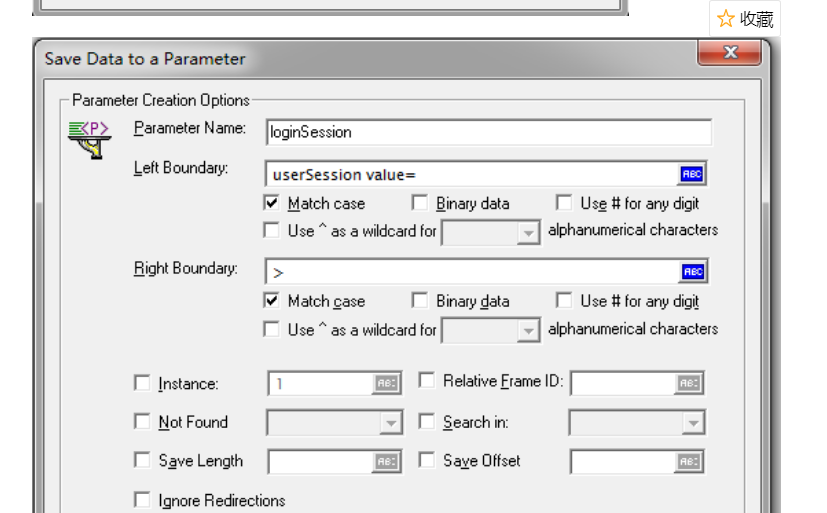
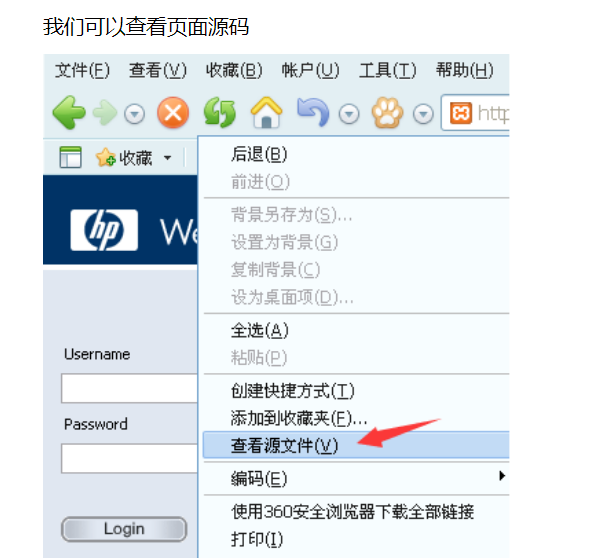
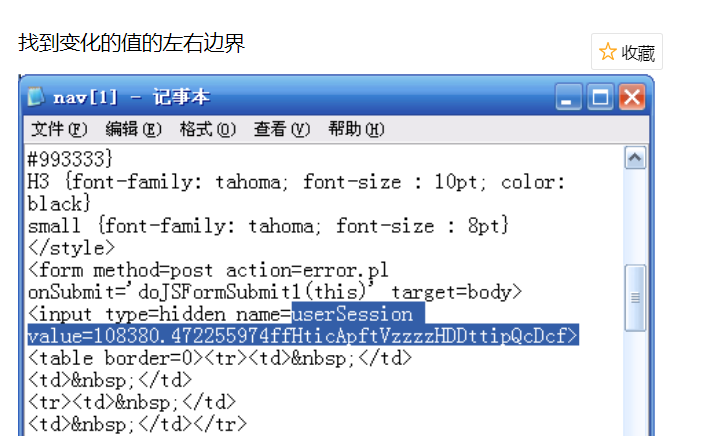
6.分析不同点,并在业务系统中找到该不同点,确定左右边界,对于B/S结构系统,可以选择对应的页面,右键查看资源文件。