目录
该系列的总目录, https://www.cnblogs.com/shadoll/p/14637373.html
一.创建项目
安装NodeJs,本文演示的NodeJs版本是10.15.3,IDE工具使用VSCode。
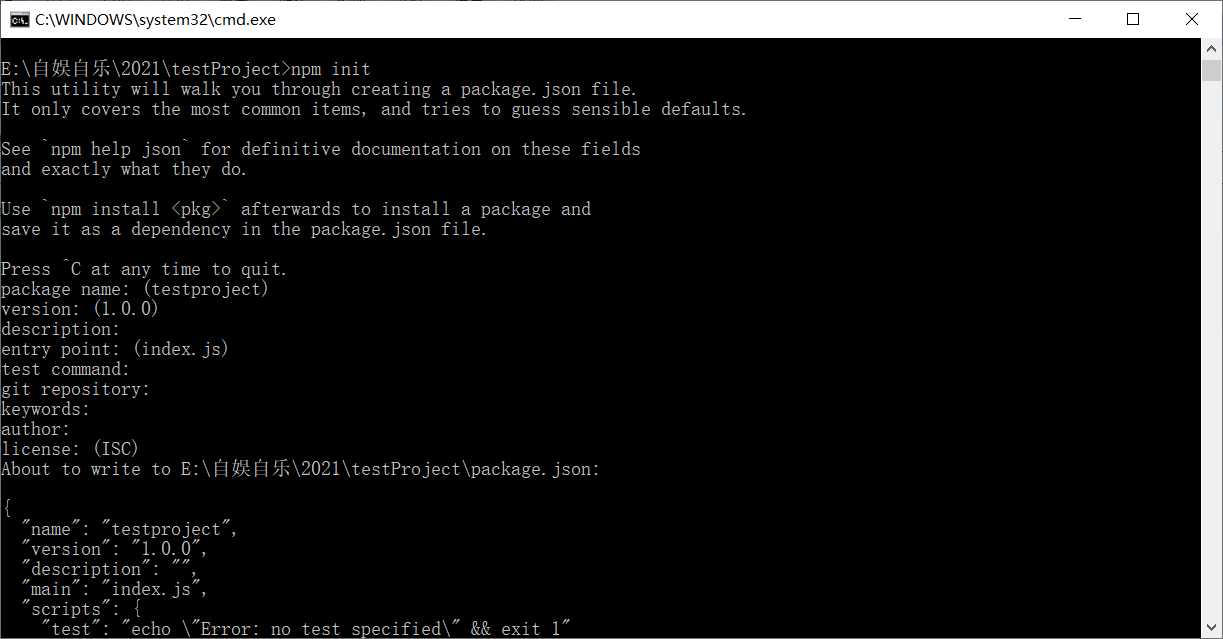
通过命令行工具,进入你需要创建项目的文件夹中,然后输入命令npm init,一路回车,显示结果如图。

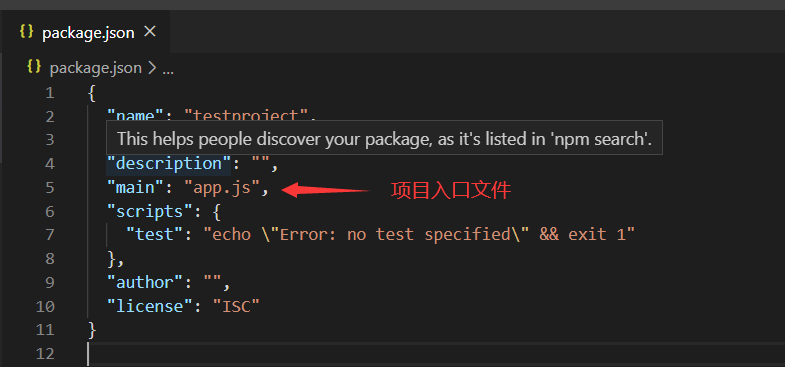
最后会在该文件夹中创建package.json文件。

main在package.json中就是声明这个项目的入口文件,一般是哪个需要用node来启动就写哪个,写不写都不影响项目。
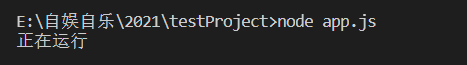
在根目录下的app.js中写一行代码。
console.log("正在运行");
执行node app.js。

二.使用webpack进行打包编译
webpack的基本功能是打包,它会将一堆js、css压缩到一个js、css文件中。
执行命令行,安装webpack及需要使用的相关包。安装命令是npm install,这里改用cnpm,使用cnpm要先安装淘宝镜像(npm install -g cnpm --registry=https://registry.npm.taobao.org)。@后面指版本号,我用的是webpack3。--save是把安装记录在package.json上,-dev是安装的插件只在开发环境适用。
cnpm install webpack@3.5.1 --save-dev
cnpm install css-loader@0.23.1 --save-dev
cnpm install extract-text-webpack-plugin@3.0.0 --save-dev
安装完成后,package.json如下显示。
{ "name": "testproject", "version": "1.0.0", "description": "", "main": "app.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.5.1" } }
在根目录下新建webpack.config.js,这是webpack默认的配置文件。
const ExtractTextPlugin = require("extract-text-webpack-plugin"); var webpackConfig = { //插件项 plugins: [ new ExtractTextPlugin('css/[name].css') ], //页面入口文件配置 entry: { index: './app/src/index.js', }, //入口文件输出配置 output: { path: __dirname + '/dist', filename: 'js/[name].js', publicPath: '/' }, module: { //加载器配置 rules: [ { test: /.css$/, use: ExtractTextPlugin.extract({ use: 'css-loader' }) } ] }, }; module.exports = webpackConfig;
引用extract-text-webpack-plugin插件是为了可以打包css文件,在webpack中默认是只能打包js文件。entry为入口文件配置,这里配置只有一个index的入口。output是输入项,最终打包文件的路径命名的配置,设置为打包到根目录下的dist文件夹中,js文件在js文件夹,css在css文件夹(上面插件设置了css打包配置)。[name]为入口名字“index”。如果是多个入口,那么最终的打包会是多个文件。
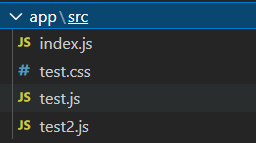
在项目中新建文件下列的js和css文件,并在index.js中进行引用。

//index.js require("./test"); require("./test2"); require("./test.css");
最后执行命令webpack。可以发现在index.js中的内容或引用的内容都被打包到dist中的index.js和index.css文件中。

查看代码或自己建个html,直接引用文件,可以发现入口文件index.js的引用都已经执行了。