box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
例:

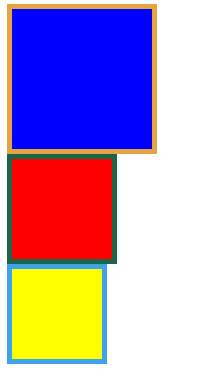
<style type="text/css"> .content-box{ box-sizing:content-box; -moz-box-sizing:content-box; 100px; height: 100px; padding: 20px; border: 5px solid #E6A43F; background: blue; } .padding-box{ box-sizing:padding-box; -moz-box-sizing:padding-box; 100px; height: 100px; padding: 20px; border: 5px solid #186645; background: red; } .border-box{ box-sizing:border-box; -moz-box-sizing:border-box; 100px; height: 100px; padding: 20px; border: 5px solid #3DA3EF; background: yellow; } </style>

网页等比例缩放

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> .div1 { position: relative; 16%; height: 200px; margin: 0px 2%; background-color: red; float: left; box-sizing: border-box; } .div1 img { 100%; height: 100%; } </style> </head> <body> <div class="div1"> <img src="images/dota_bingyan.png" /> </div> <div class="div1"> <img src="images/dota_bingyan.png" /> </div> <div class="div1"> <img src="images/dota_bingyan.png" /> </div> <div class="div1"> <img src="images/dota_bingyan.png" /> </div> <div class="div1"> <img src="images/dota_bingyan.png" /> </div> </body> </html> <script> AutoHeight(); window.onresize = function () { AutoHeight(); }; function AutoHeight() { var oDivss = document.getElementsByClassName("div1"); for (var i = 0; i < oDivss.length; i++) { oDivss[i].style.height = (oDivss[0].offsetWidth * 0.81) + 'px'; } } var oDivs = document.getElementsByClassName("div1"); for (var i = 0; i < oDivs.length; i++) { oDivs[i].onmouseover = function () { this.style.boxShadow = "0px 0px 15px black"; }; oDivs[i].onmouseout = function () { this.style.boxShadow = ""; }; } </script>
