Mock Server 实现post方法的接口(三)
1.mock server实现的接口,当request中未设置"method"时,会自动将所有method试一次,所以一定要指定"method"
2.post方法接口的请求传值一共三种:
mock server 的安装方法 以及 运行方法 不再重复,见 mock server 入门
1)使用text格式,但实际传的是json字符串,需要注意的是需要转义字符“”,将引号进行转义,代码如下:
[ { "request":{ "method":"post", "uri":"/for1", "text":{ "json":"{"for":"you"}" } }, "response":{ "text":"just you1" } }
]
2)由于post接口中json使用频率较高,所以mock又提供了传"json"格式的方法,所以此时json中的引号不需要再进行转义了
[ { "request":{ "method":"post", "uri":"/for2", "json":{"for":"you"} }, "response":{ "text":"just you2" } } ]
3)为了实现数据和业务分开处理,所以mock又提供了使用.json文件读取request数据,file需和config.json文件在同一目录下
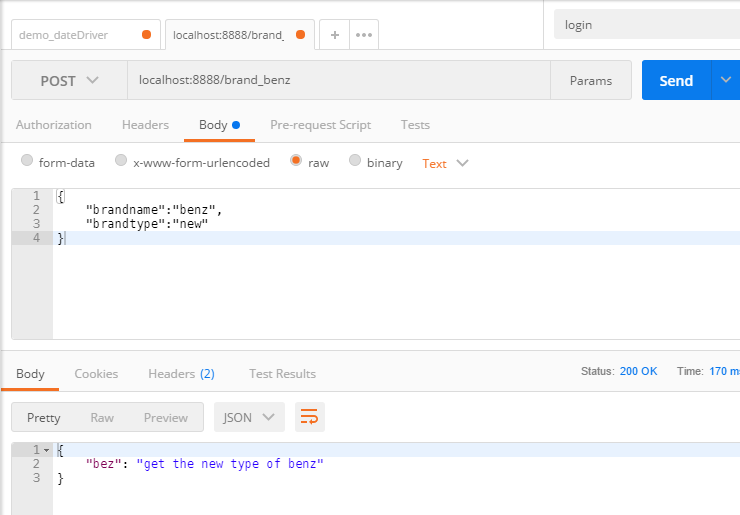
[ { "request":{ "method":"post", "uri":"/brand_benz", "file":{ "json":"brand_benz.json" } }, "response":{ "json":{"benz":"get the new type of benz"} } } ]
运行结果:

3.put方法接口
配置文件内容如下:
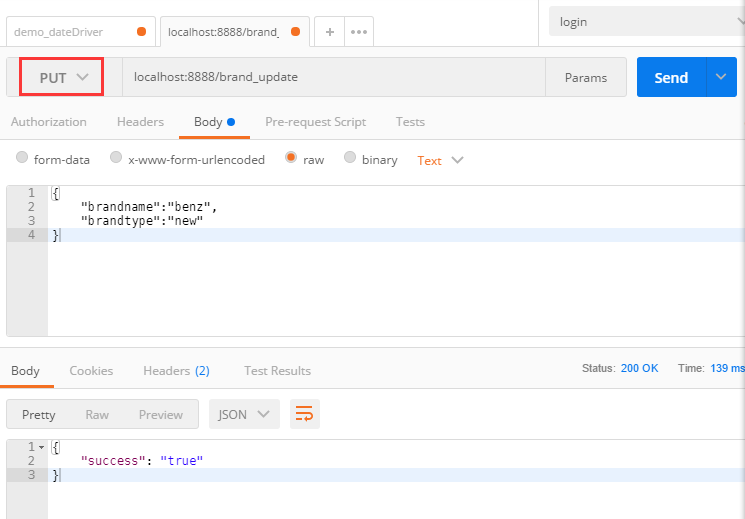
[ { "request":{ "method":"put", "uri":"/brand_update", "file":{ "json":"brand_benz.json" } }, "response":{ "json":{"benz":"get the new type of benz"} } } ]
结果:

4.delete方法接口
配置文件内容如下:
[ { "request":{ "method":"delete", "uri":"/brand_delete" }, "response":{ "json":{"success":"success for delete"} } } ]
结果:
