转载请注明出处:http://www.cnblogs.com/shamoyuu/p/unity_minecraft_07.html
本来上一篇就结束了,但是有小伙伴私信我觉得还差了很多重要的内容,比如方块如何构成了自然的地形,液体是如何流动,光照如何实现,以及红石电路,没有这些还怎么叫《我的世界》呢?
那这一篇就给大家一点启发,没有代码,只有思路(对于想真心钻研的人来讲应该够了)。
一、自然地形的生成
首先使用柏林噪音生成起伏的山脉,就跟我们前面生成的一样。
然后生成生态。
《我的世界》里的生态主要使用维诺图(Voronoi Diagram)算法来生成。
生成完生态就来生成自然的地形了,每一块区域都经过一层层地处理,放大缩小边缘过度等等处理之后,就生成了美丽的自然风景。
具体可以看这里详细分析了《我的世界》的源码 http://blog.csdn.net/xfgryujk/article/details/61915888 总共七章
二、液体的流动
玩过《我的世界》的人应该都是很喜欢它的液体系统的,水流的用处非常广泛,除了可以做成水帘装饰,还可以做自动收割机,圆石生成机等等。
我们之所以觉得这个水是一个难点,是因为我们固定的思维,认为水的主体方块跟它旁边流下去的水流是一体的,所以我们百思不得其解,觉得它的实现难度非常高(反正我真的没想到如果是一体的该怎么实现)。
然后呢,其实换一种思维,它不是一体的,它就像树苗一样。水的主体方块是树苗,树苗会变成大树,变成大树的过程不就是改变周围的方块吗?比如把原来的空气方块替换成了树干方块。
这么一想,是不是觉得非常简单?
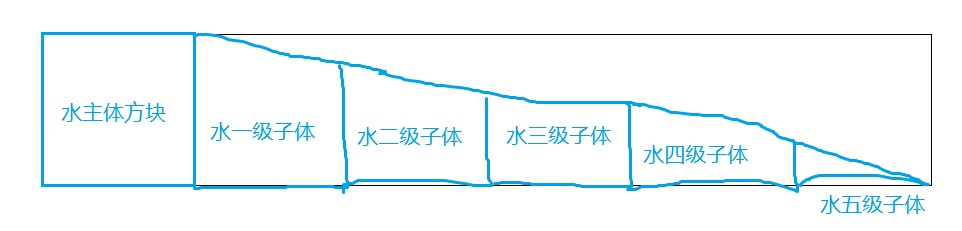
我们只需要做几个水流的子体,然后用一个携程来处理任何一个被放置或销毁的方块周围的水方块,然后递归地生成一一对应的子体。

当然这里是一个简单的示例,它还有很多其他的各种子体,而且子体和子体相遇时应该怎么处理也需要灵活处理。
比如假设这里检测到,水四级子体的下一个Block是岩浆的三级子体,那么这里应该生成一个圆石。
三、红石电路
看了上面水的生成,你应该有点想法了吧?没错,差不多的,检测红石信号源周围的方块是不是红石电路,然后依次改变方块(或者方块的状态)。
四、光照
光照是其中最最最最最复杂的,它用到了Unity3D、数学、物理等学科非常多的知识,实现难度很大很大。
它的实现方式可以直接看知乎这个话题中王远的回答 https://www.zhihu.com/question/24459078
还有它的百科,中文的,一定要看 https://minecraft-zh.gamepedia.com/index.php?title=%E4%BA%AE%E5%BA%A6&variant=zh
然后自己先做2D的来试试看,慢慢研究,一步一步来实现。实在实现不了就放弃吧。
五、面数优化
在我的世界里,Y轴上只有一个Chunk,但是我们的不一样,我们的Y轴上还分为16个Chunk。
这么做其实不好,多增加了一层循环,在存储和网络传输的时候也会增加消耗,但是因为Unity3D在2017.3版本以前一个物体最多只能有65k个面,所以只能这样实现。
现在好了,从Unity3D2017.3版本开始,如果一个物体的面如果超过65k,就会交由32位对象来存储,这样最多就能存储4226k的面,Y轴只有一个Chunk也绰绰有余~
具体的代码我还没实现,有兴趣的自己优化一下,应该是很简单的~
完结,散花