思路:分别在web.xml配置过滤器以及在applicationContext.xml去配置
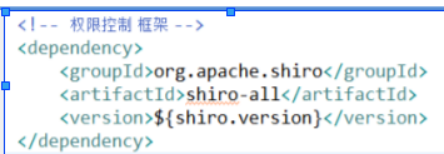
实现步骤:1、在pom.xml里引入shiro的坐标

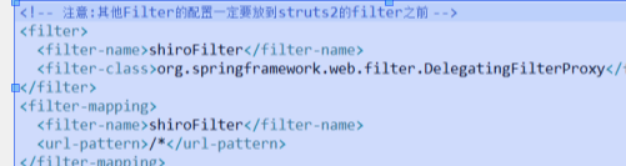
2、在web.xml里配置shiro过滤器

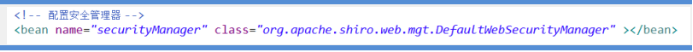
3、在applicationContext.xml里配置安全管理器以及校验过滤器


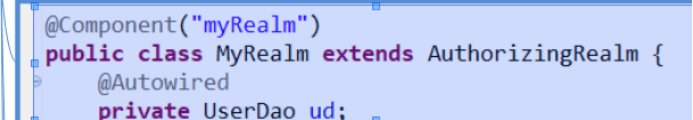
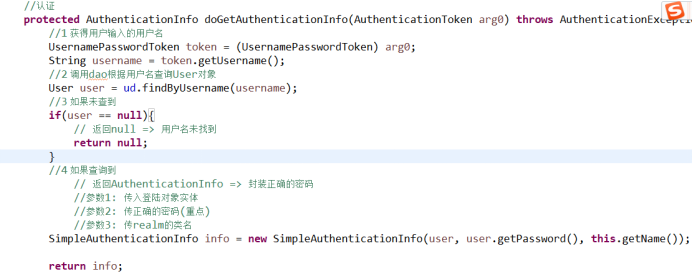
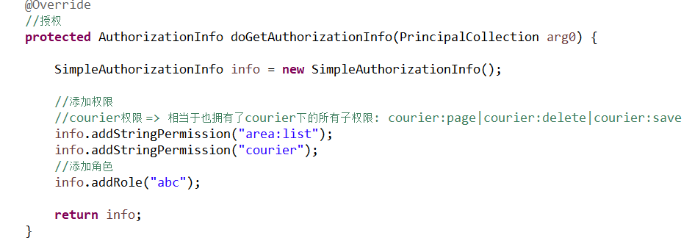
4、自定义realm对象(认证/授权)

5、将realm注入到manager中注册

一、 使用shiro的方法注解方式进行权限控制
思路:在applicationContext.xml里使用aop去实现
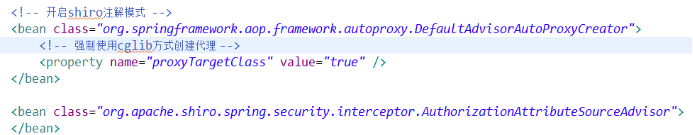
实现步骤:1、在spring文件中配置开启shiro注解支持

2、修改事务注解

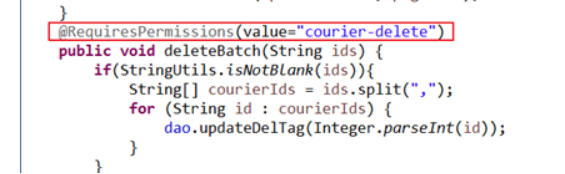
3、在Service方法上使用shiro注解

一、 使用shiro的标签进行权限控制
思路:这些标签用于JSP页面,控制一些元素是否可见
实现步骤:
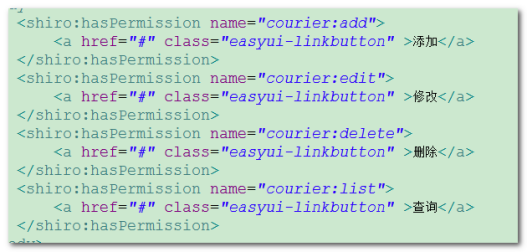
1、 在页面引入shiro标签库

2、 通过shiro自带标签控制按钮是否显示

一、 总结shiro提供的权限控制方式
思路:1、URL级别粗粒度权限控制 2、方法级别细粒度权限控制(基于代理技术实现)
1、 通过shiro自定义标签,实现页面元素显示控制(基于标签技术实现)
第一种:URL级别粗粒度权限控制(基于过滤器实现)
配置web.xml 的shiroFilter 拦截 /*
在spring的applicationContext*.xml 配置文件中配置同名bean,配置filterChainDefinitions拦截控制规则
xxx.html* = anon (未登录可以访问)
xxx.html* =authc (必须登录才能访问)
xxx.html* = perms[权限] (需要特定权限才能访问)
xxx.html* = roles[角色] (需要特定角色才能访问)
第二种:方法级别细粒度权限控制(基于代理技术实现)
在spring的applicationContext*.xml 配置 spring aop 对spring管理bean对象开启shiro注解支持
@RequiresPermissions(权限) 需要特定权限才能访问
@RequiresRoles(角色) 需要特定角色才能访问
@RequiresAuthentication 需要认证才能访问
第三种:通过shiro自定义标签,实现页面元素显示控制(基于标签技术实现)
<shiro:authenticated>登录后才能访问
<shiro:hasPermission name="abc">需要特定权限才能访问
<shiro:hasRole name="abc">需要特定角色才能访问
一、 用户认证、授权功能的实现
思路:在UserAction的login方法里使用Subject完成
实现步骤:
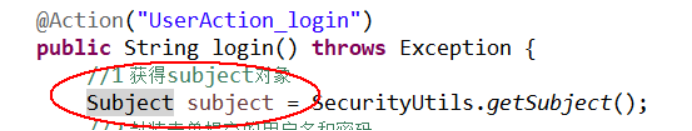
1、 在UserAction的login方法里得到Subject对象

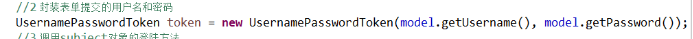
2、 封装表单提交的用户名和密码

3、 调用subject的login方法

4、 自定义realm对象(认证|授权)


二、 完成菜单列表的显示功能
思路:菜单存在上下级关系(树形结构),通过easyUI提供的treegrid控件完成
实现步骤:
1、 将需要的数据导入到数据库
2、 修改menu.html 的treegird的url属性

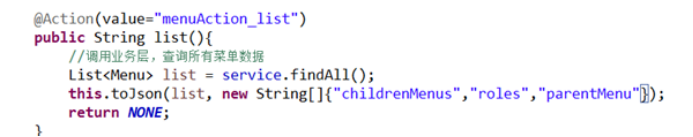
3、 编写MenuAction 提供list 查询所有菜单的方法

4、 编写Service和DAO


一、 完成菜单数据的添加功能
思路:在列表显示的前提下完成添加
实现步骤:
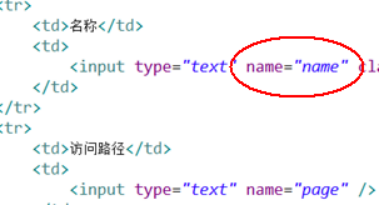
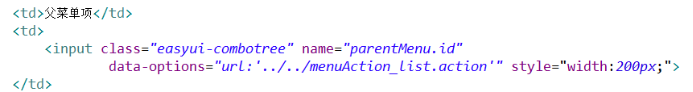
1、 检查页面表单元素 name是否与实体类匹配

2、 父菜单项使用combotree展示

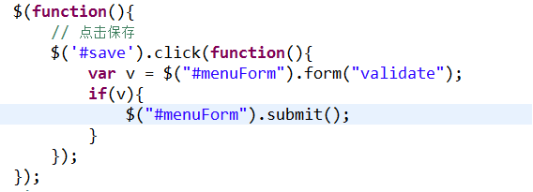
3、 为保存按钮绑定事件,提交表单

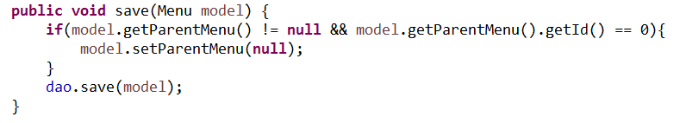
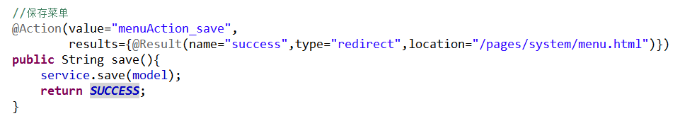
4、 在MenuAction 添加 save保存方法

5、 编写MenuS ervice
ervice