总结Vue第一天:简单介绍、基本常用知识、辅助函数
遇到不熟悉的可以先看一下官网,然后再看一下一些别人写的优质博文
一、简单介绍:
(1)vue.js :本质就是一个js 核心类库【跟咱使用的其他组件插件而安装他们】:
■ 安装方式:
CDN引入【也是通过js标签的src】
下载引入 【也是通过js标签的src】
NPM安装管理
■ 方式一:直接CDN引入
□ 你可以选择引入开发环境版本还是生产环境版本
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
■方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
■ 方式三:NPM安装
后续通过webpack和CLI的使用,我们使用该方式。
❀ 学习过程一开始就是通过下载引入:
<script type="text/javascript" src="../js/vue.min.js"></script>
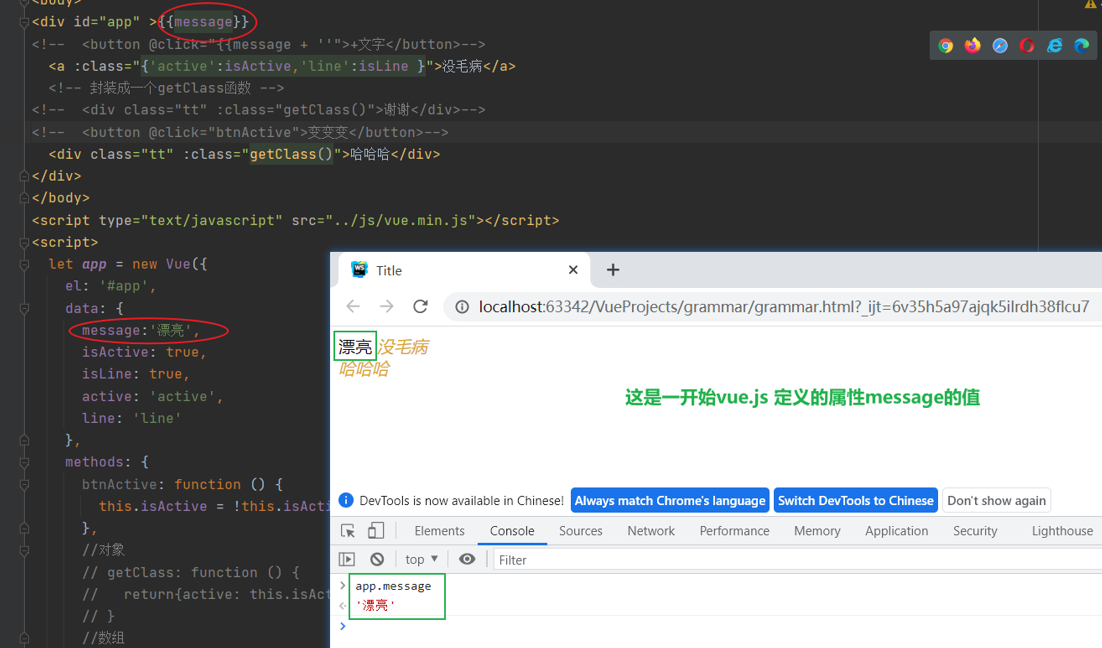
(2)小demo了解一下vue.js:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .active{ color: goldenrod; } .line{ font-style:italic; } </style> </head> <body> <div id="app" >{{message}} <!-- <button @click="{{message + ''">+文字</button>--> <a :class="{'active':isActive,'line':isLine }">没毛病</a> <!-- 封装成一个getClass函数 --> <!-- <div class="tt" :class="getClass()">谢谢</div>--> <!-- <button @click="btnActive">变变变</button>--> <div class="tt" :class="getClass()">哈哈哈</div> </div> </body> <script type="text/javascript" src="../js/vue.min.js"></script> <script> let app = new Vue({ el: '#app', data: { message:'漂亮', isActive: true, isLine: true, active: 'active', line: 'line' }, methods: { btnActive: function () { this.isActive = !this.isActive; }, //对象 // getClass: function () { // return{active: this.isActive, line: this.line} // } //数组 getClass: function () { return [this.active, this.line]; } } }); </script> </body> </html>
□ 阅读script标签中的代码,会发现创建了一个Vue对象。
创建Vue对象的时候,传入了一些options:{}
□ {}中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id为app的元素上
{}中包含了data属性:该属性中通常会存储一些数据
这些数据可以是我们直接自定义出来的,也可能是来自网络,从服务器加载的。
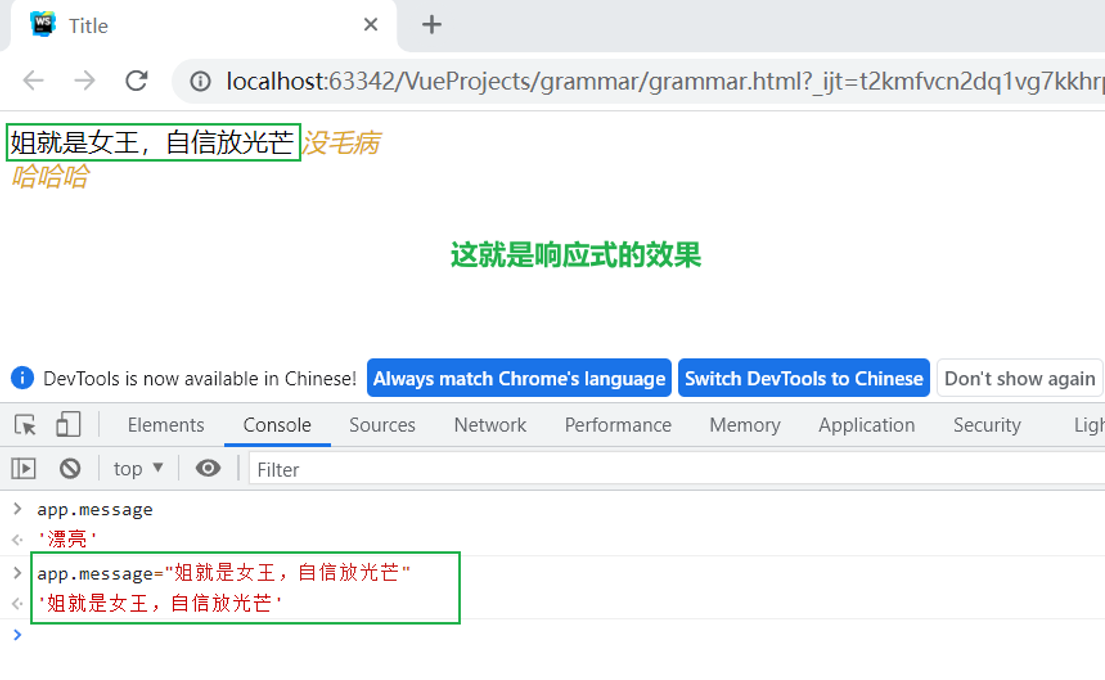
(3)响应式:


■ “响应式”,是指当数据改变后,Vue 会通知到使用该数据的代码(例如这里的界面的dom元素)。
■ 效果:就是在界面上可以直观的看见-----数据改变,界面变成使用改变过的数据。
■ 原理:可以看一下官网+优质博文分析
(4)简单了解一下vue的生命周期
二、基本常用的知识:
■ 插值操作 {{ }} 将值插入到我们模板的内容当中
■ 绑定属性 v-bind (简写:)
■ 事件监听 v-on (简写 @)
■ v-if、v-else-if、v-else 【v-show】、v-for
■ v-model 表单的双向绑定
■ 条件判断
■ 循环遍历
■ 计算属性 computed
原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
■ 监听属性 watch
■ 过滤属性 filters
html 页面的使用:参数 | 过滤函数名
1、绑定属性 v-bind (简写:)☆ 通过绑定属性(数据可以从vue实例中获取)
(1)举例:我们的图片路径、标签的样式、类选择器等等不希望写死,希望实现动态绑定,从vue实例中获取数据:

(2)v-bind绑定class
■ 绑定class有两种方式:
□ 对象语法
□ 数组语法
● 绑定方式:对象语法
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>
(和普通的类同时存在,并不冲突)
□ 我们可以利用v-bind:style来绑定一些CSS内联样式【跟绑定class差不多,只是要记得那种属性有连字符- 要给它加单引号‘’】
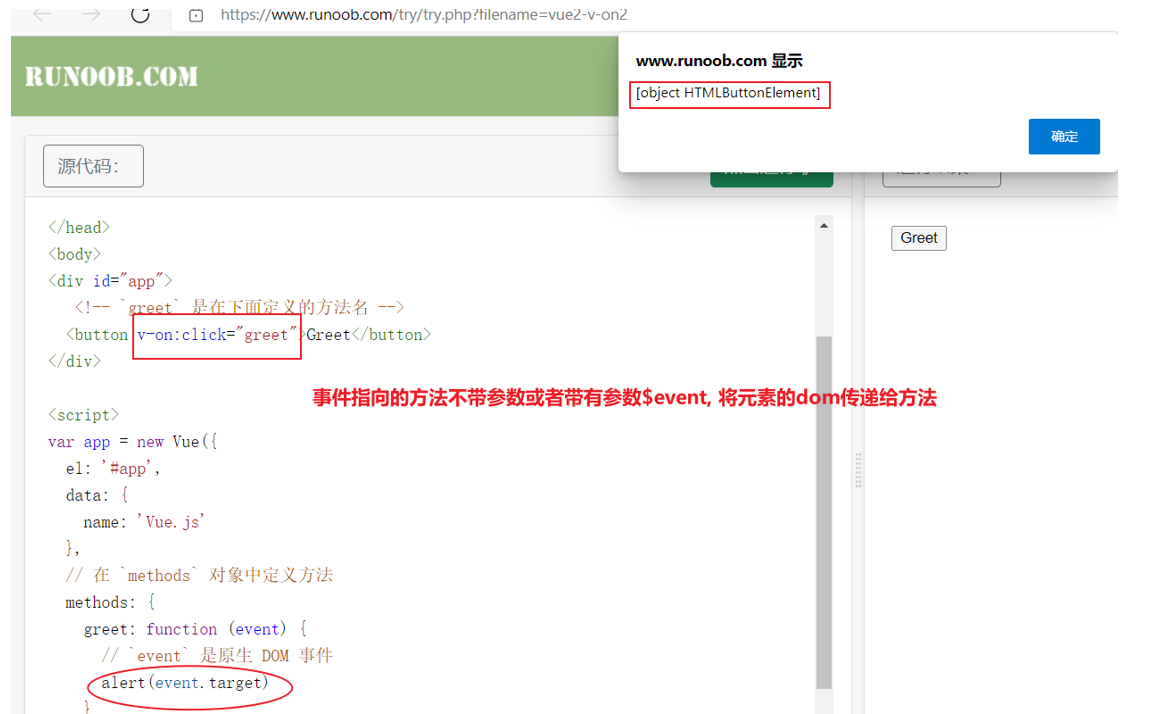
2,事件监听 v-on (简写 @):常用的就是监听点击事件【也可以监听自定义事件】
□ 我们可以将事件指向表达式,也可以是一个在methods中定义的函数

● v-on:click可以写成@click
□ 事件指向method 带参数问题:

□ v-on修饰符:① .stop ② .prevent ③ .native ④ .once 等
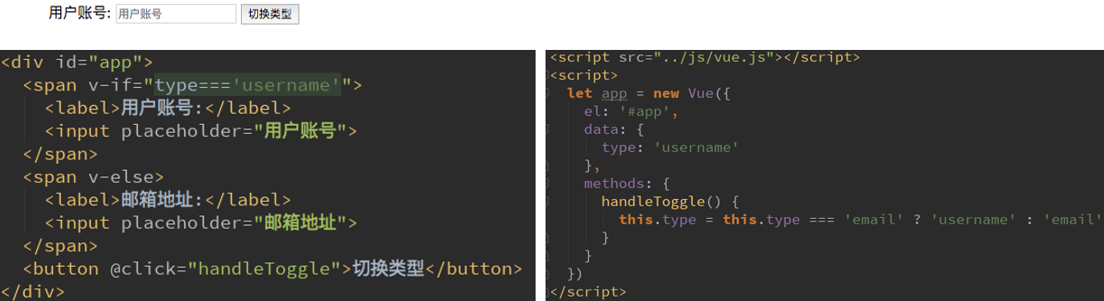
3,v-if、v-else-if、v-else 【v-show】
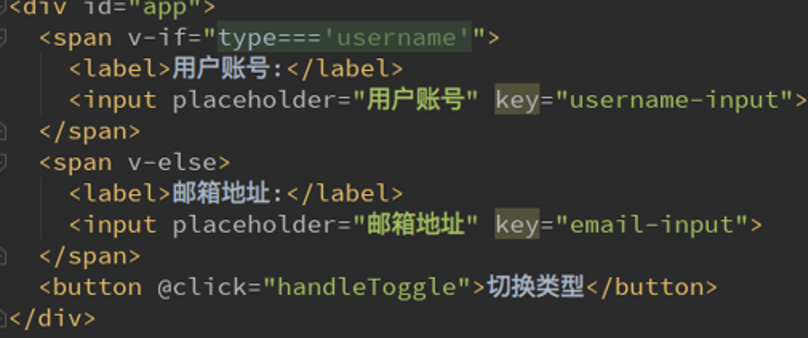
(1) v-if、v-else-if、v-else

----缓存问题:Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
-----如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。
------解决:加上唯一的key属性:

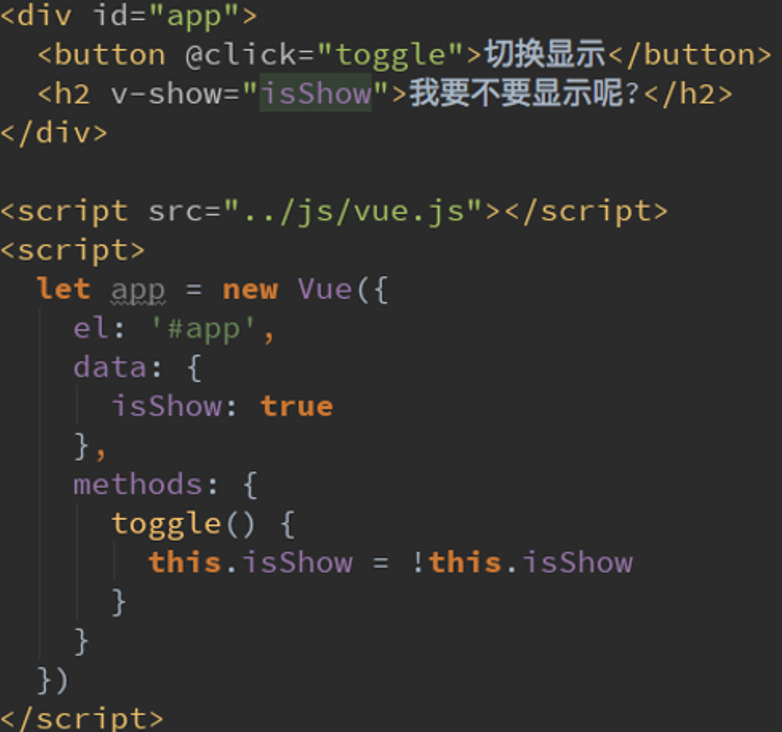
(2) v-show:
□ 当需要在显示与隐藏之间切片很频繁时,使用v-show (本质上就是使用了cloak)
□ 当只有一次切换时,通过使用v-if

(3)v-for 遍历数组、遍历对象:
语法格式:v-for=(item, index) in items
4,v-model 双向绑定的本质
(① 绑定input回显value属性=message ② 监听输入事件,同时事件指向表达式【dom中输入的值赋值给message】)
<input type="text" v-model="message"> <input type="text" v-bind:value="message" v-on:input="message = $event.target.value">
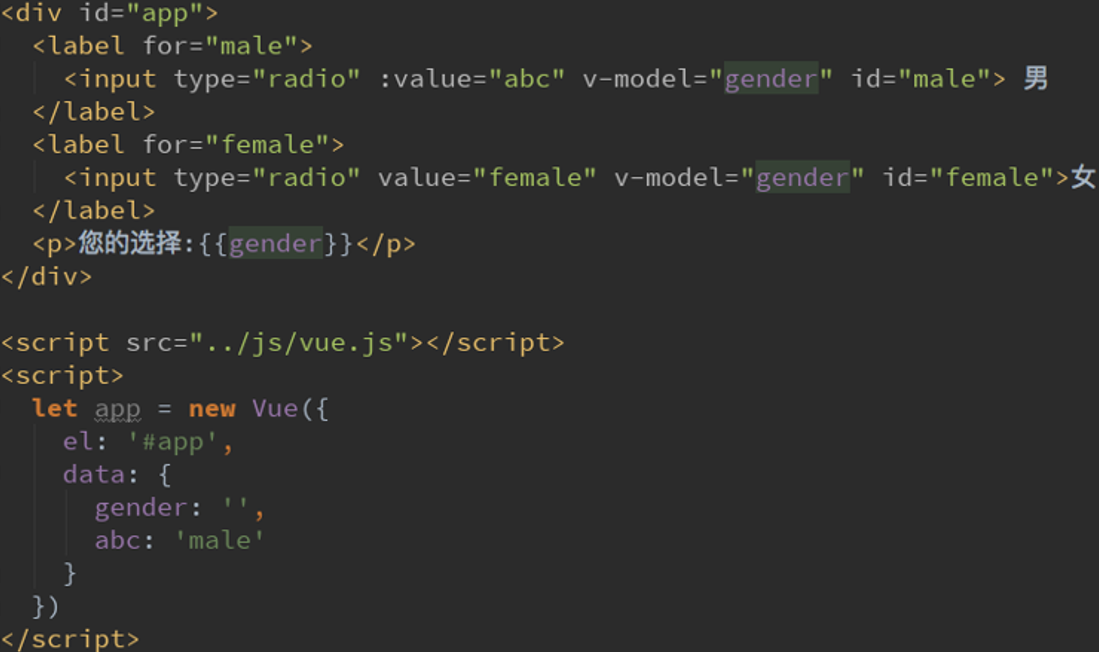
① v-model:radio

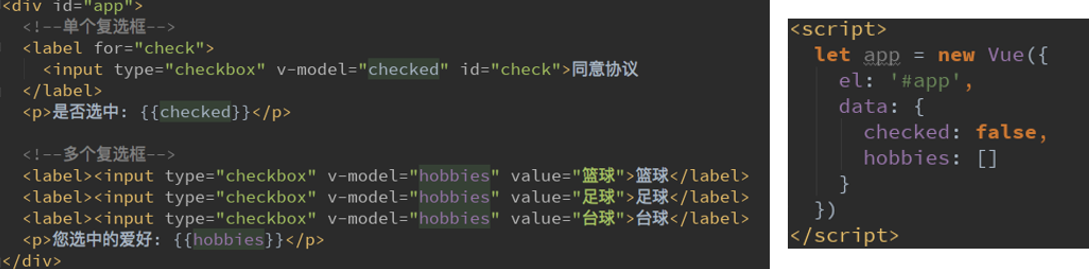
② v-model:checkbox (单个勾选框:v-model即为布尔值。当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组)

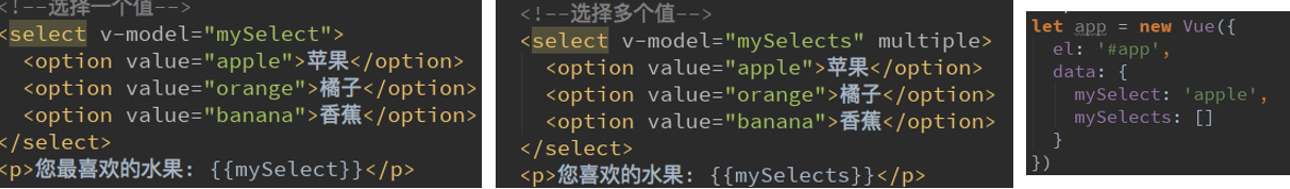
③v-model:select

■ v-model的修饰符:① lazy ② number ③ trim
5,计算属性 computed
原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。【缓存作用】
--------- 使用计算属性,可以让我们的代码变得更加简洁(将一大串的方法调用,封装到计算属性中去【计算属性本质就是一个对象(省略了setter方法)】)
三、❀ 辅助函数
(1-1)响应式函数 (数组更新检测)
□ push()
□ pop()
□ shift()
□ unshift()
□ splice()
□ sort()
□ reverse()
(1-2)(对象更新检测)
□ 使用Vue.set(object, propertyName, value) 或者 实例.$set(object, propertyName, value);
例如:Vue.set(this.stu,’love’,’sing’);
□ 使用Object.assign( )
例如:this.stu = Object.assign({ }, this.stu, { name: ‘玉’, love:‘money’ })
(1-3)js 中的高阶函数 map、filter、reduce:
□ filter:
filter的参数是一个回调函数,回调函数的参数(当前数组的元素),要求回调函数必须返回一个布尔值,为true时,当前回调函数的参数(即当前的元素)添加到内部数组中,为false则过滤掉。
□ map:
map的参数是一个回调函数,回调函数的参数(当前数组的元素),回调函数的返回值作为内部数组的元素。
□ reduce :
reduce实现汇总,参数是一个回调函数(上一次return的值preValue, 当前元素)和一个初始值,回调函数的返回值作为preValue。