作者:一乐乐
欢迎大家来一乐乐的博客园
欢迎大家来一乐乐的博客园
一、同源策略(Same-Origin Policy),是浏览器的一种安全策略.
1、同源(即url相同):协议、域名、端口号 必须完全相同。(请求是来自同一个服务)
2、跨域:违背了同源策略,即跨域。
3、ajax请求是遵循同源策略的。
■ 同源请求例子(在浏览器访问127.0.0.1:9000/server-orign,然后点击按钮发送同源请求):
-
服务端对同源请求处理:
//3、创建路由规则(request 是请求的报文,response是响应的报文) app.get('/server-orign', (request, response) => { //响应一个页面 response.sendFile(__dirname + '/同源策略.html'); }); app.get('/data', (request, response) => { //响应数据 response.send('服务端返回的数据'); }); -
客户端html:
const btn = document.getElementsByTagName('button')[0]; btn.onclick = function () { //console.log('测试'); //发送ajax请求 const xhr = new XMLHttpRequest(); xhr.open('GET', '/data');//同源请求,路径可以简写 xhr.send(); xhr.onreadystatechange = function () { if(xhr.readyState === 4){ if(xhr.status >= 200 && xhr.status < 300){ console.log(xhr.response); } } } }
二、解决跨域(JSONP、CORS)
1、非官方解决途径JSONP:
(1) JSONP 是什么?
JSONP(JSON with Padding),是一个非官方的跨域解决方案,只支持 get 请求。
(2) JSONP 怎么工作的?
在网页有一些标签天生具有跨域能力,比如:img link iframe script。 JSONP 就是利用 script 标签
利用script的路径src作为请求路径,然后只需要服务端返回的数据封装成js代码即可
■ jsonp例子1:
- 服务端处理,响应返回js代码(跟咱平时引入外部的js代码一样啦):
app.get('/jsonp', (request, response) => {
//响应数据
response.send('console.log("hello jsonp")');
});
- 客户端处理:
<script src="http://127.0.0.1:9000/jsonp"></script>
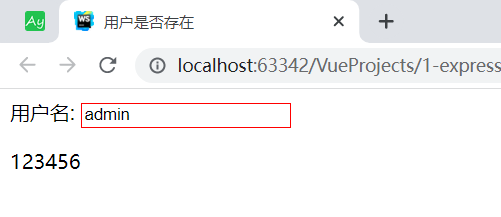
■ jsonp例子2(验证用户名,显示密码):
-
服务端处理:
//服务端验证用户名 app.all('/check', (request, response) => { //响应数据 // response.send('console.log("hello jsonp")'); const data = { name:'admin', password:'123456' }; let str = JSON.stringify(data); response.end(`handle(${str})`);//调用客户端(前端)的handle方法 }); -
客户端处理:
用户名: <input type="text" name="name"/> <p></p> <script> const input = document.getElementsByTagName('input')[0]; const p = document.querySelector('p'); //声明一个handle函数,用来给服务端调用,以处理服务端返回的数据 function handle(data) { input.style.border = "solid 1px #f00"; let username = input.value; //若用户名正确,将服务端返回的数据显示到p标签内 if(username === data.name){ p.innerHTML = data.password; } } input.onblur = function () { //向服务端发送请求(jsonp),检查用户是否存在 const script = document.createElement('script'); //设置script标签的src为ajax的url script.src = 'http://127.0.0.1:9000/check'; //在界面生成dom元素 document.body.appendChild(script); } </script>

❀ jsop跨域访问第三方接口,请求成功,但是却拿不到数据?
从上面的例子可以看到当服务端是第三方(例如访问百度的快递接口:https://express.baidu.com/express/api/express),
通过jsonp跨域方式去访问第三方接口,结果:请求成功,状态码是200,但是无法拿到响应的数据.
- 原因1:第三方服务在创建路由规则时,
设置不允许跨域访问,所以提示CORB,无法直接拿到数据; - 原因2:想通过script标签的 src='请求url' 引入服务端响应回来的js代码,但是且不知道第三方服务端响应时是怎么书写的,不知道回调了什么函数
- 总结:jsonp 解决跨域访问,除了类型是GET,
还需要服务器的配合才能完成跨域
□ 咱自己的服务端没设置允许跨域访问,默认为不允许跨域访问
□ 但是咱在服务端设置请求时响应回去一些js代码(handle函数的调用(data的json对象作为参数)的js代码)
□ 在客户端咱通过 src='请求url' 引入服务端响应回来的js代码,而咱知道咱服务端响应回来一个handle函数的调用,所以咱在客户端定义了一个handle回调函数(handle函数的参数是响应回来的json格式的数据)。
2、官方解决途径CORS:
(1)CORS: Cross-Origin Resource Sharing 跨域资源共享, 即服务端设置响应头是允许跨域的
(2)CORS的更多介绍:跨源资源共享(CORS) - HTTP | MDN (mozilla.org)
-
服务端cors跨域请求处理:
app.all('/cors', (request, response) => { //设置响应头(允许跨域) response.setHeader('Access-Control-Allow-Origin', '*'); // response.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:9000); //设置响应头(允许自定义请求头) response.setHeader('Access-Control-Allow-Headers', '*'); //设置响应头(允许自定义请求方式) response.setHeader('Access-Control-Allow-Method', '*'); //设置响应体 response.send('hello cors'); }); -
客户端处理:
<button>点击发送ajax请求</button> <script> const btn = document.getElementsByTagName('button')[0]; btn.onclick = function () { const xhr = new XMLHttpRequest(); xhr.open('get', 'http://127.0.0.1:9000/cors'); xhr.send(); xhr.onreadystatechange = function () { if(xhr.readyState === 4){ if(xhr.status >= 200 && xhr.status < 300){ console.log(xhr.response); } } } } </script>
● 文章来源于:一乐乐的博客园
● 转载请注明出处