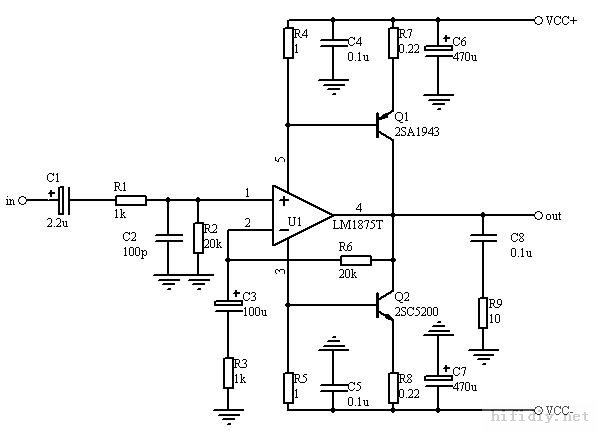
功率输出模块
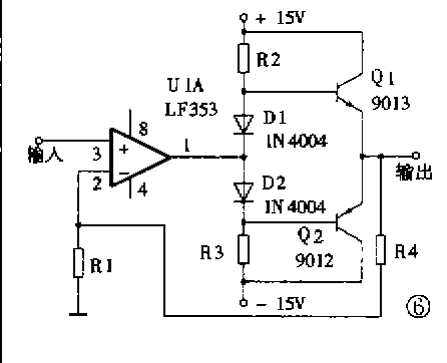
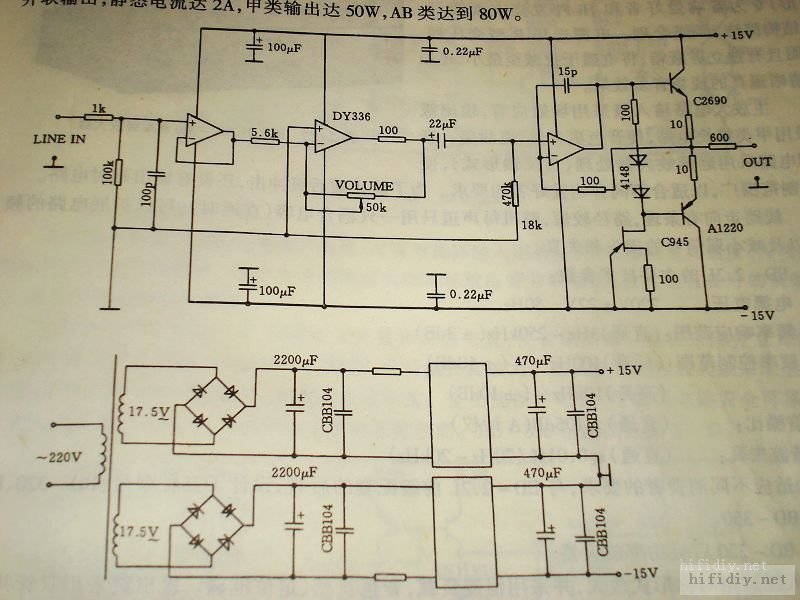
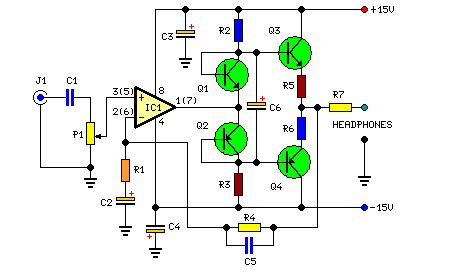
采用三极管9012、9013来进行双向扩流以提高其带载能力,可以完全满足发挥部分所要求的稳幅输出能力,当负载变化时,其输出电压幅度变化小于3% ,如图所示。



集成运放的扩流和扩压
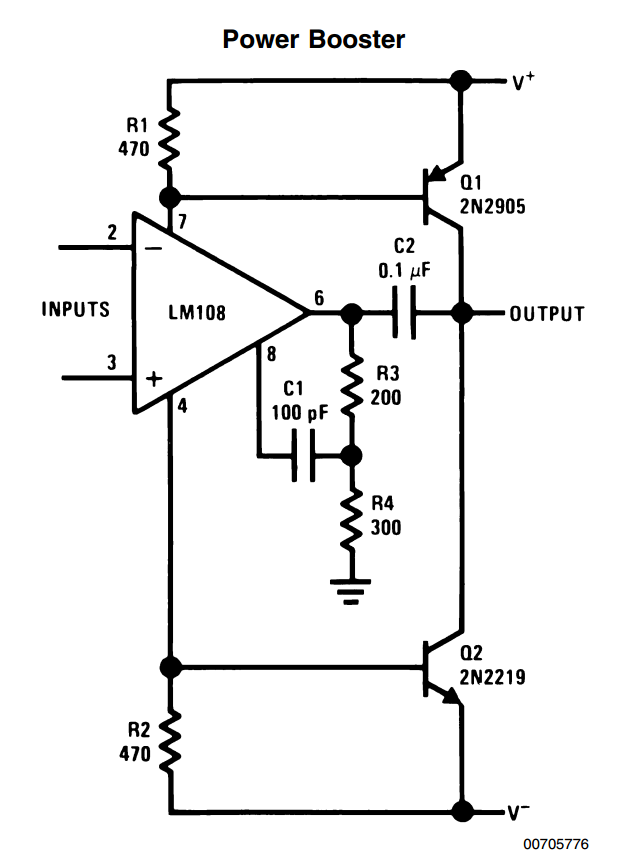
一、集成运放的扩流
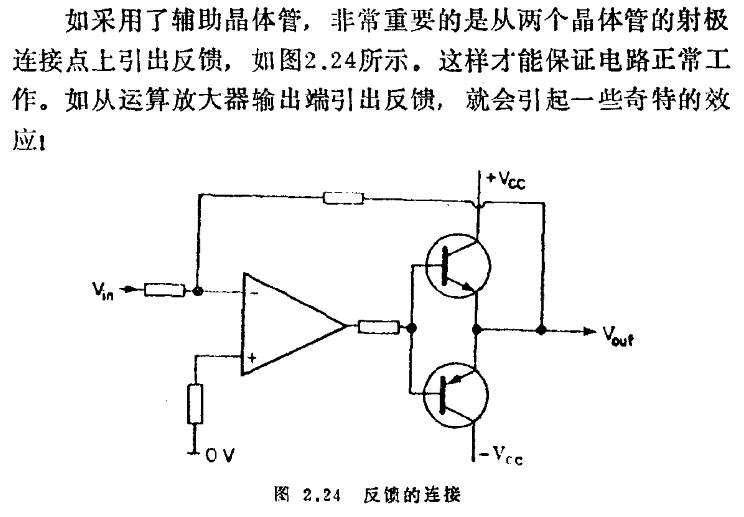
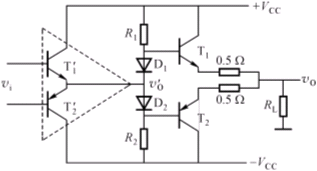
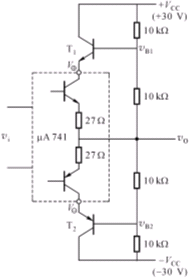
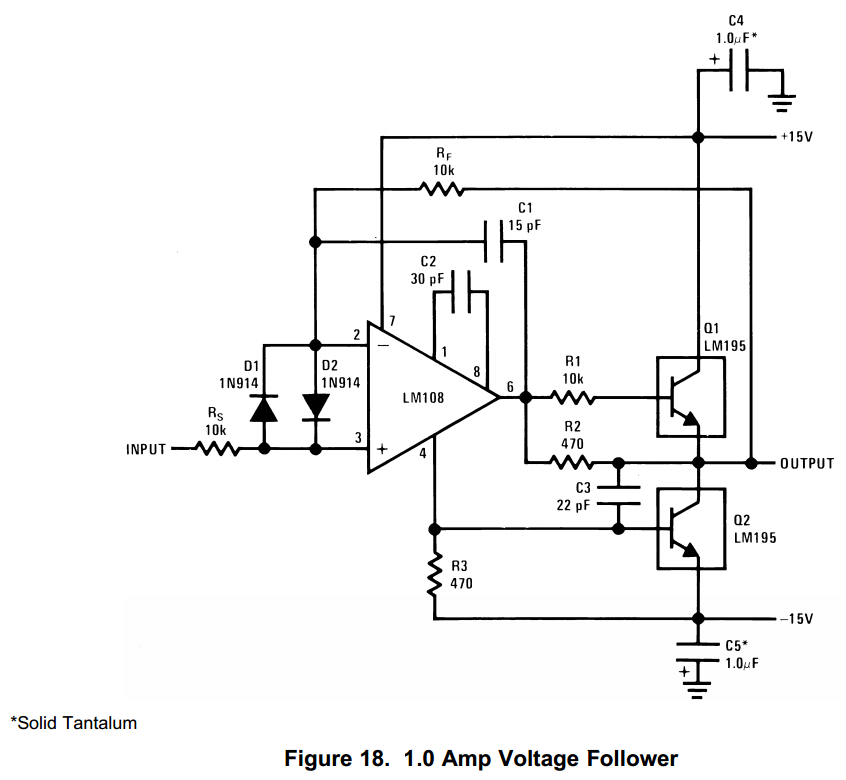
在集成运放的输出端再加一级互补对称功放电路:

二、扩大集成运放的输出电压范围

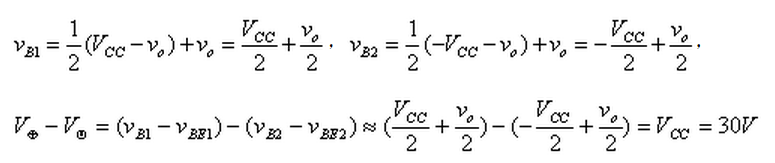
当输入信号Vi为0时,输出电压Vo也为0。VB1=+15V,VB2=-15V,集成运放的正、负电源端电位分别为V(+)=+14.3V和V㈠=-14.3V,
它们之间的压差为+14.3-(-14.3)=28.6V。加入信号Vi后,T1、T2管的基极电位分别为:

与Vi为0时的静态情况几乎一样,但经扩压后的输出电压Vo可达±24V以上。












最初在进口的名牌专业功放上出现过类似电路,后来国内的功放也有用这类电路的,比如早期的八达牌MA-3SE/MA-100SE前后分体功放。




最近开始学习怎么用Protel99做仿真,第一个想到的是三极管的共射极放大电路,于是胡乱设置了一下参数,
发现要从c极输出一个很完美的正弦波形有点困难,呵呵,暂时放在一边,先看看运放+三极管扩流的电路,
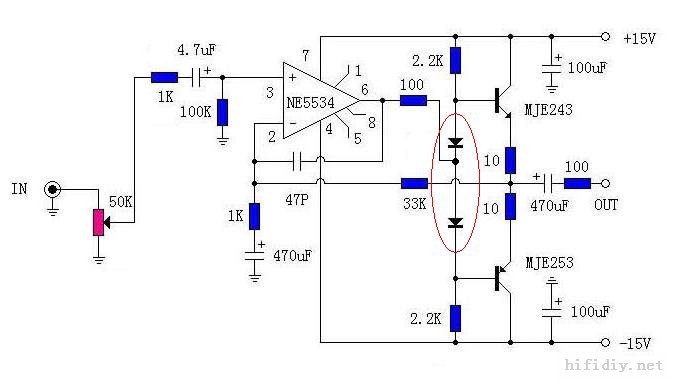
话说有2种电路,一个用二极管做压降,另外的就是用三极管,不过模拟下来的结果是二极管压降比较难调整,
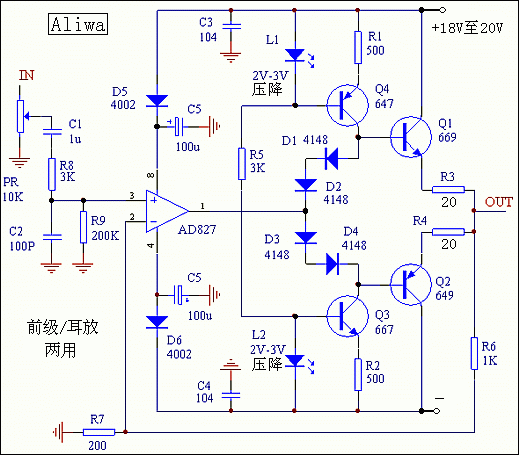
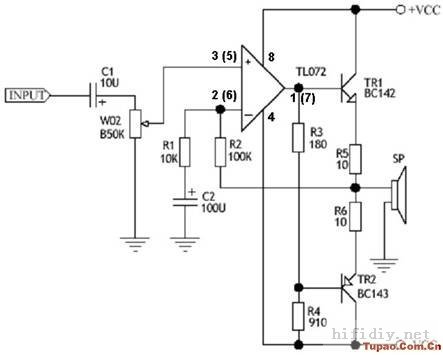
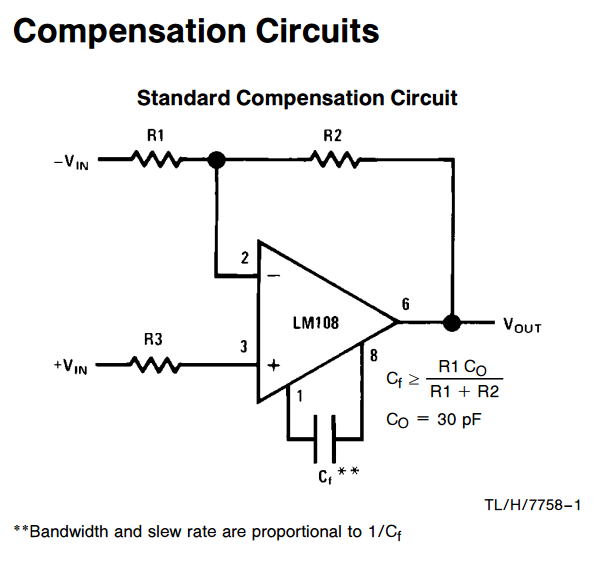
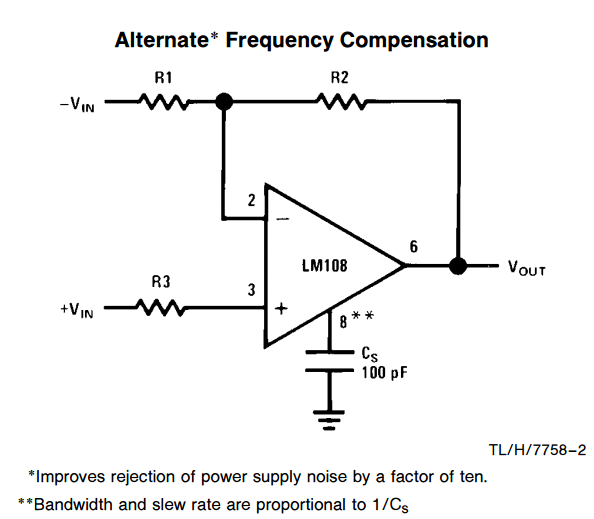
三极管的电路就非常容易,输出的波形很好,就是类似下面的哪个电路里的扩流电路:
于是用BC546B和BC556B做了一块两声道的扩流管,和运放的脚位兼容的,可以直接插在第二块运放的插座上,
原来47电路中的电压放大级的输出电阻47欧的保留,把电压跟随级的那个输出47欧的电阻拆下,用导线连通,
这样就好了,插上扩流板,出声,感觉不错哦,可怜我的两个9V电池估计撑不了几个小时。
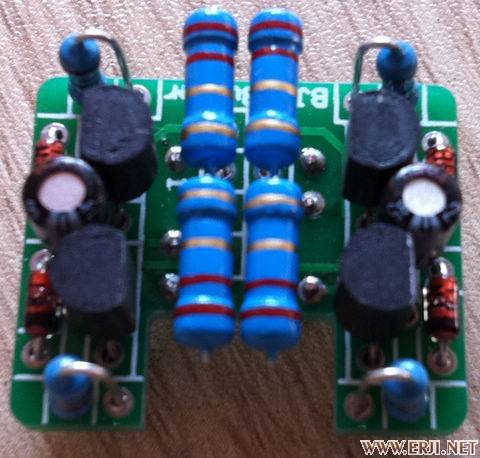
电路图稍后在二楼放出,先上照片:

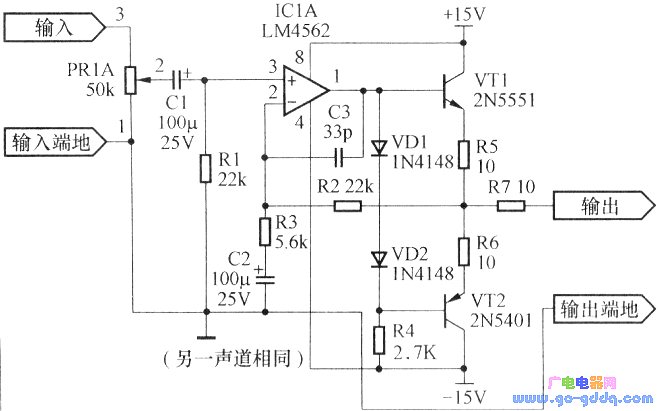
电路图
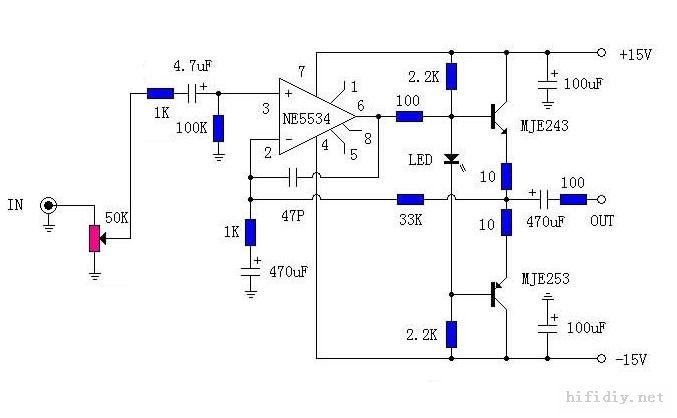
整体电路没有什么新鲜的,今天又折腾了一下,改用1n4148做偏压了,
用BC337-25和BC327-25这对管子的输出波形也很好,呵呵。。

完美进化
电路参数已经调整了,调整结果是能够在最低+-6V的情况下,从20Hz到20KHz都能输出完美的正弦波形的情况下,
尽可能降低偏置电流,不过静态电流还有15~16ma,也没有办法了,谁让这个电路是AB类的,见下图:

然后做的小板子也到了,可以正好替换47电路中的第二块运放,见图:


对原来47电路的改动:
1. 拆除电压放大级的输出的47欧的电阻。
2. 用导线替代电压跟随级的输出47欧的电阻。
改动后的电路板效果如下图:
1. 拆除电压放大级的输出的47欧的电阻。
2. 用导线替代电压跟随级的输出47欧的电阻。
改动后的电路板效果如下图:

上电试听觉得声音比顶楼那个用oo板胡乱拼凑的扩流板细腻很多,成功的第一步。
有个问题请教各位大侠:
有个问题请教各位大侠:
就是扩流电路中的那个4.7uF的电容(当然不一定是4.7uF,可以根据其他元件参数进行调整)是不是真的会对声音有影响?
在模拟中发现,在当前各个元器件的参数下,如果移除这个电容,输出波形就会不稳定,必须要提高偏置电流才能让输出变得稳定。
但是确实能够搜到很多帖子说这个电容对音质有影响,那影响到底多大的,我现在用的是松下的小体积的4.7uF的电容,
感觉声音还不错哦,比2片TL072做成的47电路声音要好。
还有一个问题也是在模拟的时候发现的,就是47电路中用不同的运放得到的输出波形完全不一样,
还有一个问题也是在模拟的时候发现的,就是47电路中用不同的运放得到的输出波形完全不一样,
甚至有很大的失真,这个是不是这样的?请赐教,先谢过!