已经有很多文章写过使用CDN(Content Delivery Network,内容交付网络)来实现静态内容(JQuery,images,CSS文件等)的优点了。(如果你还不熟悉CNDs,请看这篇Microsoft AJAX CDN博客,英文版Announcing the Microsoft AJAX CDN,Microsoft Ajax Content Delivery Network),但是CNDs最大的优势经常被忽视:
- 许多主要的站点都是用CDN,所以很有可能你的客户浏览器缓存已经包含了来自CDN的JQuery。当另一个站点要从Microsoft CDN加载一个JQuery版本的时候,但是如果你的客户端缓存的JQuery版本满足这个请求,这样就不会再去Microsoft CDN重新下载。
- 一旦内容从CDN中加载,如果内容是当前存在的,将来的请求不会引起与服务器的往返开销(即不会再向服务器发送请求),也就是说,客户端避免了HTTP 304。
- 服务器集群不需要协调ETag缓存验证。
下面将会用Fiddler工具和MVC电影示例来说明使用CDN的优势。
快速浏览浏览器缓存
浏览器缓存有两种主要机制:
- 在浏览器缓存中验证所请求的资源与服务器上是相同的。如果资源是相同的,服务器会返回一个HTTP 304响应,从而避免发送响应主体与内容的需要。许多人认为HTTP 304是一件好事,因为他们不需要发送一个完整的响应体。我将展示它们(HTTP 304响应)通常是对性能的拖累,因为这涉及到和服务器不必要的往返。
- 保鲜(Freshness):如果缓存中的资源是新的(fresh),则直接从缓存中提取资源不需要校验服务器。
浏览器使用一种新鲜的启发式(freshness heuristic)来确定是否应该用服务器验证资源还是从缓存中获取资源、如果你清楚浏览器缓存,然后点击我的电影示例,将会下载几个静态文件到客户端缓存(JavaScript,CSS和images)。用IE9,Chrome和Firefox,你可以在接下来的几天里点击电影网站,浏览器会从浏览器的特定缓存中换区这些文件作为服务,甚至不需要检查服务器。浏览器将缓存这些静态文件,而不需要对服务器进行验证,除非下面的几种情况有一条为true。
- 不满足新鲜启发式(freshness heuristic)(也就是说,缓存中的文件不被认为是最新的)。
- 你已经更改了过期头(expires header)或其他缓存头。
- 你已经设置了浏览器禁用缓存(caching)。
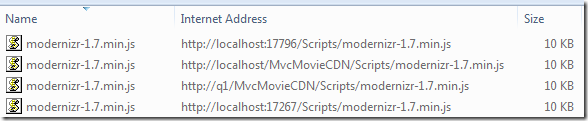
- 资源更改了或者URL不同了。例如,下面的URL都是指向相同的modernizr脚本,但是因为每个URL是不同的,所以必须下载每个资源。

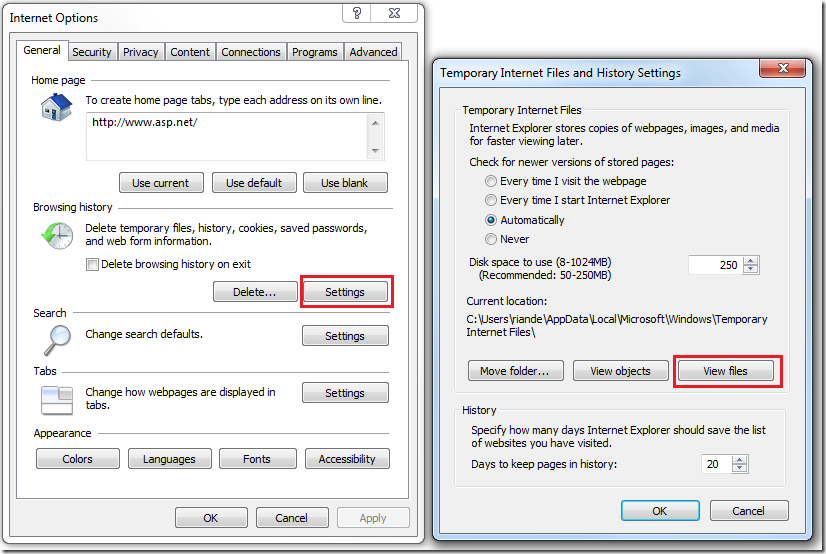
第一个和最后一个modernizer文件时由Cassini(默认的Visual Studio Web服务器)或是IIS Express服务器提供的,这就是为什么我们会看到端口号。中间的两个文件是由本机器IIS服务器提供的,但是使用了两个不同的主机名(localserver和实际名称q1)。你可以通过在General选项卡上选择浏览历史记录下的设置按钮,然后选择视图文件来检查IE9缓存。·
 ··
··
每个浏览器都有自己的缓存,所以Firefox不会使用由Chrome或IE缓存的文件。
下面的图片显示了一个浏览我的电影网站的Fiddler会话。因为我已经好几天没有浏览电影网站了,IE9被迫验证了modernizr和customerjQuery文件。

在Fiddler中选择缓存选项卡,其中给出了为什么需要验证的详细信息,以及在不需要服务器验证的情况下,浏览器将在多长时间内可以直接只用这些文件。在下面的示例中,在接下来的2天19小时20分钟内,IE9将直接从缓存中提取资源,而无需让服务器检查(并保存HTTP 304的往返信息)。当响应到期时,Fiddler中的缓存检查器将根据响应的头显示。例如,这里是IIS 7.5的默认响应,它包含一个ETAG和最后修改的头,但是没用过期信息:

没有提供显示的HTTP过期信息,这是一个很好的提示,说明你需要做什么,显示设置过期时间。最佳实践建议web开发人员应该为其内容指定一个明确的过期时间,以确保浏览器能够在不产生HTTP请求条件的情况下重用内容,以重新验证服务器的内容。如果资源更改,则更改资源的名称。下面的Web.config文件,添加了内容和脚本文件夹到浏览器缓存。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <staticContent> <clientCache cacheControlMode="UseExpires" httpExpires="Mon, 06 May 2013 00:00:00 GMT" /> </staticContent> </system.webServer> </configuration>
这里把过期头设置为两年,在IE9使用F12开发者工具,清楚缓存,然后浏览电影网站。使用Fiddler,我们可以看到过期头,将允许IE9直接从缓存中获取文件,而不需要在接下来的两年里检查服务器。

用Fiddler和IE9 F12开发者工具监视浏览器请求。
1,打开IE9,点击F12打开发者工具,之后删除缓存

2,打开Fiddler
3,在IE9开发者工具中,选择Network选项卡,接着选择开始捕捉(Start capturing),在电影应用程序中选择Home或About。

Fiddler明确的显示了IE没有对静态资源进行条件请求,也就是说,没有HTTP GET请求,也没有来自服务器的HTTP 304响应。为什么IE9显示了GET请求和服务器返回了304的请求?Eric Lawrence在他使用Fiddler进行了13分钟的调试的演示中解释了为什么。在安装F12网络监听器时,要确定给定的“来自缓存”的响应是否为“PreNetIO”(例如在本地缓存中是最新的)或“PostNetIO”(例如在本地缓存中,但使用条件HTTP请求用于验证新鲜(freshness)程度),这是很困难的。因此,有时F12将显示出误导的“(304)”当它意味着是(缓存)”时。
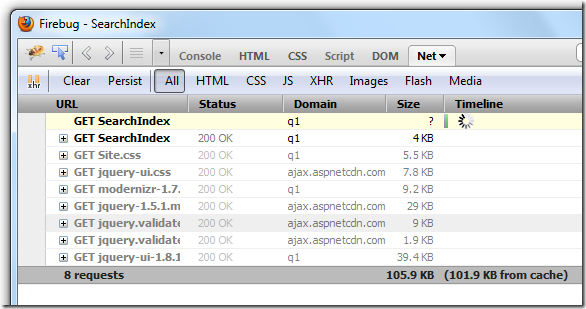
Firebug实际上更糟,它显示了每个静态资源的HTTP 200结果。

Chrome开发工具正确的显示了来自缓存的每个资源。

在ASP.NET MVC项目中加载资源的简单助手
下面的代码显示了我的修改后的MVC电影项目中的布局文件,它使用了LoadRes helper来加载静态资源和CDN资源。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
@LoadRes("Site.css")
@LoadRes("http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.11/themes/redmond/jquery-ui.css")
@LoadRes("modernizr-1.7.min.js")
@LoadRes("http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.min.js")
@LoadRes("http://ajax.aspnetcdn.com/ajax/jquery.validate/1.5.5/jquery.validate.min.js")
@LoadRes("http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.validate.unobtrusive.min.js")
@LoadRes("jquery-ui-1.8.11.custom.min.js")
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MovieLT</h1>
</div>
<div id="logindisplay">
No Login
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Movies")</li>
<li>@Html.ActionLink("About", "SearchIndex", "Movies")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
@helper LoadRes(string sFile) {
// Not CDN but JavaScript
if (!sFile.Contains("http://") && sFile.EndsWith(".js")) {
<script src="@Url.Content("~/Scripts/" + sFile)" type="text/javascript"></script>
}
// CDN and JavaScript
else if (sFile.Contains("http://") && sFile.EndsWith(".js")) {
<script src="@sFile" type="text/javascript"></script>
}
// CDN and CSS
else if (sFile.Contains("http://") && sFile.EndsWith(".css")) {
<link href="@sFile" rel="stylesheet" type="text/css" />
// Not CDN but CSS
} else if (sFile.EndsWith(".css")) {
<link href="@Url.Content("~/Content/" + sFile)" rel="stylesheet" type="text/css" />
}
}
我使用LoadRes帮助类来清理用于加载资源的标记。
参考文献:
https://blogs.msdn.microsoft.com/rickandy/2011/05/21/using-cdns-and-expires-to-improve-web-site-performance/