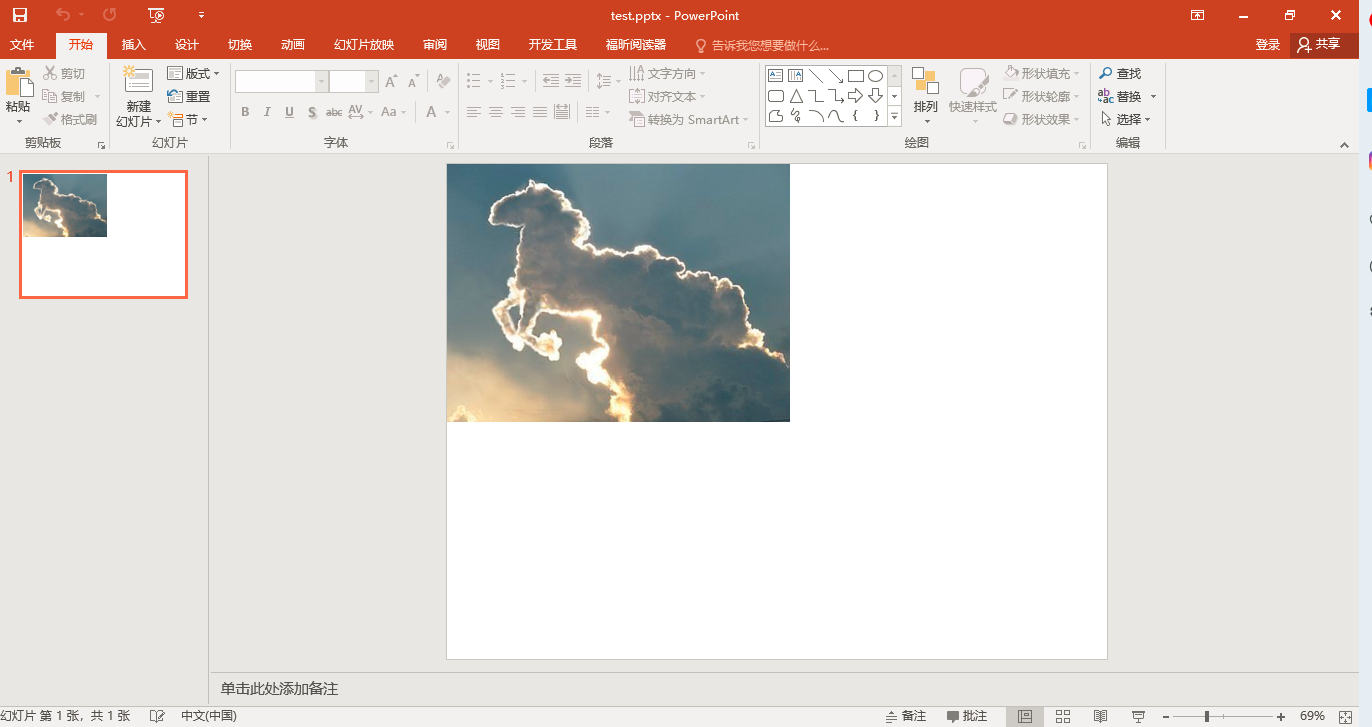
1、简单插入图片
# 加载库
import os
from pptx import Presentation
# 设置路径
work_path = r'E:pyspace mppptx'
os.chdir(work_path)
# 实例化 ppt 文档对象
prs = Presentation()
# 插入幻灯片
blank_slide = prs.slide_layouts[6]
slide_1 = prs.slides.add_slide(blank_slide)
# 添加图片
img_name = 'shenma.jpeg'
slide_1.shapes.add_picture(image_file=img_name,
left=1,
top=1,
)
# 保存 ppt
prs.save('test.pptx')
效果

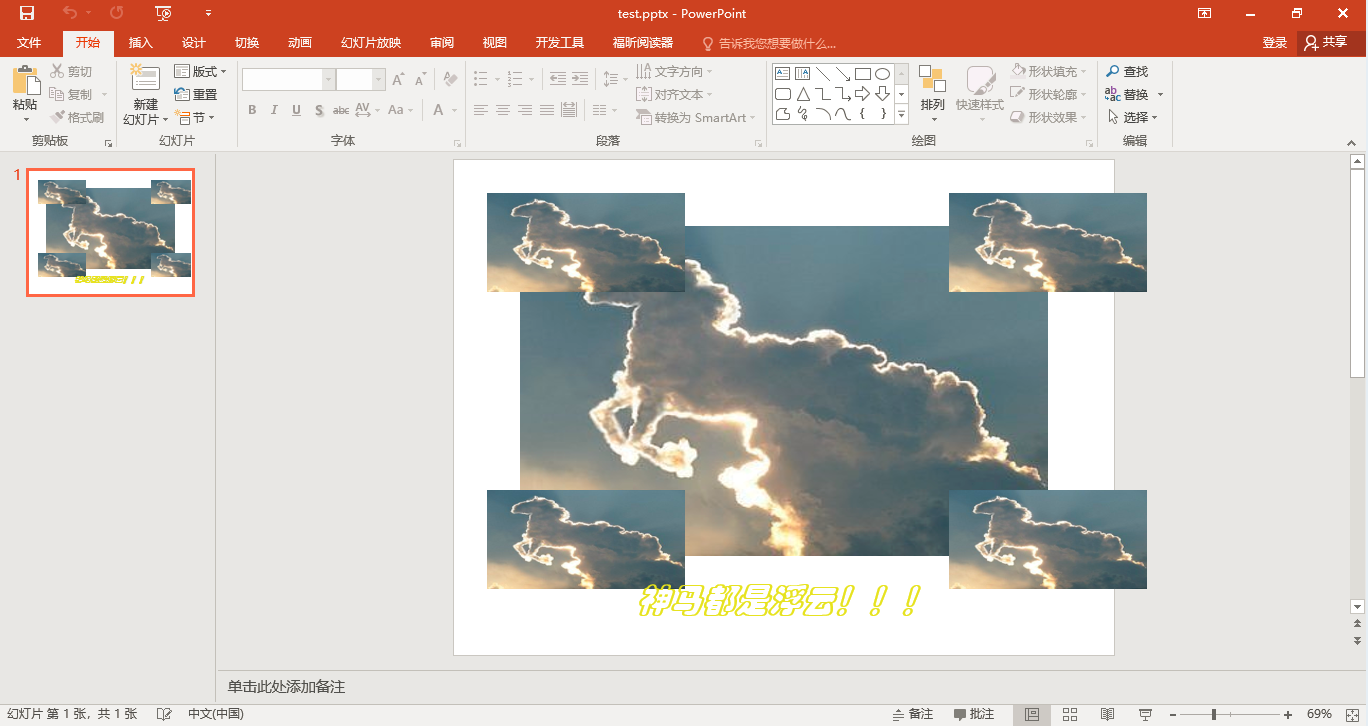
2、调整图片插入位置、添加文字
# 加载库
import os
from pptx import Presentation
from pptx.util import Cm, Inches, Pt
from pptx.enum.text import PP_ALIGN
from pptx.dml.color import RGBColor
# 设置路径
work_path = r'E:pyspace mppptx'
os.chdir(work_path)
# 实例化 ppt 文档对象
prs = Presentation()
# 插入幻灯片
blank_slide = prs.slide_layouts[6]
slide_1 = prs.slides.add_slide(blank_slide)
# 添加图片
img_name = 'shenma.jpeg'
## 中央主图
pic = slide_1.shapes.add_picture(image_file=img_name,
left=Inches(1),
top=Inches(1),
width=Inches(8),
height=Inches(5)
)
## 左上角小图
slide_1.shapes.add_picture(image_file=img_name,
left=Inches(0.5),
top=Inches(0.5),
width=Inches(3),
height=Inches(1.5)
)
## 右上角小图
slide_1.shapes.add_picture(image_file=img_name,
left=Inches(7.5),
top=Inches(0.5),
width=Inches(3),
height=Inches(1.5)
)
## 左下角小图
slide_1.shapes.add_picture(image_file=img_name,
left=Inches(0.5),
top=Inches(5),
width=Inches(3),
height=Inches(1.5)
)
# 右下角小图
slide_1.shapes.add_picture(image_file=img_name,
left=Inches(7.5),
top=Inches(5),
width=Inches(3),
height=Inches(1.5)
)
# 添加文本框
textbox= slide_1.shapes.add_textbox(left=Inches(1),
top=Inches(6),
width=Inches(8),
height=Inches(2)
)
## 向文本框加入文字
tf = textbox.text_frame
para = tf.add_paragraph() # 添加段落
para.text = '神马都是浮云!!!'
para.alignment = PP_ALIGN.CENTER # 居中
## 设置字体
font = para.font
font.size = Pt(36) # 大小
font.name = '华文彩云' # 字体
font.bold = True # 加粗
font.italic = True # 倾斜
font.color.rgb = RGBColor(225, 225, 0) # 黄色
# 保存 ppt
prs.save('test.pptx')
效果: