图形预览:

说明:
在 3 维空间绘制点 (0,0, 0),(1, 1, 1),(2, 2, 2)及其在三个坐标平面的投影。
0、import
import numpy as npfrom matplotlib import pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
1、单一方位角
# 创建画布
fig = plt.figure(figsize=(12, 8),
facecolor='lightyellow'
)
# 创建 3D 坐标系
ax = fig.gca(fc='whitesmoke',
projection='3d'
)
# 定义数据
x = np.array([0, 1, 2])
y = np.array([0, 1, 2])
z = np.array([0, 1, 2])
# 绘制 3D 散点
points = ax.scatter(xs=x, # x 轴坐标
ys=y, # y 轴坐标
zs=z, # z 轴坐标
zdir='z', #
c='r', # color
s=70, # size
)
# 点在 3 个坐标平面上的投影
ax.scatter(0, y, z, zdir='z', c='green', s=z*28 ) # 投影在 yz 平面
ax.scatter(x, 0, z, zdir='z', c='gray', s=z*28 ) # 投影在 xz 平面
ax.scatter(x, y, 0, zdir='z', c='cyan', s=z*28 ) # 投影在 xy 平面
# 设置坐标轴标题和刻度
ax.set(xlabel='X',
ylabel='Y',
zlabel='Z',
xticks=np.arange(0, 4, 0.5),
yticks=np.arange(0, 4, 0.5),
zticks=np.arange(0, 4, 0.5)
)
# 调整视角
ax.view_init(elev=20, # 仰角
azim=45 # 方位角
)
# 显示图形
plt.show()
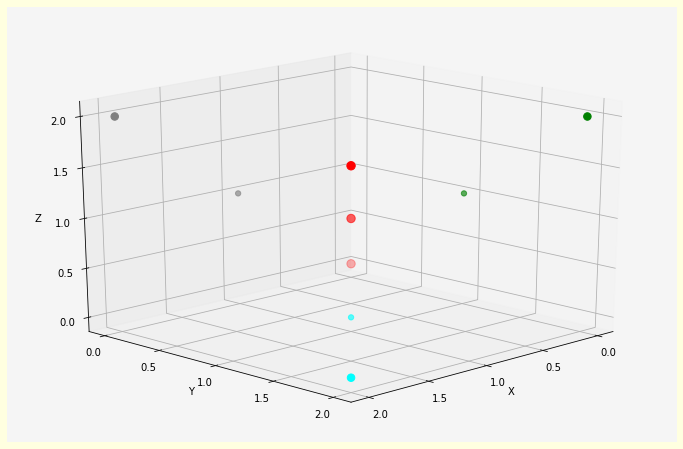
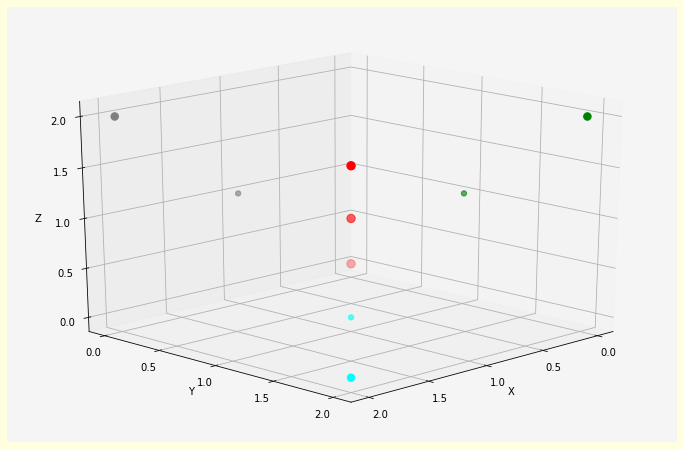
图形:

2、多子图不同视角
# 定义数据
x = np.array([0, 1, 2])
y = np.array([0, 1, 2])
z = np.array([0, 1, 2])
# --------------------------------------- 定义绘图函数 -----------------------------------
def point3d(ax, theta1, theta2):
# 绘制 3D 散点
points = ax.scatter(xs=x, # x 轴坐标
ys=y, # y 轴坐标
zs=z, # z 轴坐标
zdir='z', #
c='r', # color
s=70, # size
)
# 点在 3 个坐标平面上的投影
ax.scatter(0, y, z, zdir='z', c='green', s=z*28 ) # 投影在 yz 平面
ax.scatter(x, 0, z, zdir='z', c='gray', s=z*28 ) # 投影在 xz 平面
ax.scatter(x, y, 0, zdir='z', c='cyan', s=z*28 ) # 投影在 xy 平面
# 设置坐标轴标题和刻度
ax.set(xlabel='X',
ylabel='Y',
zlabel='Z',
xticks=np.arange(0, 4, 0.5),
yticks=np.arange(0, 4, 0.5),
zticks=np.arange(0, 4, 0.5)
)
# 调整视角
ax.view_init(elev=theta1, # 仰角
azim=theta2 # 方位角
)
# --------------------------------------- 创建画布,划分子图 -----------------------------------
# 使图表元素中正常显示中文
mpl.rcParams['font.sans-serif'] = 'SimHei'
# 使坐标轴刻度标签正常显示负号
mpl.rcParams['axes.unicode_minus'] = False
# 创建画布
fig = plt.figure(figsize=(32, 28),
facecolor='lightyellow'
)
# 创建 3D 坐标系
axes = fig.subplots(nrows=4,
ncols=4,
subplot_kw=dict(fc='whitesmoke',
projection='3d',
),
)
# --------------------------------------- 调用函数,绘制图形 -----------------------------------
elevs = [0, 10, 20, 30]
azims = [0, 30, 45, 60]
for i, theta1 in enumerate(elevs):
for j, theta2 in enumerate(azims):
ax = axes[i, j]
point3d(ax, theta1, theta2)
ax.set_title(f'仰角:{theta1} 方位角:{theta2}')
# 显示图形
plt.show()
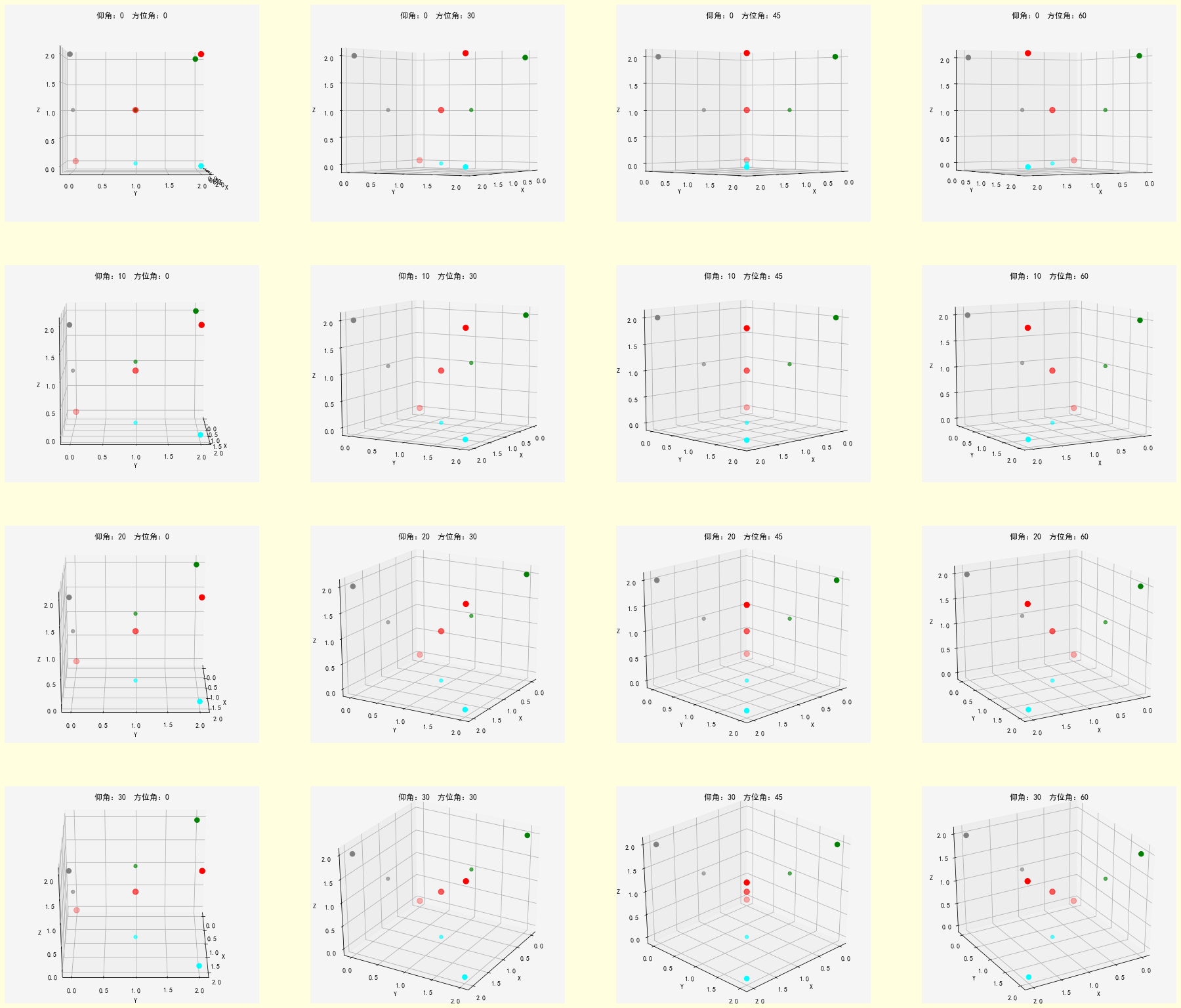
图形:

软件信息: