相信很多童鞋,遇到svg也只是会用,并不是真正的了解他,那么今天tom大哥哥就来带大家学习一下svg这个鸟。。。。
好来正题开始:
小试牛刀。
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200"> <!--Face--> <circle cx="100" cy="100" r="90" fill="#39F" /> <!--Eyes--> <circle cx="70" cy="80" r="20" fill="white" /> <circle cx="130" cy="80" r="20" fill="white" /> <circle cx="65" cy="75" r="10" fill="black" /> <circle cx="125" cy="75" r="10" fill="black"/> <!--Smile--> <path d="M 50 140 A 60 60 0 0 0 150 140" stroke="white" stroke-width="3" fill="none" /> </svg>
这是一个笑脸,你可以用浏览器把他直接打开,或者是放在你的html中。试验一下。感觉一下是不是很神奇。
下面来了解一下svg的基本图形和属性。
基本图形:<rect>、<circle>、<ellipse>、<line>、<polyline>、<polygon>
基本属性:fill、stroke、stroke-width、transform
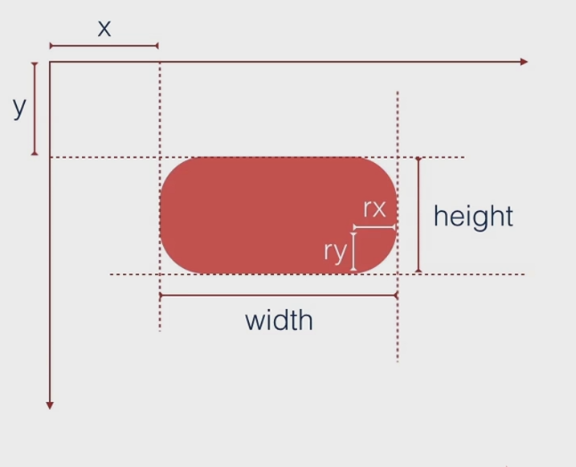
<rect>矩形;
x,y,width,height,rx,ry
- x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
- y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
- rect 元素的 width 和 height 属性可定义矩形的高度和宽度
- style 属性用来定义 CSS 属性
- CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)
- CSS 的 stroke-width 属性定义矩形边框的宽度
- CSS 的 stroke 属性定义矩形边框的颜色
- CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
- CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
- CSS opacity 属性用于定义了元素的透明值 (范围: 0 到 1)。
- rx 和 ry 属性可使矩形产生圆角。

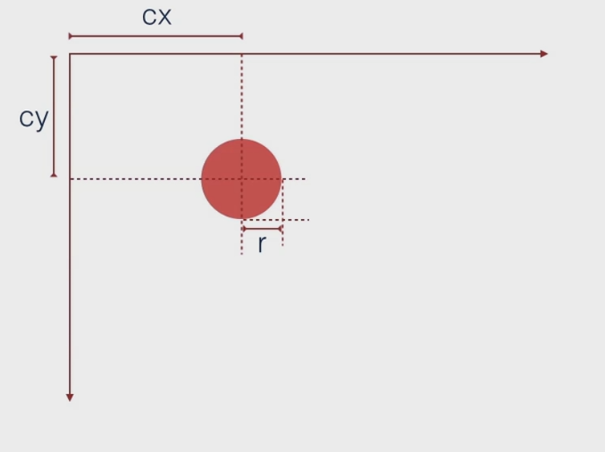
<circle>圆形;
cx,cy,r
- cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为(0, 0)
- r属性定义圆的半径

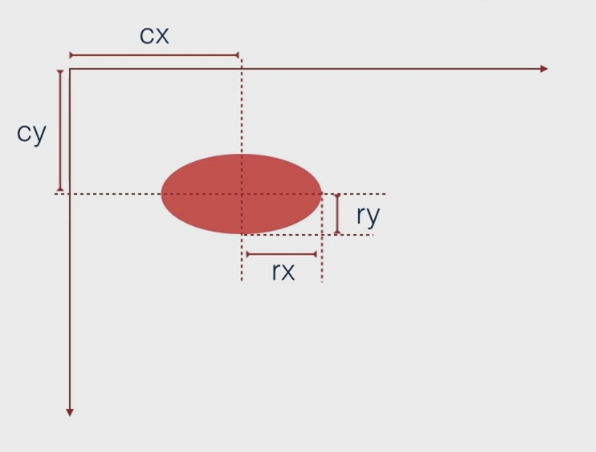
<ellipse>椭圆;
cx、cy、rx、ry
- CX属性定义的椭圆中心的x坐标
- CY属性定义的椭圆中心的y坐标
- RX属性定义的水平半径
- RY属性定义的垂直半径

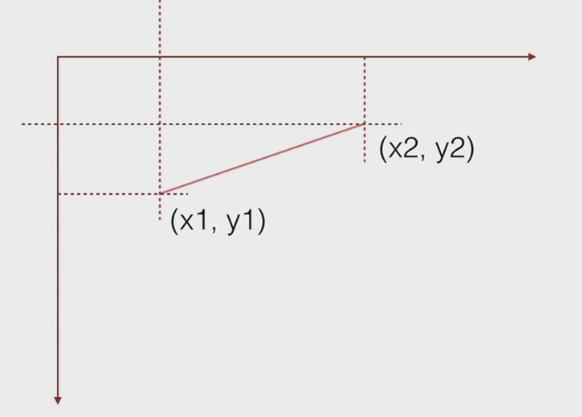
<line>直线;
x1、y1、x2、y2
- x1 属性在 x 轴定义线条的开始
- y1 属性在 y 轴定义线条的开始
- x2 属性在 x 轴定义线条的结束
- y2 属性在 y 轴定义线条的结束

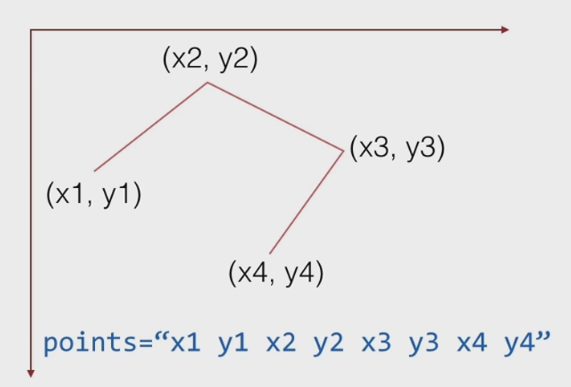
<polyline>折现;
x1、y1、x2、y2、.........xn、yn

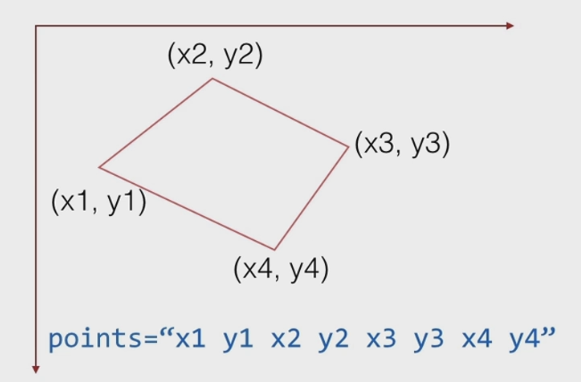
<polygon>多边形;
points
- points 属性定义多边形每个角的 x 和 y 坐标

查看实例请上菜鸟教程,作者有点懒。
有点人会问了,那些复杂的图形单单是上面的没法完成呢,不过不要急我们的svg还为大家提供了<path>路径这个神奇的东西。
<path> 元素用于定义一个路径。
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
注意:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
当然了还有一个重要的文本<text>大家不要忘记了。
下面来看看基本属性:
fill:内容的一个填充色;
stroke:外部的线条轮廓;
stroke-外部的线条轮廓的一个宽度;
等相关属性参考百度;