call apply bind 的区别?
解决函数内this的指向:
1.可以在函数外提前声明变量 一般情况下我们用 var _this/that=this
2.通过apply和call来修改函数this指向
apply和call的区别?
用法一样,就是参数形式不一样 (案例: fn.call(obj,a,b) fn.apply(obj,[a,b]))(禁忌:fn为函数但是不能带())
二者代表函数内的this换成obj之后然后把fn调用
3.bind修改函数内的this (fn.bind(obj,a,b))只是替换了this,但是不调用fn,返回的还是函数
bind适合于事件:call apply适合于全局变量(在原形上继承)
fn.call(obj) (call()一个参数必须是对象)
解析:是fn继承了obj中的所有属性,只要继承的可以看成是公有的,天生自带的私有的,在使用的时候,私有的就不会找公有的:
案例:
function fn(){
this.name="张三"
console.log(this.name)
}
var obj={
name:"李四"
}
fn.call(obj) 最后的结果还是张三, 他相当于这种写法 fn.prototype.name="李四"
变量的交换:(举例说明,比如有a杯茶水,还有b瓶饮料,如果想让a杯放饮料,让b瓶放茶水,只能在拿一个空杯,把a杯的茶水放到空杯里面,那么a杯就空了,再把b瓶的饮料,倒进a杯就可以了,那么b杯就空了,再把原来的空杯里面装茶水,倒进b杯就可以了)
案例:
var a=4;
var b=3;
var n=null;
n=a;
a=b;
b=n;
console.log(a,b)
找出数组中最大的值:
var arr=[45,26,15,54,36,8,4]
1.借助Math中的max;(最简单的方法)
Math.max.apply(null,a) 返回值就是最大值;
2.借助数组中的sort;
var fn=function(a,b){
retrun a-b
}
var s=a.sort(fn)
console.log(s[s.length-1])
3.假设法:(比较法)
var max=a[0]
var num=null;
for(var i=1;i<a.length;i++){
if(max<a[i]){
num=max;
max=a[i];
a[i]=null;
}
console.log(max)
4.冒泡排序
var num=null;
for(var j=a.length-1;j<=0;j--){
for(var i=0;i<j;i++){
if(a[i]<a[i+1]){
num=a[i];
a[i]=a[i+1];
a[i+1]=num
}
}
}
math数值对象;
js自带的类 基类:object
子类:Function(函数) Array(数组) Number(数字) String(字符串) Date(日期) Math(算术) RegExp(正则) Boolean(布尔)
Math()类 math对象,研究他的属性和方法;
数学中的弧度与角度
1弧度=╥/180度 1角度=180/╥弧度
1.弧度中的╥ Math.PI
2.返回平方根:Math.sqrt(16) 返回16的平方根;
3.Math.abs(x) 返回数字中的绝对值;
4.Math.ceil(x) 返回x的上舍入;
5.Math.floor(x) 返回x的下舍入;
6.Math.max(a b c d) 返回a b c d中的最大值 (a b c d必须为数值)
7.Math.min(a b c d) 返回a b c d中的最小值;
8.Math.random() 返回0-1之间的随机数;
9.Math.round() 返回四舍五入的数值;

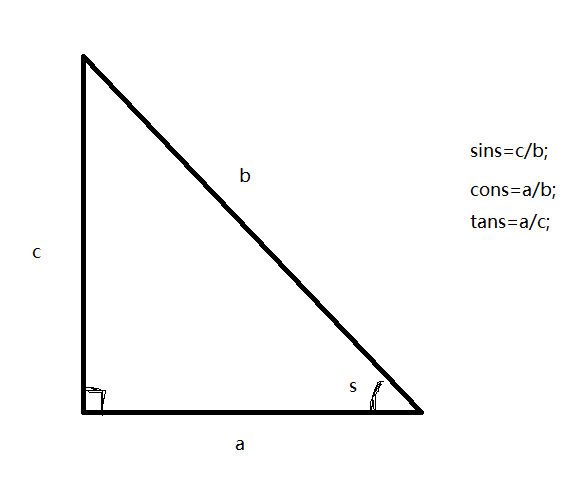
10.Math.sin(x) 返回x的正弦;(对边比斜边)
11.Math.cos(x) 返回x的余弦; (临边比斜边)
12.Math.tan(x) 返回x的正切值 (对边比临边)
13.Math.asin(x) 返回x的反正弦;(知道边求角)
14.Math.acos(x) 返回x的反余弦; (知道边求角)
15.Math.atan(x) 返回x的反正切值 (知道边求角)