1.渐变(gradients)
水平渐变:linear gradient
语法:background:linear-gradient(direction,color1,color2);
direction介绍:
1.这个参数可以省略,默认方向从上到下;
2.这个阐述如果不省略,写方向的起始值:top(从上到下) left(从左到右) bottom(从下到上) right(从右到左)
3.如果这个参数不省略,这个属性前面需要加前缀 或者 to终点
4.对角渐变:linear-gradient(left top,red,blue);
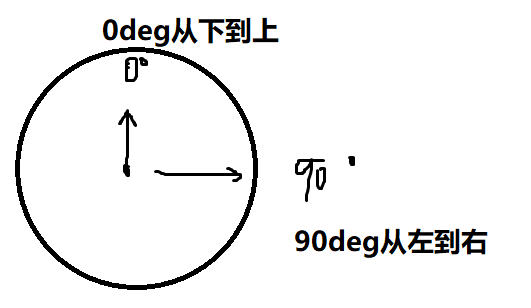
5.角度deg 0代表从下到上, 90deg代表从左到右, linear-gradient(180deg,red,blue)
类似于罗盘:画图

6.渐变过程:background:linear-gradient(red 0%,blue 20%,orange 60%);
0%在0%处代表纯红色,20%是纯蓝色,如果最后一个值不是100%,代表这个值到100%,都是纯orange,如果最后一个值是100%,在100%处是纯橙色;
在起点如果不是0%,是10%代表从0到10%处都是纯红色
径向渐变:(一圈一圈的)
background:radial-gradient
起点中心点,向四周渐变
background:radial-gradient(shape,color1,color2);
参数一:shape
1.参数可以省略,如果省略,默认时ellipse(椭圆),还有个值 circle 代表圆
2.渐变过程:颜色后面带0%百分数,与水平渐变的过程一样;
2.background
background的简写
1.background:color(颜色) url(背景图片) no-repeat(不平铺) 50% 50% (位置)
2.background-size:背景大小
3.background-origin:背景的起点 :content-box(填充内容) (了解)
带deg是角度,光是数字是弧度
3.css3的特效:
1.2d转换
属性:transform
属性值:translate() 平移
rotate() 旋转
scale() 缩放
skew() 拉伸
translate 平移:
语法:translate(x,y)
1.只有一个值,代表水平平移
2.2个值代表 水平和垂直方向上平移的距离
3.x和y可以为负值,代表正数的相反方向
4.兼容写法
-webkit-transform:translate(50px,50px);
rotate() 旋转
语法:transform:rotate() 只能一个参数
1.参数必须是角度值 例如:30deg
2.沿着平面旋转,正数,顺时针旋转,负数,逆时针旋转
scale() 缩放
语法:transform:scale() 一个数字
1.参数是数字1代表当前元素的一倍; 大于1 变大 小于1 变小
2.如果一个参数水平和垂直变化的值是一样的,如果是两个值 水平一个,垂直一个
skew() 拉伸
语法:transform:skew(30deg,20deg);
2.3d转换
2d在一个平面上, x,y 旋转平移
3d从轴的角度, x,y,z 考虑问题
1.这些平移 旋转的方法不再是围绕面,而是围绕轴;
2.旋转元素的父级需要给予视距的属性:perspective
语法:
1.transform:rotateX() X 体现了3d轴概念
2.transform-origin:元素转换位置:默认50% 50% 0 这个点,
transform-origin:50% 50% 0;
第一个值:x轴 第二个值:y轴 第三个值:z轴
x,y值 可以是但是 left length %
z值 只能是length (数字)
transform-origin:50% 100% 0;
3.transform-style:规定被嵌套元素在3d空间中如何展示
值flat默认的 preserve-3d 子元素3d空间呈现的
4.perspective-origin:规定3d元素底部 (给的转换元素父级,就是渐渐消失的那个方向) 对立面
perspective-origin:50% 50% 元素转换所指的方向
5.perspective : 这个属性是视距的视距 是一种近大远小的效果(给父级的)
6.backface-visibility:visible/hidden;
visible(背面可见的)
hidden(背面不可见)
3.transition:过渡
transition:css属性名称 时间 速度 延迟
transition 最后一个是延迟,即便是0 也得加单位s
4.动画:animation:
animation:name(名称) duration(周期)timing-function(速度) delay(延迟) iteration-count(次数) direction(播放方式)
animation-play-state :动画停止
animation-fill-mode:forwards :动画完成停留在末尾不返回原来的位置
@keyframes 用来定义动画的
语法:@-webkit-keyframes 动画名{0%{} 100%{} }