小程序的启动,和小程序的应用周期是息息相关的

小程序应用的生命周期:由一个钩子组成,onLaunch onShow onHide onError组成;
我们第一次进入小程序,客户端会帮我们初始化小程序的运行环境,那么我们会在CDN下载,或者在本地缓存我们的代码包,把他注入到运行环境里
在初始完之后,微信客户端会给我们逻辑层app.js的实例,派发一个onLaunch事件,那么我们在逻辑层app.js中App()的构造器中的onLaunch方法就会被调用,当我们按左上角的关闭,或者按home键返回的话,就属于热启动里面的,会触发我们的onHide方法,在5分钟内打开,我们的onShow方法就会被调用,当我们的小程序发生脚本错误或者API调用失败,就会触发我们的onError的方法
微信小程序页面的生命周期

小程序的页面生命周期由5个钩子组成:onLoad onShow onReady onHide onUnload组成
当我们页面初次加载,微信客户端会给我们逻辑层定义Page()的实例,已给的一个onload的事件,那么配置构造器在参数所定义的onload事件就会被调用,onload事件在页面结束之前
就会调用一次;在onload回调中,我们拿到当前页面调用所打开的参数,在页面显示之后,我们的onshow方式就会被调用,(分两种情况:一种,初次打开,另一种,从别的页面退到这个页面)
当页面初次渲染完之后,onReady方法就会被调用,onReady方法,在onShow方法之后调用,他和onload方法一样,页面结束前就调用一次,当我们触发onready的方法后我们的视图层和逻辑层
就可以进行交互了,我们在当前页面的基础上在次打开一个新的页面 onhide方法就会被执行,如果我们关闭当前页,onUnload方法就会被调用

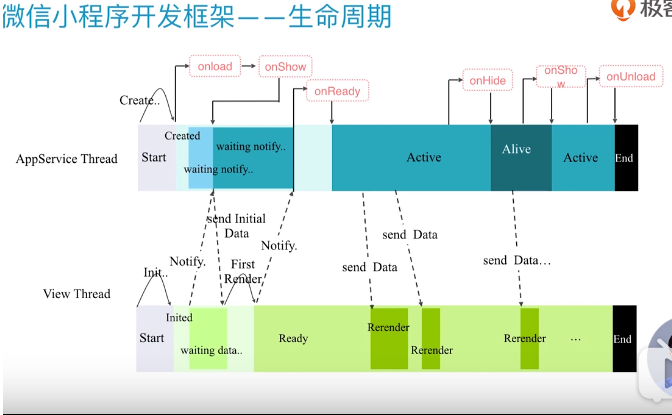
前面说过我们小程序由两大线程组成,view线程(处理页面)和App Service线程(数据及服务)两者协同工作,完成了我们生命周期的调用
生命周期的流程:
在我们小程序启动后,我们的view线程和App Service线程会同时创建,当App Service线程创建完毕后,onload方法和onshow方法就会依次调用,一般我们在这两个方法中
去请求我们的数据,view初始化完毕后,会告诉我们的App Service线程,我初始化好了,那么App Service会给我们页面一个初始化数据,view线程在拿到初始化数据后,进行
首次渲染,渲染完之后,我们的App Service会接受一个onReady的调用,这个时候我们就能在服务器上拿到我们的数据了,App Service线程将拿到的数据返回给view线程的视图
层,view线程在拿到数据后,会在次渲染到我们的视图层
页面路由

我们都知道,小程序的页面不止一个,路由以框架进行管理,以栈的形式维护我们的小程序的页面;
小程序打开路由的6中方式;
初始化:新页面入栈
打开新页面:新页面入栈
页面重定向:当前页面出栈,新页面入栈
页面返回:页面不断出栈,直到目标返回页,新页面入栈
tab切换和重加载:页面全部出栈,只留下新的一页
打开路由方式,可以触发的事件;
