离线缓存:application cache
什么是离线缓存:
离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没链接网络,被缓存的页面也可以展示
离线缓存的优势:
提高用户的访问速度,节省流量;
如何实现离线缓存
1.在需要缓存文件的根节点 html 上添加 manifest 属性(属性值是以 .appcache 为后缀的文件) 案例 (<html manifest="a.appcache"> ... </html> )
2.必须在同级目录下添加以 .appcache为后缀的文件
3. .appcache文件的内容
在 .appcache 其实本质上也属于txt文件 所以 # 代表注释的意思
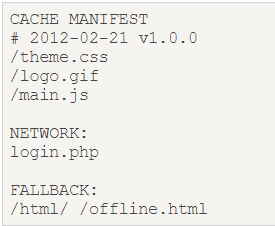
CACHE MANIFEST
# 1.0 版本号 (这个注释是给 开发者看的,代表了第几个版本)
CACHE:
在这里书写需要被缓存的文件,既可以是相对路径,也可以使用绝对路径
NETWORK:
* 指的是不会被缓存的文件, * 代表 上面的除了上面的缓存文件之外的其他所有都不会被缓存
FALLBACK:
如果无法建立英特网请求(如404),而打开的文件
 (在/theme.css 前面加上 CACHE 就更好了)
(在/theme.css 前面加上 CACHE 就更好了)
在服务端的处理(服务端有可能无法解析此文件),需要添加他的mime类型
不然在控制台 会报错: failed to parse manifest (意思是:解析manifest文件失败)
原因是服务端,没有响应这个文件的mime类型
在服务器上添加 .appcache文件的mime类型
以phpstudy为例
phpstudy-->apache-->conf-->mime.types
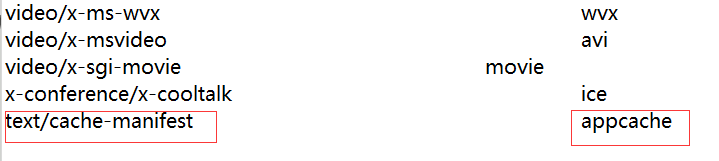
在最后一行添加mime类型: text/cache-manifest .appcache (还有添加后缀名)
如图

如何查看缓存文件
F12-->检查元素:application---->application cache 中 source中 查看 ,但随着浏览器的升级,现在不能直接查看了,因为他会引发上下文的安全,及耗资源
并且,同级目录下不能出现 以 .txt 结尾的文件,否则缓存功能失效
在客户端插在缓存文件的位置;
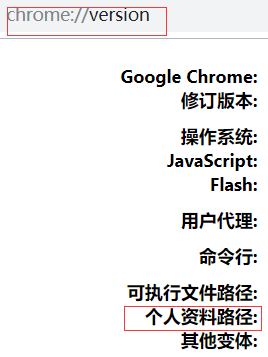
在浏览器的地址栏输入 chrome://version
然后在个人资料路径一栏便可找到