angular.js 一个js框架 , 是三大主流框架之一:( vue react angular );
原先的开发:前端和后台,利用 Ajax 进行交互,
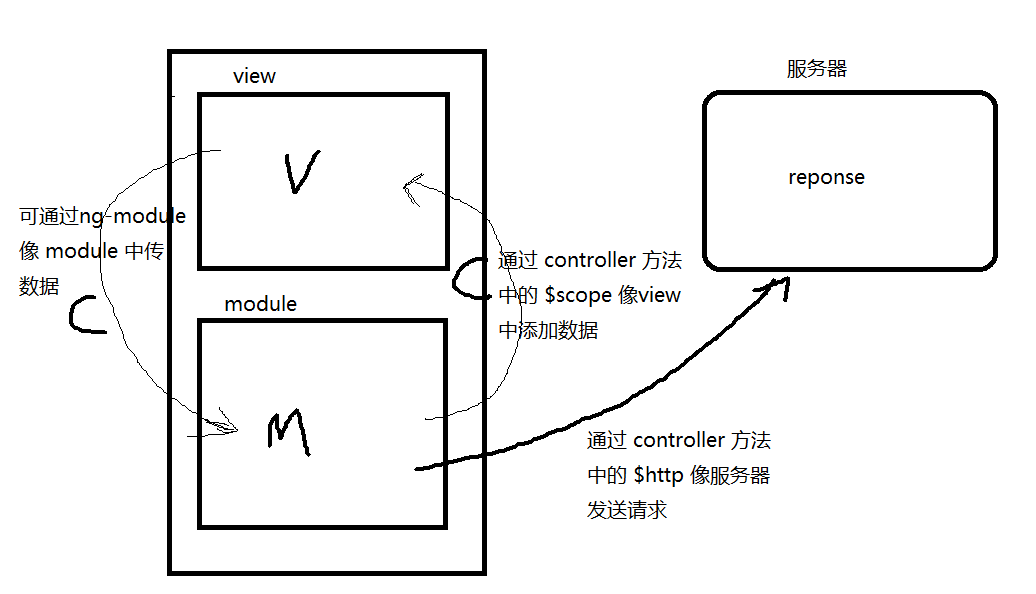
但是框架却提出了一种开发模式:mvc 这中模式应用也是极其广,微信小程序,三大框架,等;
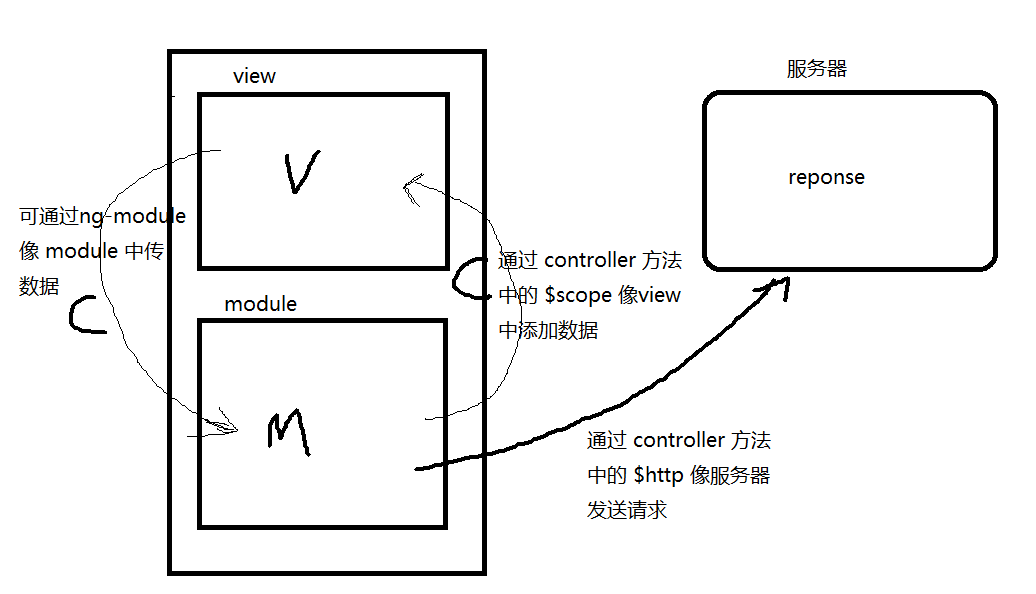
mvc m代表:module 仓库 v代表:view 视图层 c代表:controller 控制器;
也就是说,前台不用在像以前,从服务器拿数据了,从 module 中 拿这个数据,这个拿数据的方法叫控制器 controller ,将数据渲染到视图层,将数据渲染到视图层,view 这种流程叫 mvc

但凡是牵扯到指令上的东西,都是变量;
angular 他的指令都是 ng 开头的
view 视图层:
ng-app:声明:angular 的应用程序 / 指定 angular 的应用范围,是标签上的属性,只有 ng-app 才能使用 angular 的指令;一般我们都直接加在 body 上,意思是 整个页面都可以使用 angular 语法
ng-model:将数据渲染到指定的应用程序中,标签上的属性,也就是我们可以直接在 view 直接对 angular 的变量进行定义,然后 通过 {{}} 来进行渲染;
ng-bind:将应用程序中的数据中绑定到指定的 html 视图中,就是将数据渲染到页面的一种方式;
ng-controller:这个就是我们所说的 c 控制器,控制器在使用前需要定义;
ng-repeat:对于页面最好的操作,莫过于循环,省时省事,框架给我们提供的好方法;
ng-view:把一个页面当多个页面来用,需要配合页面路由来使用;

{{}}:将数据渲染到页面中来;
备注:在所有的框架中都是:指令中后面的值没有特殊情况下都是数据(变量);
例如:ng-model="name" name 就是数据,别看它在字符串里面包着;
ng-model=" 'name' " 这样的 name 才是字符串,不过这个情况出现的少,可以忽略;
几个案例:
1. ng-model 案例:
<div ng-model="xi='hello'">
{{xi}}
</div>
2. 双向数据绑定最好的证明方式:
<input type="text" ng-model='name' value="{{name}}">
<p>{{name}}</p>
3. 声明 ng-app 的使用范围:
<body ng-app="myApp"></body>
4. 对 var lis=[10,20,30,40,50,60,70,80,90] 数据进行循环渲染:
<div ng-controller="li">
<div ng-repeat="(index,item) in lis">
<p>{{item.name}}</p>
</div>
</div>
module 讲解:
对于 ng-app 的定义:否则在 view 视图层,便不能使用 angular 的语法
var app=angular.module(" view中 ng-app的属性值",["依赖的模块"]);
app.controller(" view中 ng-controller 的属性值",function($scope,$http,$routeParams){
//$scope:写数据,用于向 view 传输 数据格式 三种:字符串 数组 对象
$scope.lis=[10,20,30,40,50,60,70,80,90];
//$http:向服务器请求数据
$http.get("url地址").then(function(res){
console.log(res) //res 便是向服务器请求的数据
})
//$routeParams:获取 url 地址中的参数
console.log($routeParms);
})
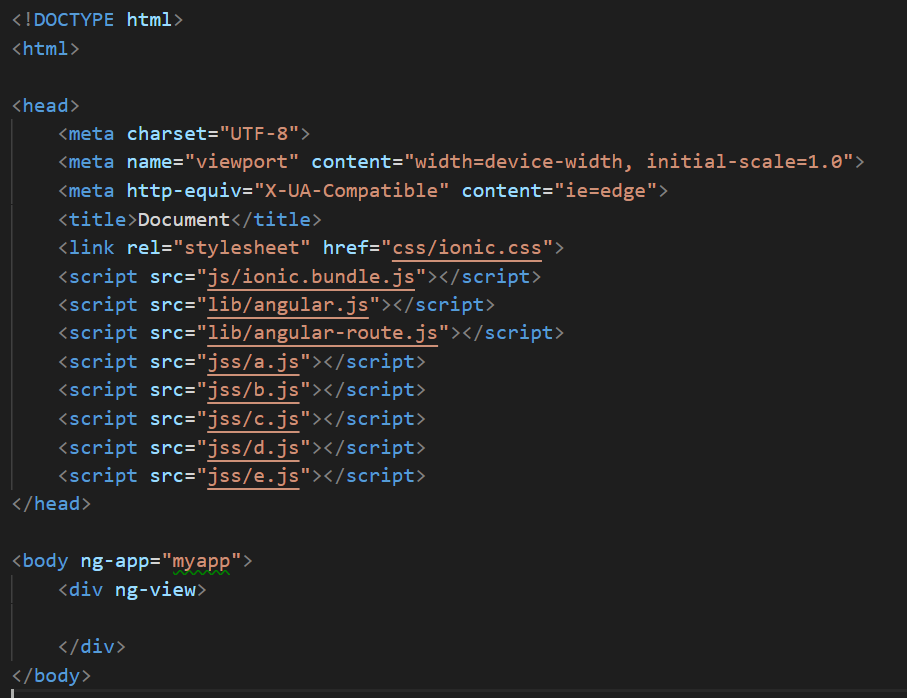
完整操作的案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/angular.js"></script>
<script src="lib/angular-route.js"></script>
</head>
<body ng-app="myApp">
<!-- 通过 ajx 请求数据 -->
<div ng-controller="li">
<div ng-repeat="(index,item) in lis">
<p>{{item.name}}</p>
</div>
</div>
</body>
</html>
<script>
var app=angular.module("myApp",[]);
// 向服务器请求数据
app.controller("li",function($scope,$http){
$http.get("01.json").then(function(res){
console.log(res.data.sd);
$scope.lis=res.data.sd;
})
})
</script>
-------------------------------------------------------
01.json 文件
"sd":[
{"name":"zhang","age":20},
{"name":"zhang","age":20},
{"name":"zhang","age":20},
{"name":"zhang","age":20},
{"name":"zhang","age":20},
{"name":"zhang","age":20},
{"name":"zhang","age":20},
{"name":"zhang","age":20}
]
}
下面将页面的跳转方式,
路由:route 引入文件 angular-rotate.js 文件;
通过路径跳转到什么地方,与传统的 a 链接跳转有很大的区别 ,这种路由跳转是在一个页面上进行数据及模块的切换,并不是那种从一个页面跳到另一个页面;
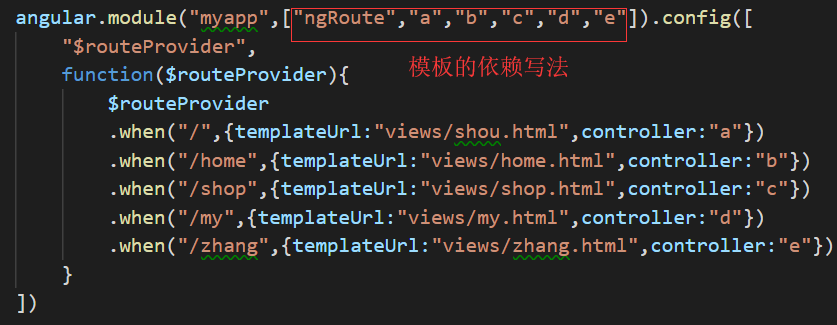
angular-rotate.js 定义模式的依赖:ngRoute;
angular定义模块的方式:angular.module 凡是 angular的 js 文件,我们都可以通过这种方式进行查看,定义模式的依赖
前端模块的定义:
ng-view 单页面的最大的容器,用来存放路由对应组件或页面;
为了具有观赏性,以下案例截图
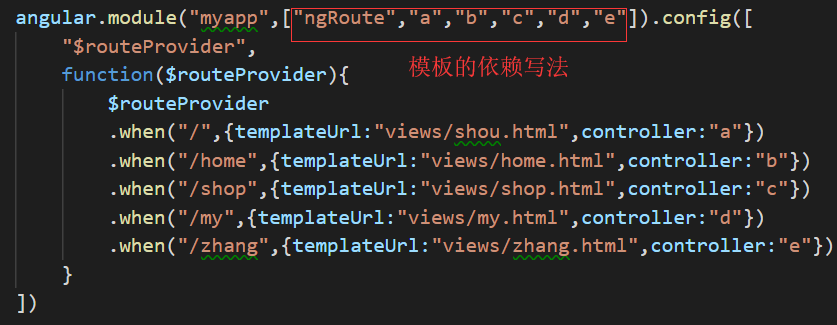
一种很简单的案例:
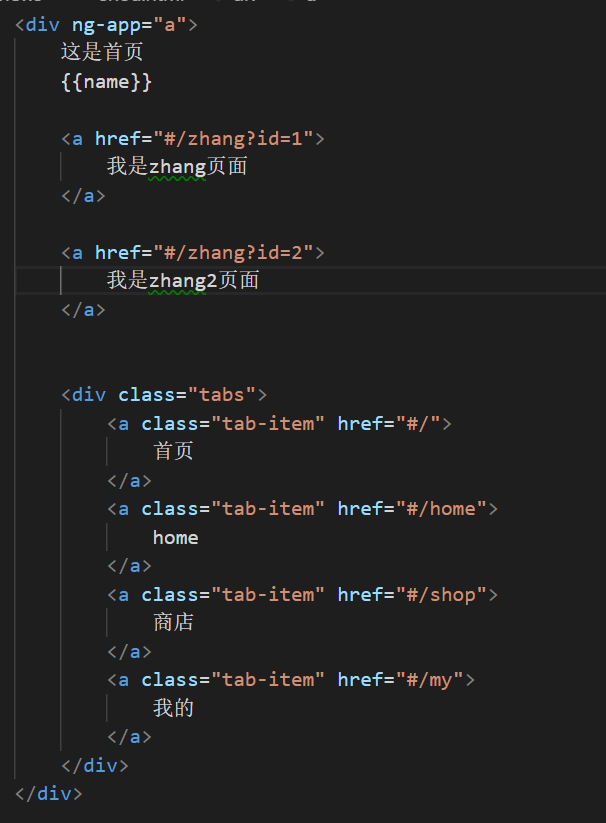
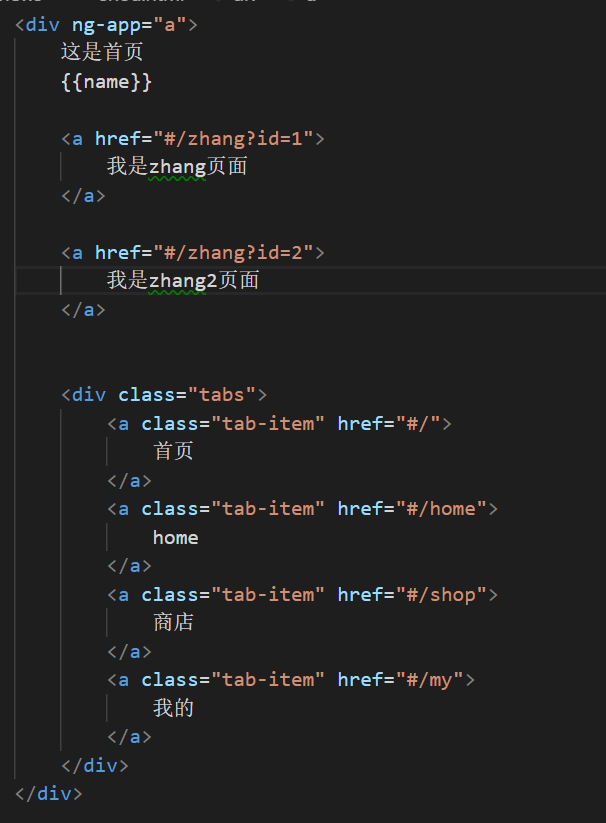
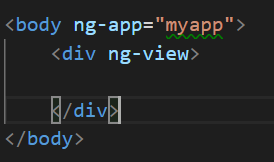
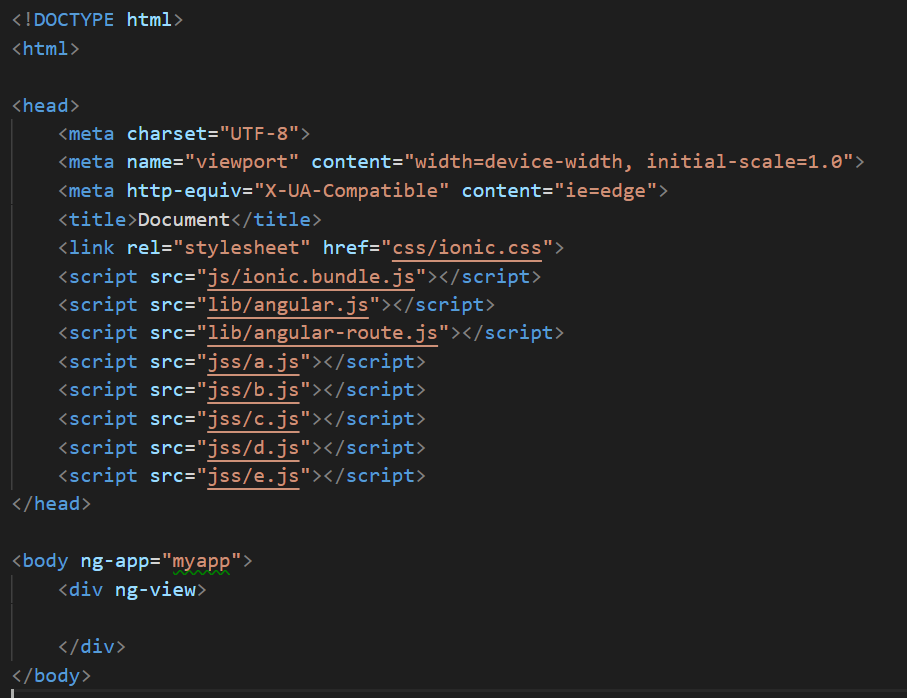
view 部分

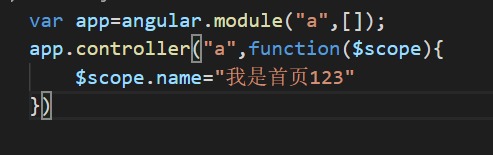
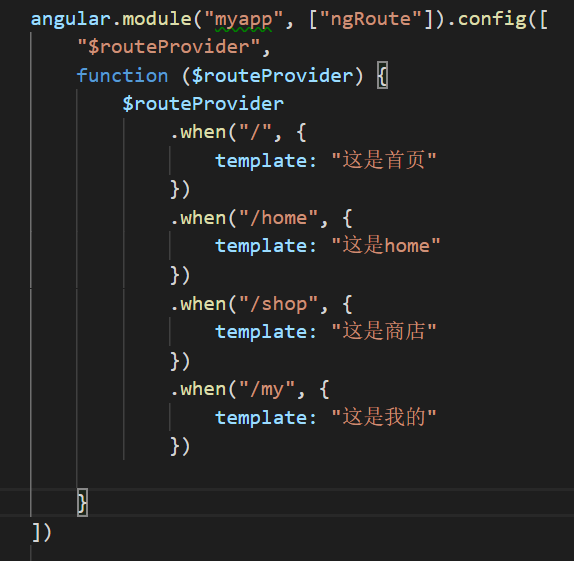
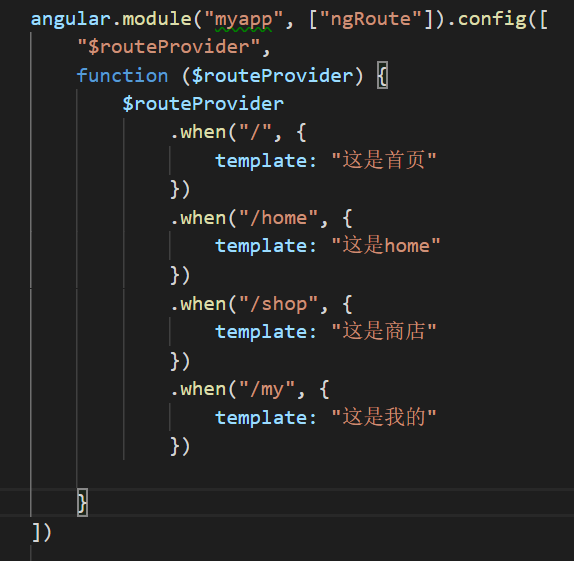
js 部分


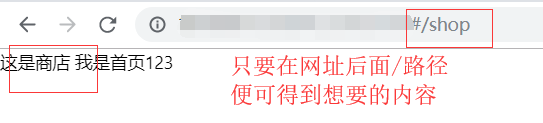
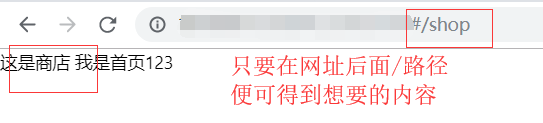
上面的路径指的是 .when ()中的 第一个参数;
这个案例虽然简单,但是实际开发种用不上,所以,延伸出下一个案例:
view 还是不变

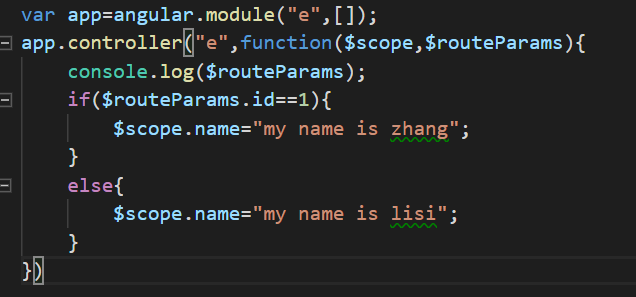
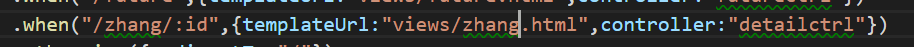
js 部分

跳转zhang 页面的另一种写法

shou.html 可通过截图得知 shou.html 就是要往 ng-view 传入的内容 主要看 a 链接对传参的处理

在 a 标签上 对 页面 zhang 的另一种 传参

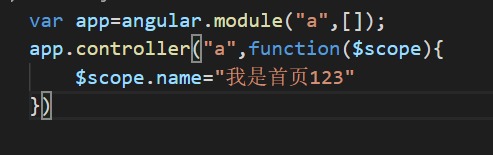
a.js 用于对 shou.html 的数据传输

zhang.html 可在其中看到 zhang.html 起到的作用,在同一个页面传输不同的数据

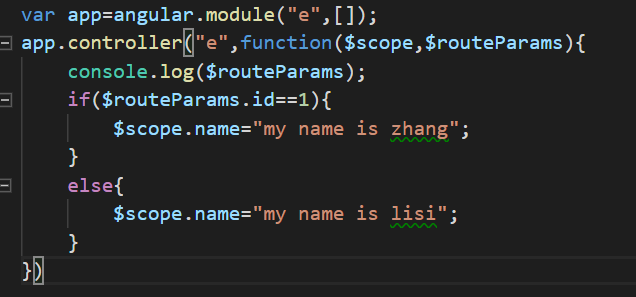
e.js 对 zhang.html 数据的处理








![]()