前台 ----> 后台
后台要接受 前台的数据,只能通过 http
但是 前台接受 后台的数据有 from ajax jsonp
nodejs 给我们提供了模块 url 模块,可以专门解析 url 地址
让我们在走一遍流程
案例:
const http=require("http"); // 引入 http 模块,创建服务器
const urlbli=require("url"); // 引入 url 模块,解析 url 地址
http.createServer(function(req,res){
if(req.url.indexOf("?")!=-1){ //做一个判断,像谷歌这种高级浏览器,每次还会返回一个 favicon;网络地址后面都回带?
// 这个代码的意思是,如果我们这个字符串里面有 ? 在执行里面的语句
var obj=urlbli.parse(req.url,true); // url 模块的 parse 方法,可以帮我们解析浏览器的地址,true 这个参数是处理 浏览器通过 get 传递的参数
var url=obj.pathname; //回得到一个 obj 的对象
var get=obj.query;
console.log(url,get);
}
req.url // 获取了 网络地址
res.write("前台请求的数据");
}).listen(8080);
如果我们运行了 8080 端口,我们在别的服务器上就不能运行了,一个端口,只能运行一个服务器
当然 此等方法也是针对 浏览器通过 get 方式请求 才有效
下面,我们的是 post 的请求;
为什么说 get 和 post 的方式不一样;
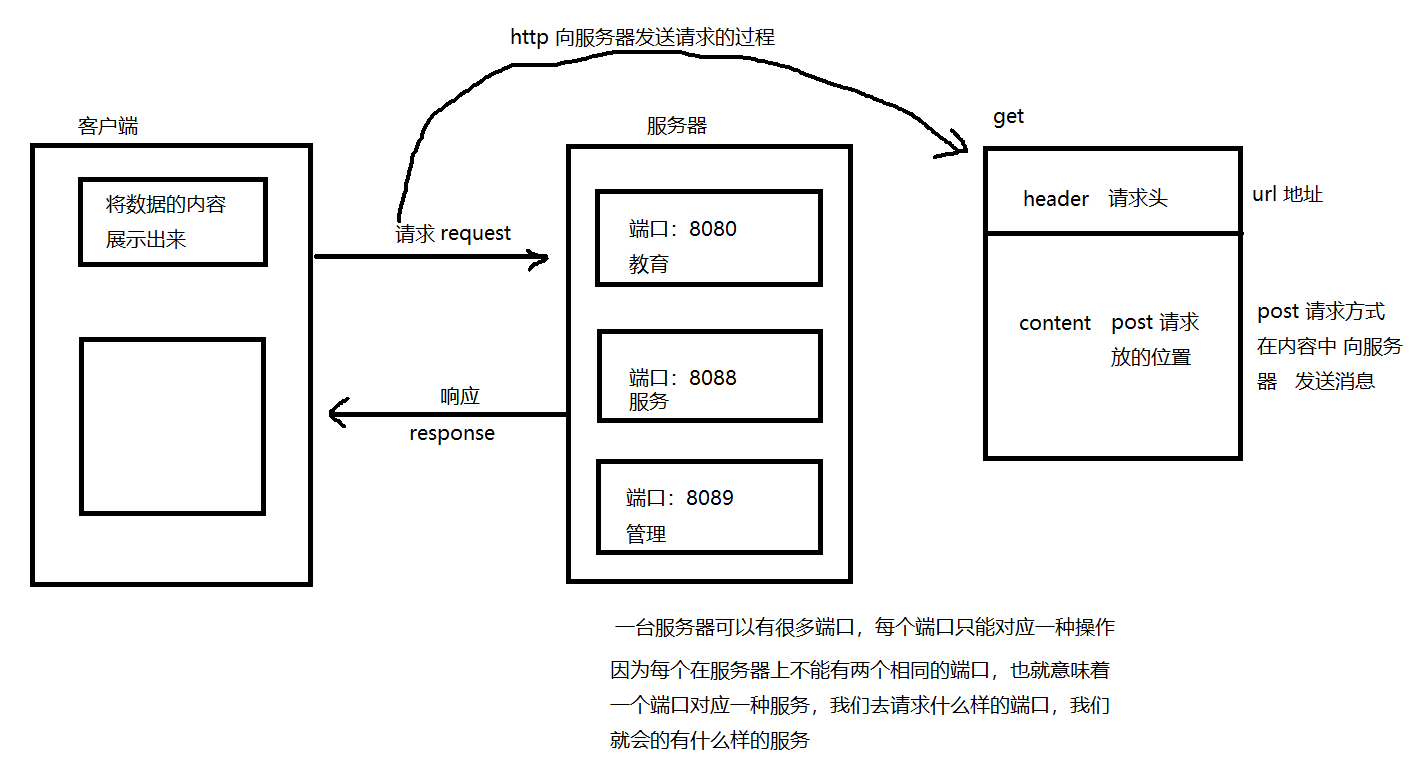
如图:

post 和 get 两种请求方式的区别:
1. post 数据 可以比 get 数据发送更多的请求 相对而言,post 比 get 方式安全一点;
最重要的是,如果 post 发送,由于 post 可以发送 1 g 的数据,如果要对服务器 一股脑 发送这么大的数据,对服务器来说确实不够友好,所以 post 的发送方式都是 分段 发送
分段发送:每次发送一小段,分好几次发送完毕;
案例:
var http=require("http");
var querystring=require("querystring");
http.createServer(function(req,res){
var str=""; // on() 在这个里面相当于事件,我们可以这样理解 data 事件 end 事件
req.on("data",function(data){ // 我们想要 得到 post 请求的数据,我们要用 on() 参数一:data ,参数二:回调函数;回调函数 data ,我们便能得到参数
str+=data;
})
req.on("end",function(){ // 我们请求完数据 调用这个方法 我们 调用 on() 参数一:end,参数二:回调函数,我们在这里,便能得到完整的数据
var post = querystring(str);
console.log(post);
})
}).listen(8080)
这样我们便请求完了所以的数据 通过 post 方式