js 模块化提供的三种规范
1. commonjs 规范,代表 nodejs 适合后台开发,因为是同步的,服务器运行快,等待时间不长,comminjs 不适合用于前端,前端的客户端是浏览器,浏览器追求异步加载,浏览器不能等待太长时间
2. 前端模块规范:amd 代表是 requirejs 是异步的
3. 第三个模块化规范:es6
有很多的前端框架都是 amd 规范,jQuery angular等
注意事项:在 nodejs 中使用 zepto 或者 使用 jQuery 的时候,我们需要怎么做
为什么说这个,因为 前端模块化的规范不一样 nodejs 是 commonjs 规范 而 zepto 是 requirejs 的规范,且 nodejs 是后台模块化,zepto 是前台模块化规范
所以我们在 nodejs 中 无法运行 zepto ,运行就报错
因为 zepto 是前端的模块化规范,与 nodejs 的模块化规范冲突
我们怎么做:在 nodejs 中,正常引用 zepto ,在进行配置处理 使用插件 script-loader exports-loader 配置好文件后,然后进行打包编译(很重要)
在前端便可使用 zepto
模块化的操作
commonjs 的操作
所有的模块化,都是两个方向;
暴露接口 和 引入模块
module.exports={} 暴露的是一个叫 exports 的对象
require() 引入一个模块
这是后台的规范,在 node 环境 可以直接运行,但是在在客户端不能直接运行(会报错:require is not defined ),需要对文件进行打包编译:webpack,gulp
浏览器是一个对象,在 window 对象
在 window 中查找
方法也是属性,属性值是 function
作用域:
当执行 js 代码时,浏览器会给一个全局环境,叫window,作用域分两部分,一个是内存部分,一个是执行部分,代码从上到下执行,碰到变量,
就会在 window 中(内存部分) 查找这个变量是否存在,存在便看赋值了没有,赋值了便是后面的值,没赋值 undefined , 没声明这个变量 xxx is not defined
拓展:
var a
var a 就是声明的一个变量a,本质就是浏览器往 window 上添加的一个属性 a (怎么添加的呢?通过 var )
前端模块,不借鉴模块,自定义模块
主文件的名字 app.js main.js index.js 的操作
避免函数的命名冲突,采用自调用函数
自调用函数执行时,会形成一个私有的作用域,对内部的变量进行保护的作用;
暴露模块,需要后面的所有 js 文件都能访问这个模块,将该模块注册在 window 下面;
图文操作说明:
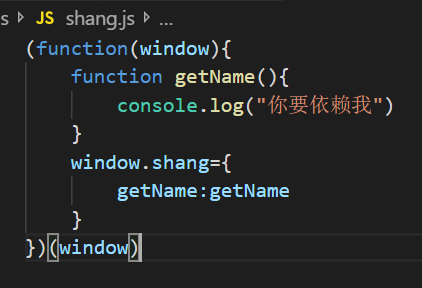
依赖模块 shang.js

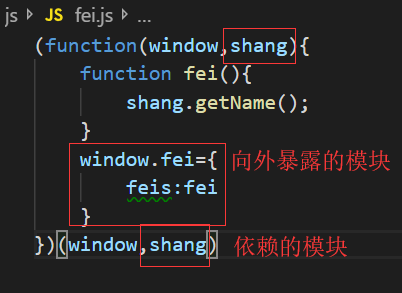
依赖模块的依赖模块 fei.js

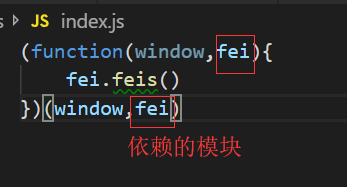
在主要文件中 去执行 模块的方法 index.js

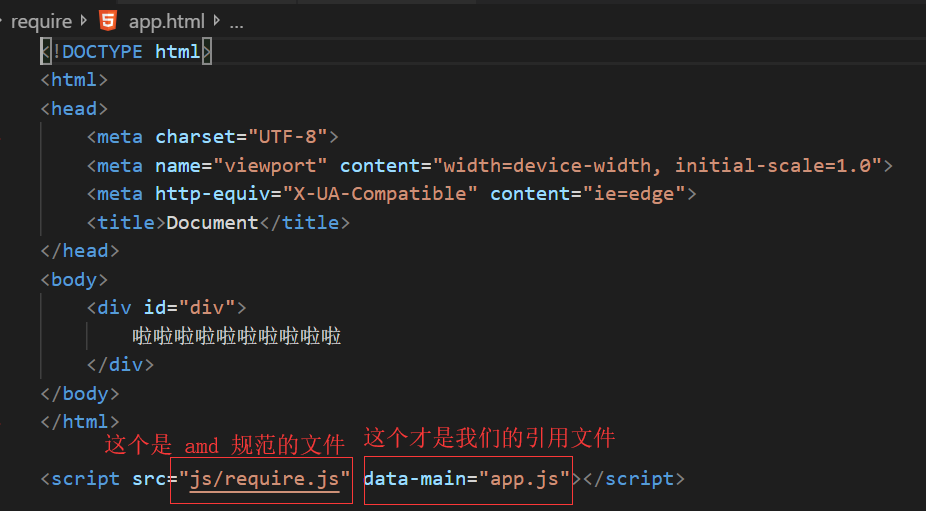
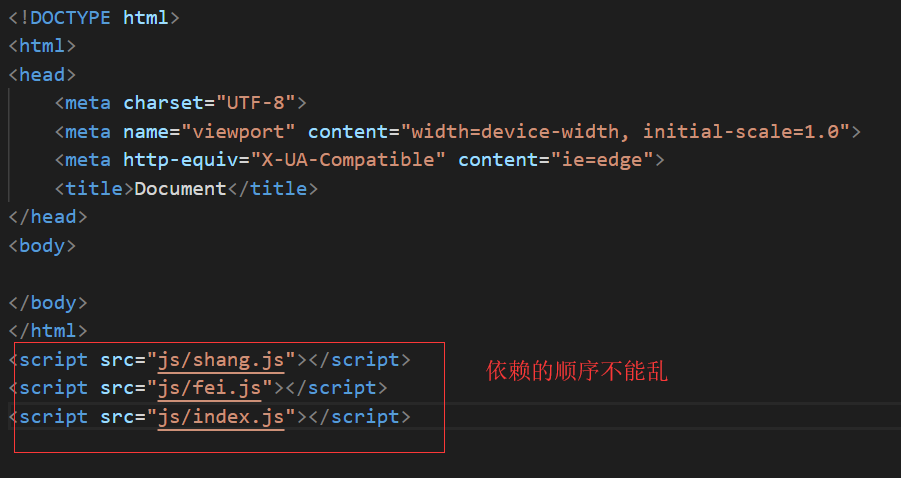
在 html 中 引入 模块 index.html

上面的案例分析:
定义一个 shang 模块,没有任何依赖,定义一个 fei 模块,这个模块依赖 shang 模块,定义一个主文件 依赖 fei 模块
注意事项:
依赖关系 千万不能出错
这个模式的缺点:
发送多次请求
依赖关系不能放错顺序
依赖前端规范: requirejs amd
amd 是前端的模块化的一种规范 全称为 async module difinition 异步模块加载机制,所以需要按照规范定义和使用模块
define 定义
require 提供了全局的方法
define 来定义模块
定义模块分两种:
不依赖其他模块
依赖其他的模块
如果不依赖其他模块,参数就是一个函数,return 暴露接口
引入模式:
对这个模块进行配置
引入模块
在图文操作之前,需要下载 requirejs 插件;
不依赖其他模块:he.js

依赖其他的模块 yang.js 依赖的模块跟 app.js 的配置模块有关

引入模块 app.js

配置文件中 除了 paths 这个对象外,还有一个比较重要的对象 baseUrl 这个是默认 模块的根目录,如果不指定的话,是以 app.js 为参照物 进行的路径查找,
指定的话,则是以 根目录 为参照物,来对模块进行查找

在 html 上展示 app.html