vue 提供了一些显示、隐藏一些不同的过渡,效果主要跟 v-if v-show 动态组件
1. vue 给动画分了 6 个过程,在 css 中扮演 6 个类
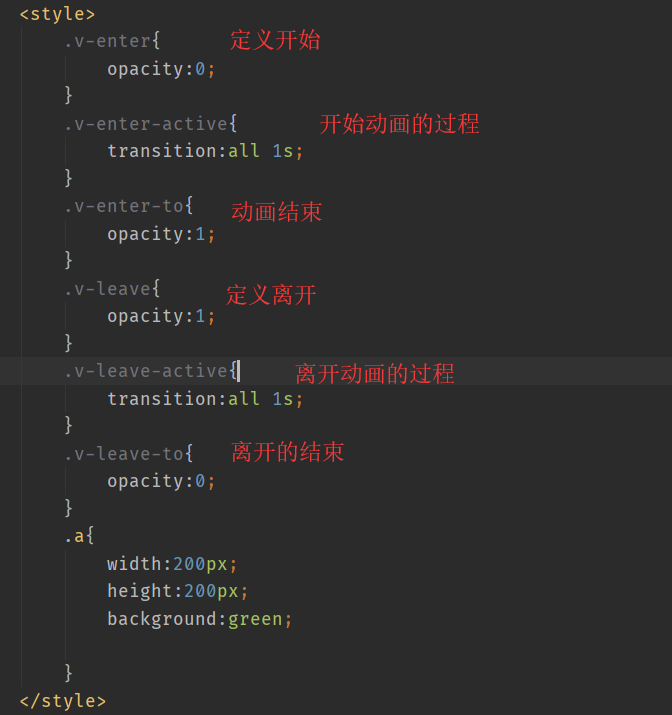
.v-enter 定义动画的开始状态
.v-enter-active 定义动画生效时的状态
.v-enter-to 定义动画结束是的状态
.v-leave 定义动画离开的状态
.v-leave-active 定义动画离开时生效的状态
.v-leave-to 定义动画离开结束的状态
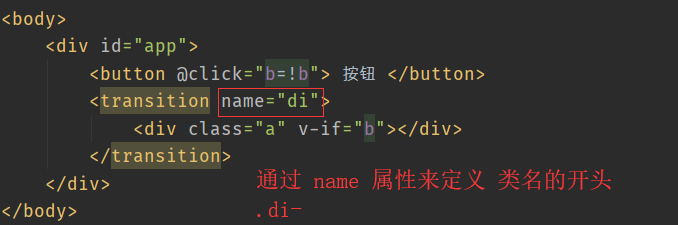
2. 给需要动画的元素套一层 transition 组件
3. 如果 transition 没有 name 的属性(没有名字),默认类的名称以 .v- 开头
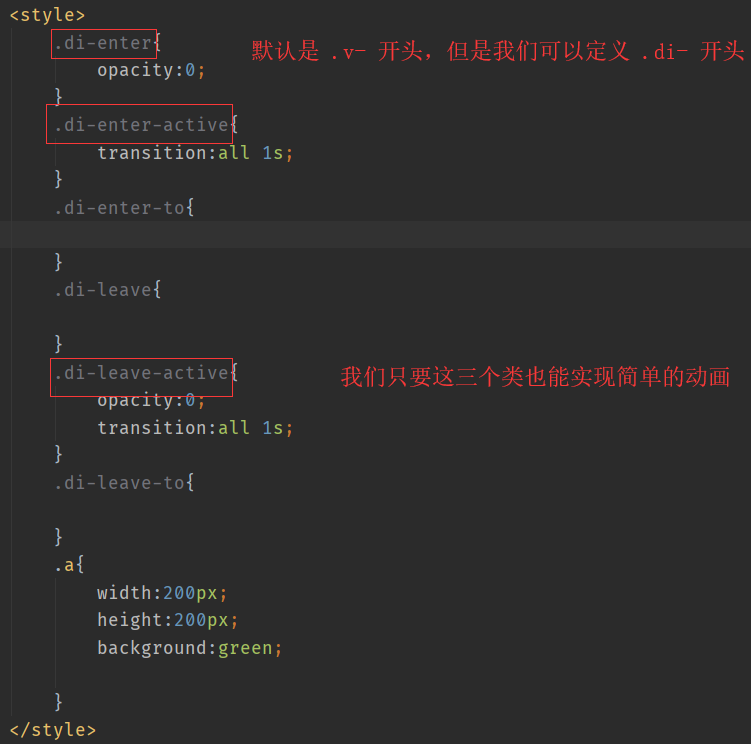
<transition name="di"></transition> 这个类的名称以 vue 动画,在 css 中扮演的 6 个类, .di-enter 定义动画的开始等等往后的 6 个都是以 .di- 开头
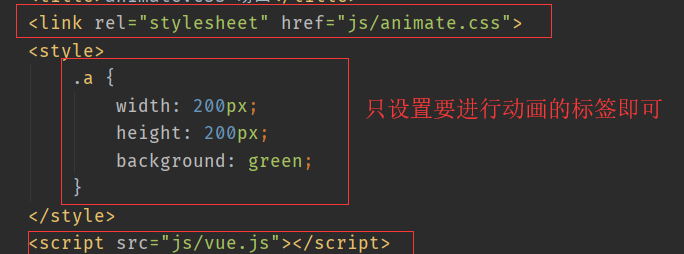
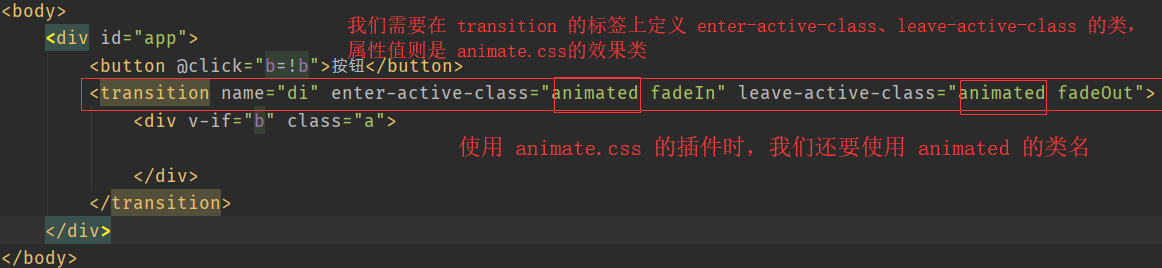
4. 自定义动画类跟 animate.css 结合
主要在标签上使用两个类即可 enter-active-class = '进入类' enter-active-class = '淡出类'
我们在使用 animate.css 的使用前要加 animated 的类名
1.的案例:style 部分 body 部分 css 部分



但其实我们并不需要每次都使用 6 个类来完成动画,而且我们还可以定义类名
3.的案例:style部分 html 部分 js 部分与上面的案例 js 部分一样


4. 的案例 style 部分 html 部分 js 部分与上面的案例一样


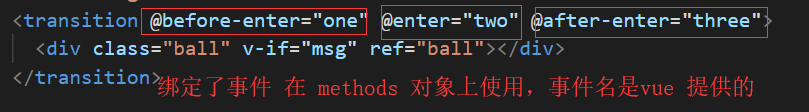
以上是我们通过 css 来修改 动画的效果,接下来我们使用 js 来修改动画的效果
template 中的写法 el 代表被 transition 包裹的元素

js 中的写法
