vue-cli 脚手架,就是说,在 nodejs 中利用 webpack ,帮我们对 vue 进行了配置,使我们可以很方便的在 nodejs 中对 vue 来进行操作
vue 项目的渲染组件分两种方式渲染
runtime-complier 与 runtime-only
runtime-complier 与 runtime-only 的区别?
两者的区别 runtime-complier 模式,组件只要更新,整个 vue 都会从 beforecreate 开始,重新渲染,runtime-only 从 mounted 开始,二者中后者的性能上要好一些,选择 runtime-only
建议使用全局安装 vue-cli 版本
npm i -g vue-cli // 这种安装的是 vue-cli 2.0 版本,是稳定版
基于 webpack 的 vue 的项目名称
vue init webpack shangapp // shangapp 是项目的名称,可以随意取名字
如图:


启动项目的指令:
cd 项目的名称
npm run dev 开启服务器
npm run build 编译打包
下载后面目录结构

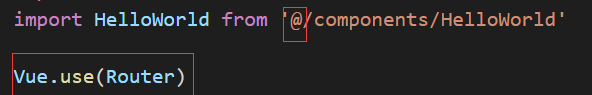
vue.use() 向 vue 中添加 router 选项
@ 将相对参考文件 index.html @ 代表 src
如图在 src 下面的 route 文件里面的 index.js 文件中

src 与 static 的区别?
static 和 src 下面的 assets 一样的,可以放 js 文件,图片,css 等等,在 npm run build 打包编译的时候,static 下的文件不会被压缩,而 src 下的文件会被压缩
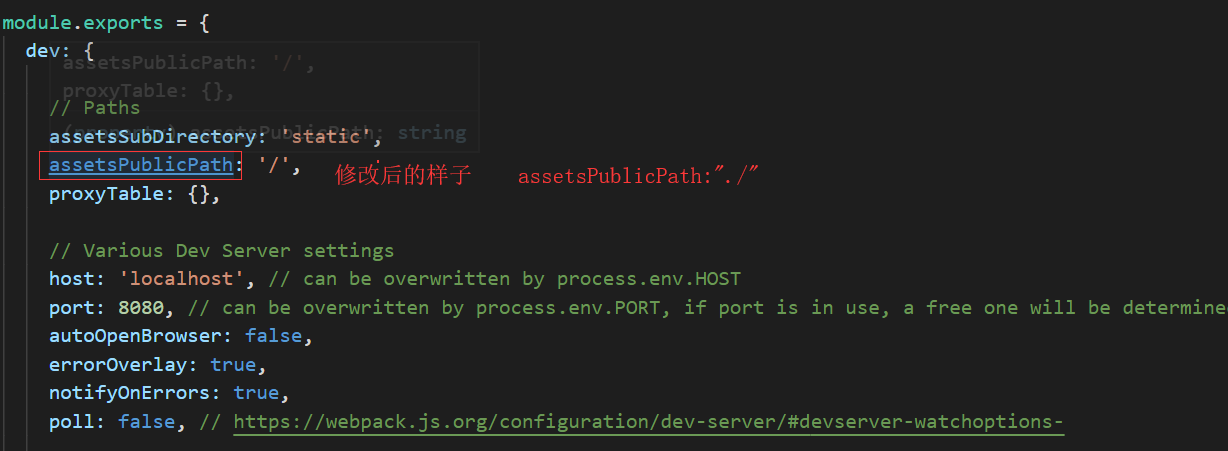
项目完成后,打包后不能直接打开文件,要在项目开发完成之后,需要修改的一处地方
在 项目的目录下 config 的文件中的 index.js 的文件里面(共两处)


当我们将这两处改了之后,我们在运行 npm run build 的指令 来进行打包编译,这样的,我们的效果才能出来,但是,在次到服务器上运行的时候,就可能会失败,因为脚手架的限制,所以我们尽可能的确定项目上线的时候,再来进行打包编译