Promise 的使用,用于异步处理 ,以及解决地狱回调的;
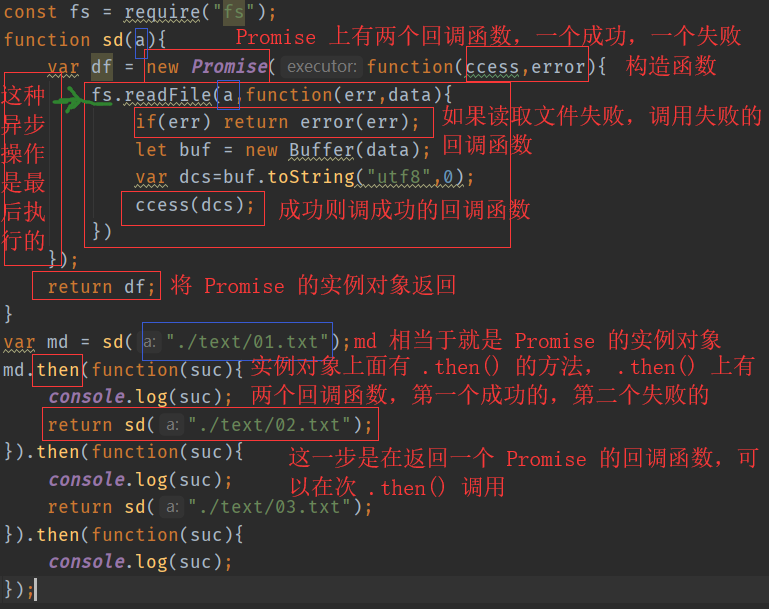
1. Promise 是一个构造函数,既然是构造函数,我们就可以 new Promise() 就可以得到一个 Promise 的实例
2. 在 Promise 上分别有两个函数,分别叫做 reslove(成功的回调函数)和 reject (失败之后的回调函数)
3. 在 Promise 的构造函数 prototype 的属性上,有一个 .then() 的方法,也就是说,只要是 Promise 的构造函数创建的实例,都可以访问 .then() 的方法
4. Promise 表示一个异步操作,每当我们 new Promise 的实例,就表示具体的异步操作
5. 既然 Promise 创建的实例是一个异步操作,那么这个异步操作只能由两种状态
5.1 状态一:异步执行成功了,需在内部调用成功的回调函数 reslove 把结果返回给调用者
5.2 状态二:异步执行失败了,需在内部调用失败的回调函数 reject 把结果返回给调用者
5.3 由于 Promise 实例,是一个异步操作,所以内部拿到操作结果后,无法使用 return 把操作结果返回给调用者,这时候只能使用 回调函数的形式,来把成功或失败的结果返回给调用者
6. 我们可以在 new 出来的 Promise 实例上,调用 .then() 方法 【预先】为这个 Promise 异步操作,指定成功 (resolve) 和失败 (reject) 回调函数
地狱回调:在回调函数里面在嵌套回调函数,然后在嵌套的回调函数里面继续嵌套回调函数
案例:我们可以通过 Promise 来解决地狱回调的问题