react 是目前最流行的框架;
其中是采用 mvvm 的思想,让我们把所有的只关注视图层和逻辑层, 从而可以更好的书写代码;
在 react 中我们的 html 结构也是通过 js 来实现的,而且在 nodejs 中我们也是通过 js 来实现的服务端,由此可见 js 的能力也是逐渐的变大;
react 的创始人:Facebook; js 的创始人:布兰登 艾奇;
正序部分:
想要了解 一个框架,最重要的是了解他的思想 (jsx,组件,react-dom),和他的全家桶技术(react-router-dom,redux),这样才能很好的使用 一个框架;
如果我们不使用 create-react-app (react 的脚手架),那么我们就应该对 react 的配置环境来做一个了解
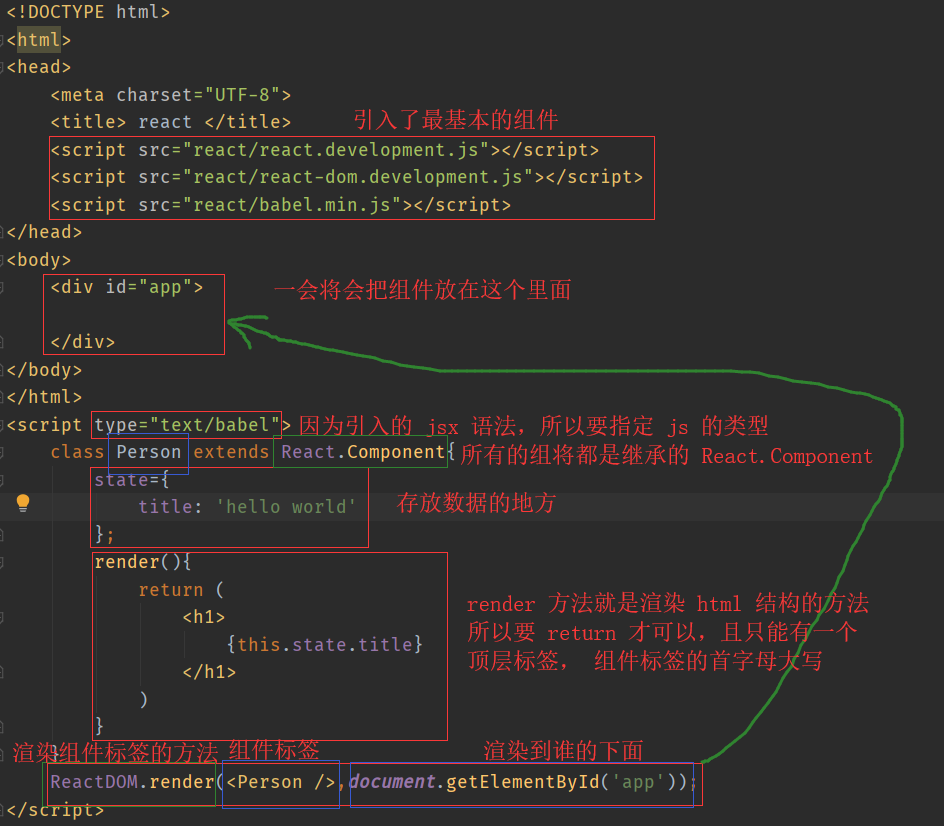
如果我们使用了 react 则需要引入三个文件:react.development.js,react-dom.development.js,babel.min.js,大家不要觉得引入的文件多,实际上这是好事,
如果 react 写的东西少了,相应到我们就要写很多东西,而且帮我们把所有能想到的事,都想到了,我们只需要用他们的提供的东西就可以了,也是帮我们提高了
开发效率
react.development.js 的作用:react 的核心库
react-dom.development.js 的作用:操作 dom 的拓展库,提供了 ReactDOM 的对象
babel.min.js 的作用:jsx 语法转为 js 语法, jsx 是 js 的拓展语法,html 该怎么写怎么写,js 语法写在 { } 里面
以上是我们最基本的库,我们不管怎么样都要下载,下面的库都是可选的,但也是必不可少的一部分,如果使用 react 脚手架的话,上面的不需要下载,下面的需要下载
prop-types:我们想要对语法进行验证,及限制数据类型和默认值
react-router-dom:react 中实现路由跳转的插件
redux:用于组件之间进行通信,但是我们写中大型项目的话,无疑是最好的选择,小项目的话,可以不考虑
初始功能的实现
在开始学习 react 之前,我们不得不知道的一些事情,react 的开发模式是以组件化的开发模式,所以我们要知道如何定义组件,还有由于react 采用 jsx 的语法来写 js 的
代码,所以我们需要定义 js 的类型
定义组件的方式:
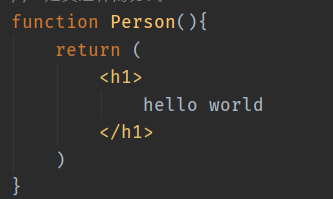
1. 函数式定义:(无状态的方式)

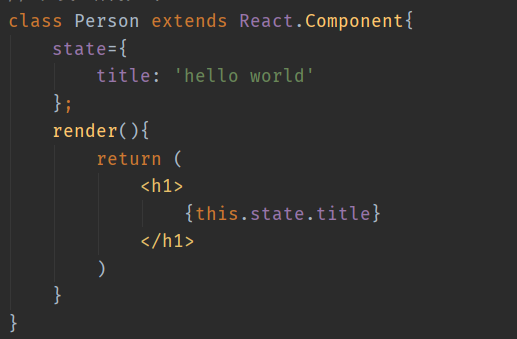
2. class 定义:(有状态的方式)

第一个案例:在页面上显示 hello world

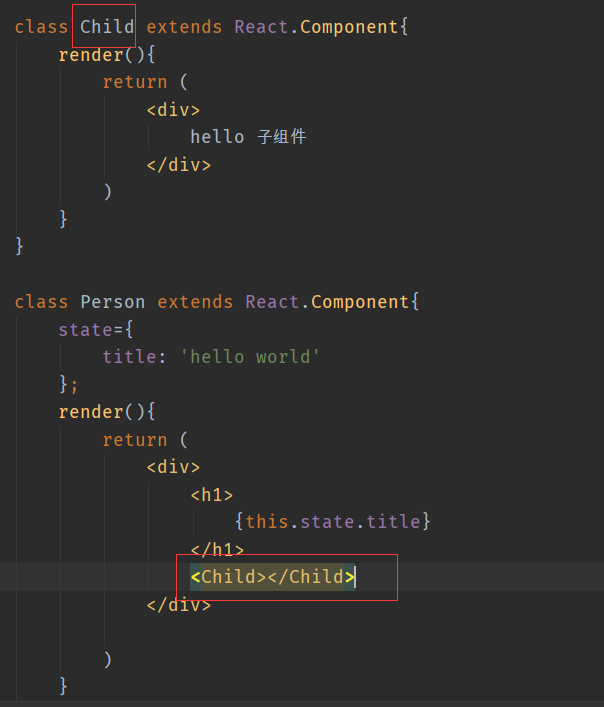
第二个案例:组件的嵌套

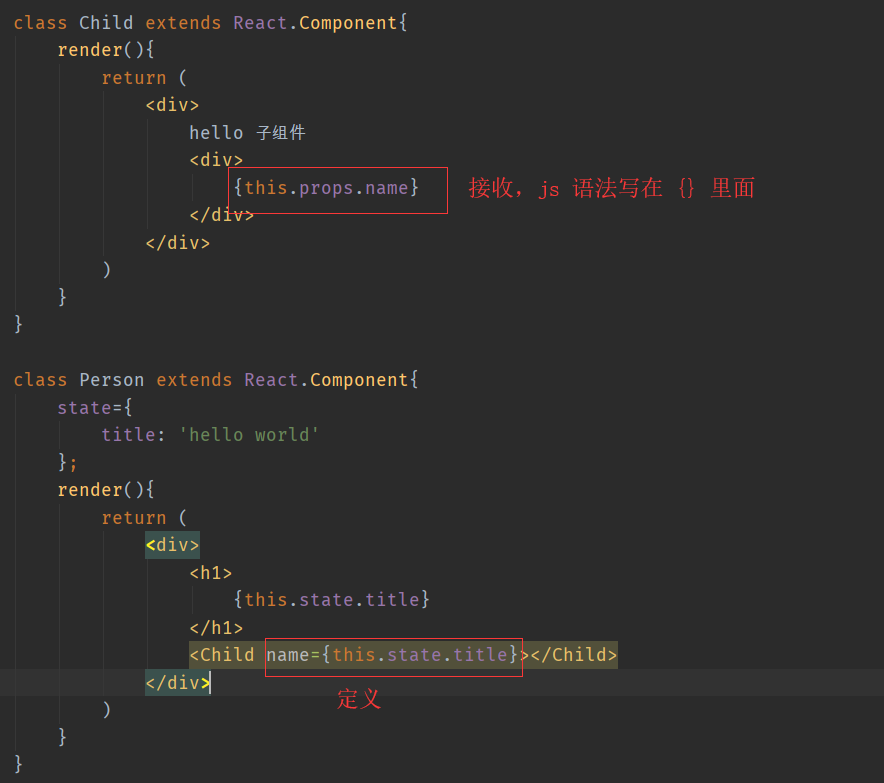
第三个案例:组件通信(props)

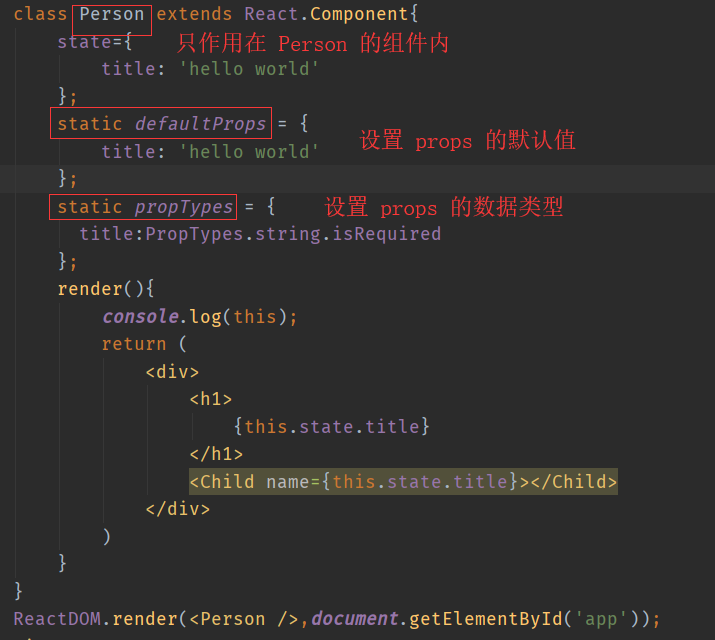
第四个案例:prop-types 组件的使用

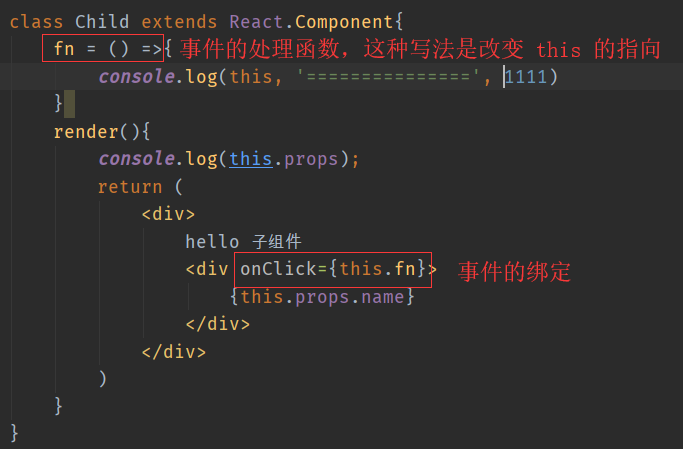
第五个案例:事件的 处理写法

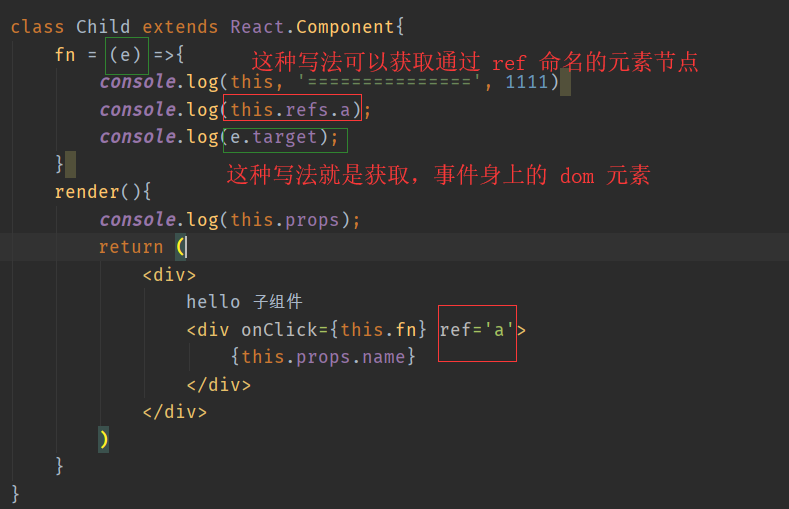
第六个案例:ref 的使用(获取元素节点)

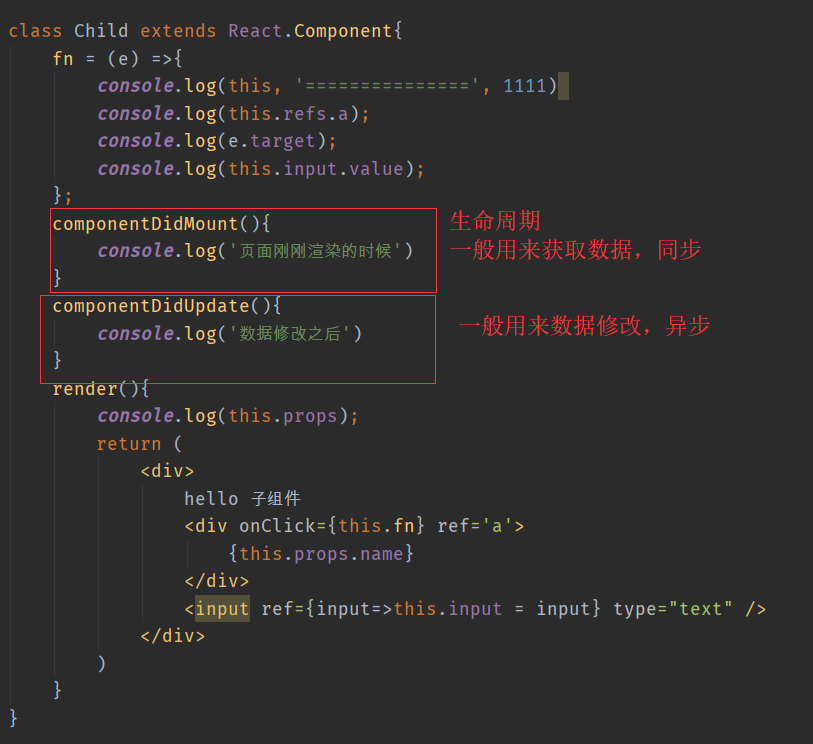
第七个案例:对于表单的特殊处理

第八个案例:生命周期函数

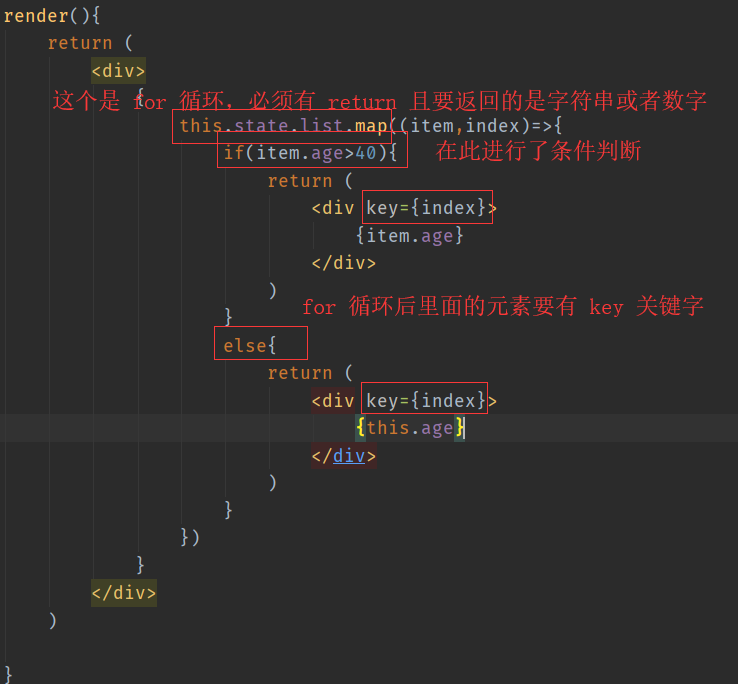
第九个案例:for 循环,及 if 条件判断