第一步,我们将我们要使用的插件来先一步进行安装
create-react-app app // 在这里我们使用了 react 的脚手架来搭建的项目
cd app // 进入我们的项目
npm i -S redux // 这里时我们需要下载的 redux 组件通信的插件
npm i -S prop-types // 我们的较验规则
npm i -S react-redux // 我们的 react 版的 redux 为了就是更方便的使用 redux
npm i -S redux-thunk // 异步加载我们的代码
npm i -D redux-devtools-extension // 我们可以在谷歌中下载 redux 的插件,然后在项目中下载 redex-devtools-extension 的插件,我们就能在谷歌浏览器中实时的掌握 redux 的数据
npm i -S react-router // 我们的路由插件
这样我们便把我们想要的东西都下载的差不多了,ui 框架,则是看个人的喜好来进行下载,我们在这里主要说的时 react-redux 在 react 中的用法(组件之间的通信)
第一步:目录,在 src 下的目录创建一个 store 的文件
store 的文件下,拥有 4 个文件夹,分别是 actions-type.js actions.js reducers.js store.js 的文件,我们的数据都是在这里面进行操作
在这里说一下,react 推荐我们将组件分为 ui 组件和逻辑组件,但是,我们还是将其合为一体的好,为了代码的可读性;
比如我们要修改 store 里面的数据,我们应该将数据交给 actions.js ,将逻辑代码交给 reducers.js,actions-type.js 代表我们写的事件什么的一定要是唯一的,store.js 代表我们进行配置 store;
组件将会通过由 Provider 中将里面的数据,传给所有的组件,都可以通过 connect 里面,绑定事件,然后通过 this.props 来进行接收
老规矩:来看每个文件的代码
actions-type.js 在这里我们将事件的类型变成唯一的,防止进行错误的操作

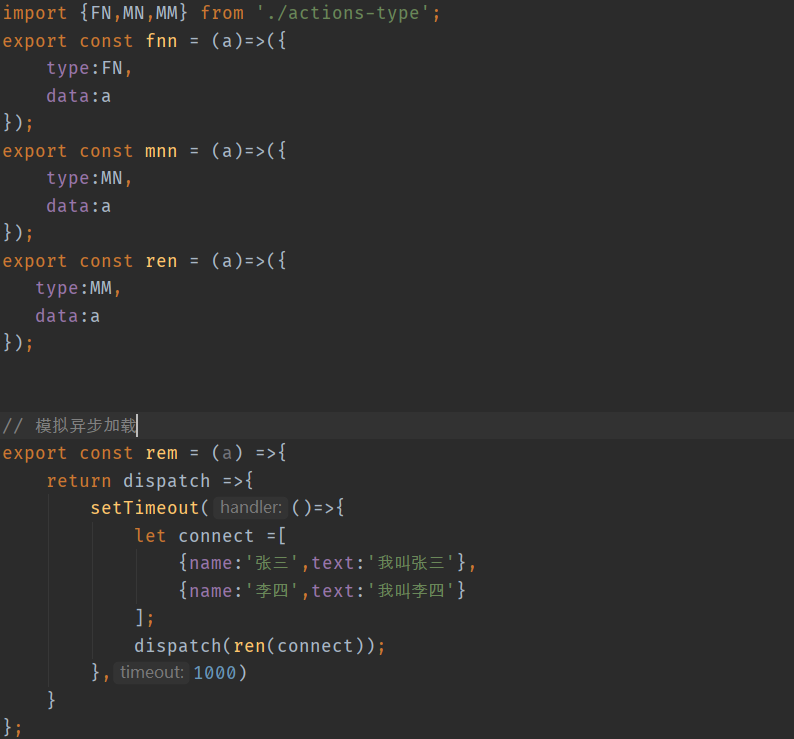
actions.js 在这里我们处理的就是组件传递过来的事件数据,设置 type 类型,然后我们的 异步加载数据,也是在这里实现的

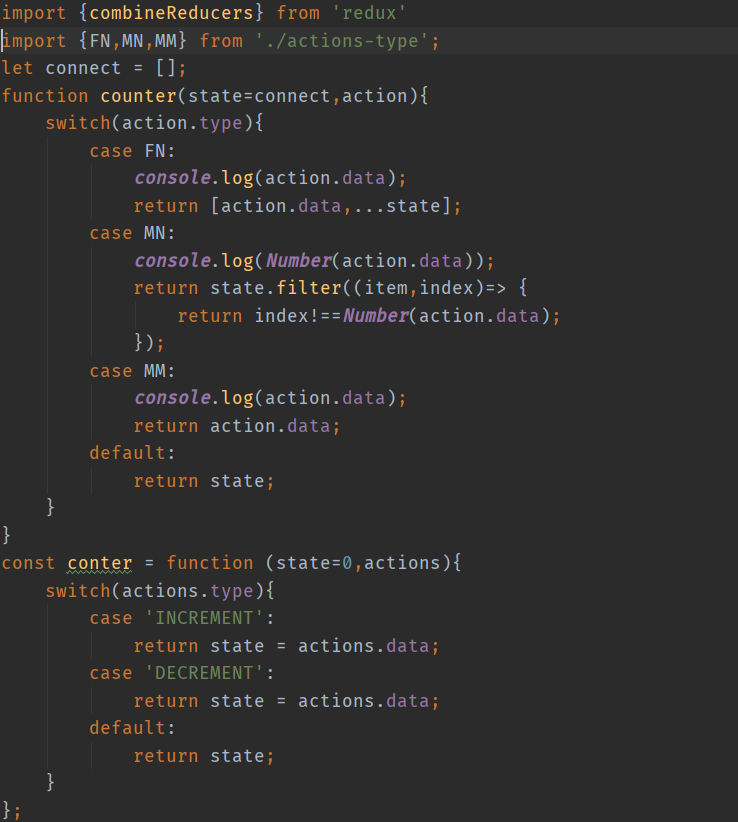
reducers.js 在这里,我们得到了数据得到的数据,我们就要处理逻辑的东西,并且我们不能改变原始的数据,只能返回新的对象

 // 这里呢,我们是有两个数据来进行这样的处理,所以要使用 redux 中带的东西
// 这里呢,我们是有两个数据来进行这样的处理,所以要使用 redux 中带的东西
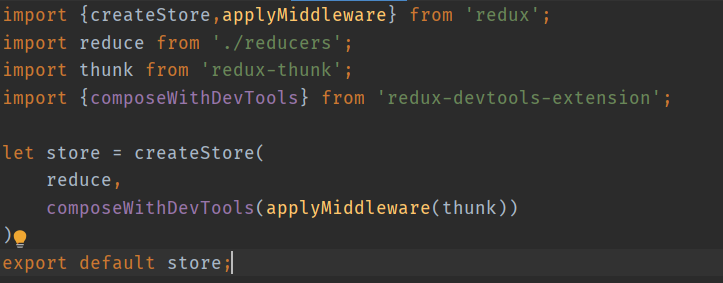
store.js 在这里我们要对数据管理对象 store 来进行配置,在这里我们需要使用中间件,createStore() 的第二个参数,就是一个中间件,来配置 store 对象

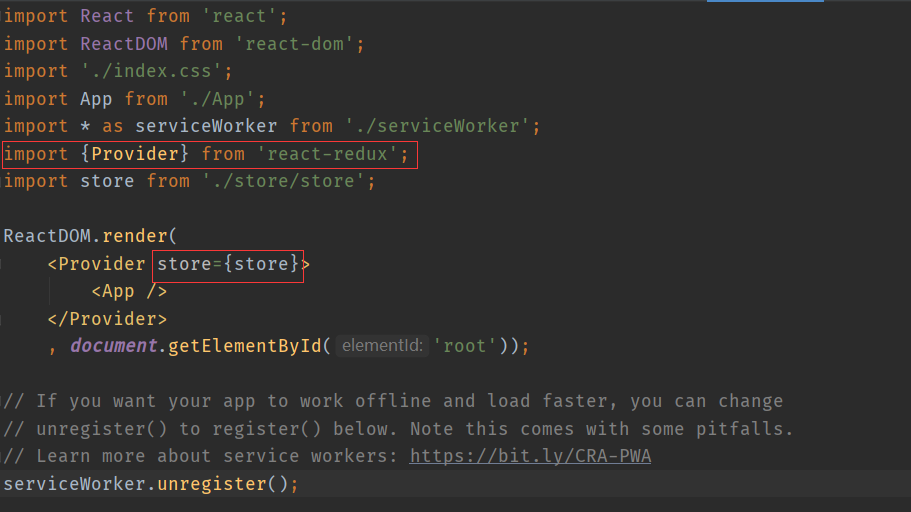
Index.js // 在这里我们主要是渲染页面,然后将 store 放在了 Provider 的组件上,App 是我们最大的跟组件,这样我们就能通过 redux 的方法,来获取到 actions.js 来提供的方法,是我们将数据放进去

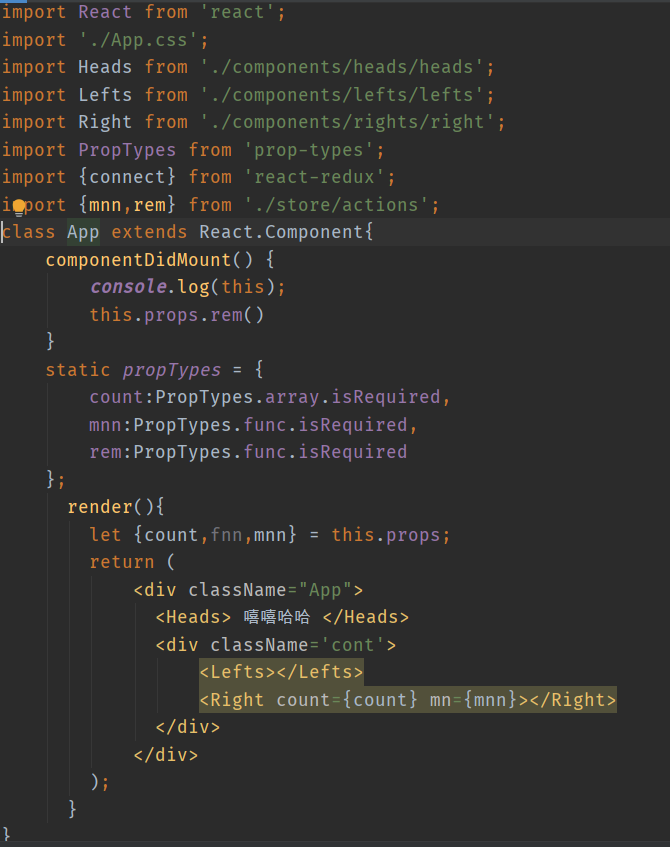
App.js react-redux 提供了 connect 的方法,来将 state 数据,和 方法,放在了 App 的组件上,使我们的组件就可以通过 props 来使用这些方法和数据了


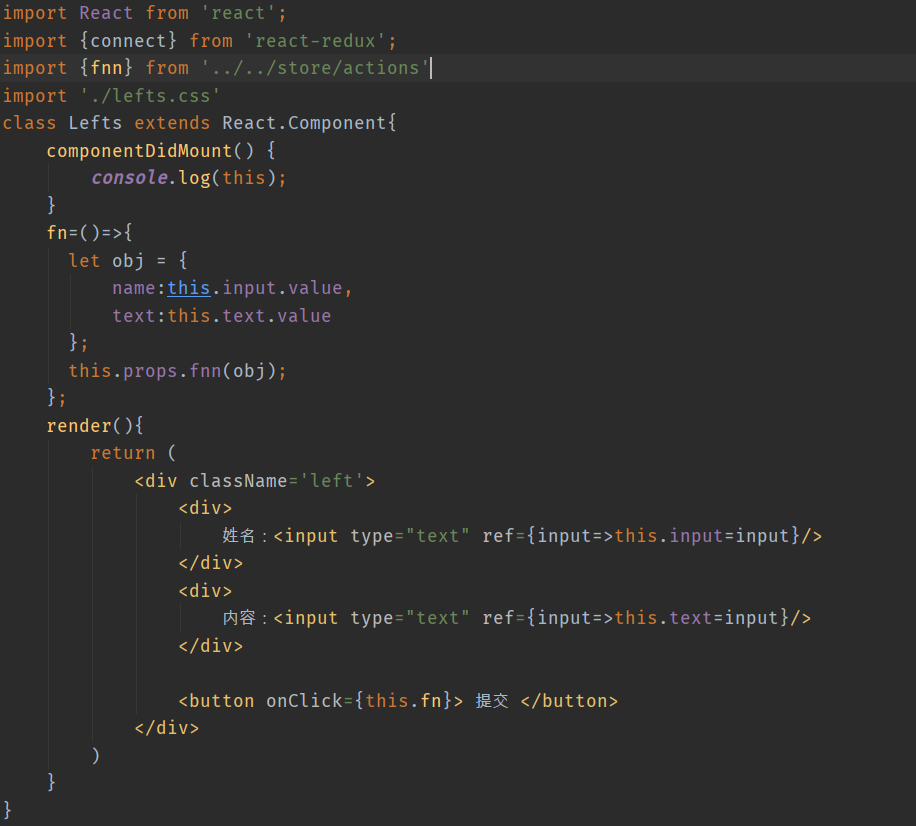
Left.js (Left 组件) 我们的子组件和不想关的组件,我们也可以使用 store 的方法,我们在任何地方都可以使用,我们的使用方法和 App 组件的类似,只不过最后暴露的 Left 组件