每个元素的事件都是天然存在的,不能给元素绑定事件,可以给元素绑定事件的方法,
1.面对对象的由来
js一开始就是写网页特效,面向过程,作者发现这样写不好,代码的重复利用率太高,计算机内存消耗大,网页性能很差,所以作者受到java和c的影响,往面向对象靠齐,js天生有一个object。但他没有面对对象的特征(封装,继承,多态)最后研究出了构造函数
构造函数最终的目的(生成对象)
我们把封装的那个函数叫类,
类里面的属性是私有的,
类原型上的属性是公有的,可继承的。
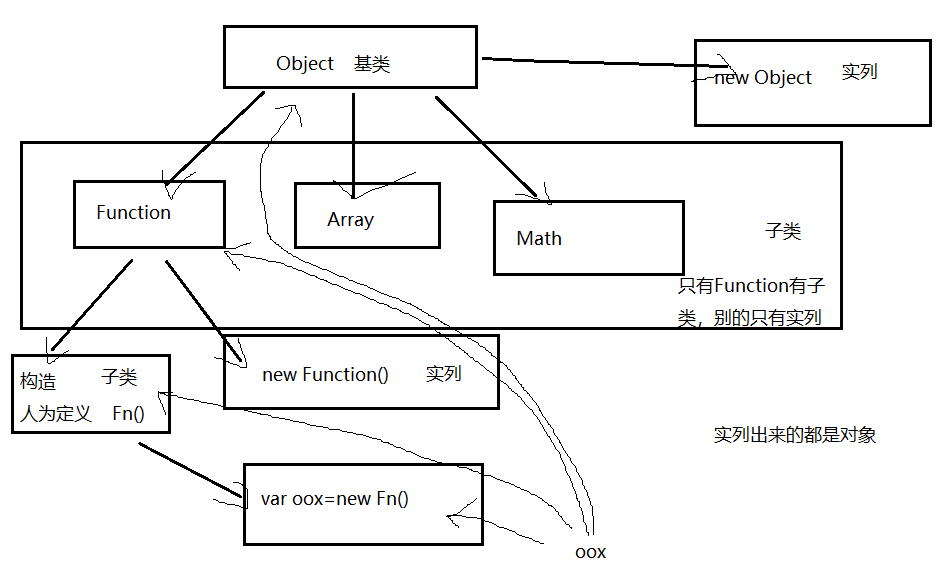
原型分析
1.类(构造函数)身上天生自带一个prototype的属性,属性值是对象。
2.prototype对象天生一个constructor的属性,属性值就是类本身。
3.实列天生有一个__proto__的属性,属性值指向类的原型。
原型链图:

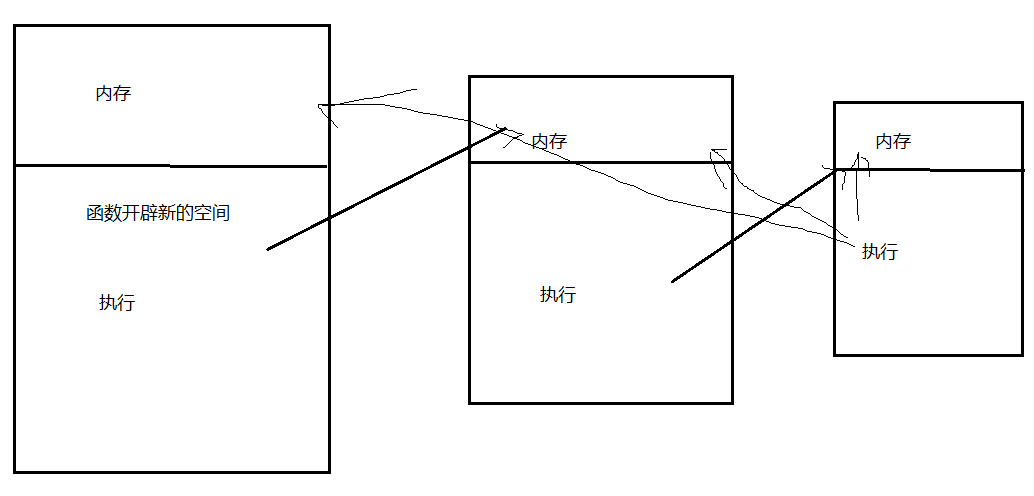
原型链主要针对对象的属性来说的,
作用域链主要是针对变量来说的

var a 与 a的区别?
没有带var的变量就不能存放在内存地址中,就没有变量提升这个说法,相当于给window加了一个属性
带var存放在内存地址中,有变量提升相当于给window加了一个属性,window.a