1、主要属性
| ApplicationPath | 获取服务器上asp.net应用程序的虚拟应用程序根路径 |
| Browser | 获取有关正在请求的客户端的浏览器功能的信息,该属性值为:HttpBrowserCapabilities对 象 |
| ContentEncoding | 获取或设置实体主体的字符集。该属性值为表示客户端的字符集Encoding对象 |
| ContentLength | 指定客户端发送的内容长度,以字节为单位 |
| ContentType | 获取或设置传入请求的MIME内容类型。 |
| Cookies | 获取客户端发送的Cookie集合,该属性值为表示客户端的Cookie变量的 HttpCookieCollection对象 |
| CurrentExecutionFilePath | 获取当前请求的虚拟路径 |
| FilePath | 获取当前请求的虚拟路径 |
| Files | 获取客户端上载的文件集合。该属性值为HttpFileCollection对象,表示客户端上载的文件集合 |
| Form | 获取窗体变量集合 |
| HttpMethod | 获取客户端使用的HTTP数据传输方法(如:get、post或head) |
| Item | 获取Cookies、Form、QueryString或ServerVariables集合中指定的对象 |
| Params | 获取Cookies、Form、QueryString或ServerVariables项的组合集合 |
| Path | 获取当前请求的虚拟路径 |
| PathInfo | 获取具有URL扩展名的资源的附加路径信息 |
| PhysicalApplicationPath | 获取当前正在执行的服务器应用程序的根目录的物理文件系统路径 |
| PhysicalPath | 获取与请求的URL相对应的物理文件路径 |
| QueryString | 获取HTTP查询字符串变量集合。该属性值为:NameValueCollection对象,它包含由客户端发送的查询字符串变量集合 |
| RequestType | 获取或设置客户端使用HTTP数据传输的方式(get或post) |
| ServerVariables | 获取Web服务器变量的集合 |
| TotalBytes | 获取当前输入流的字节数 |
| Url | 获取有关当前请求URL的信息 |
| UserHostAddress | 获取远程客户端的IP主机地址 |
2、主要方法
(1)MapPath(VirtualPath):将当前请求的URL中的虚拟路径virtualPath映射到服务器上的物理路径。参数virtualPath指定当前请求的虚拟路径,可以是绝对路径或相对路径。该方法的返回值为由virtualPath指定的服务器物理路径。
(2)SaveAs (Filename,includeHeaders):将http请求保存到磁盘。参数filename指定物理驱动器路径,includeHeaders是一个布尔值,指定是否应将HTTP标头保存到磁盘。
二、Request对象的应用
1.读取窗体变量四种方式:
(1).使用Request.Form属性读取窗体变量
(2).使用Request.QueryString属性读取窗体变量
(3).使用Request.Params属性读取窗体变量
(4).通过服务器控件的属性直接读取窗体变量
(1).使用Request.Form属性读取窗体变量
HtmlForm控件的Method属性的默认值为post。在这种情况下,当用户提交网页时,表单数据将以HTTP标头的形式发送到服务器端。此时,可以使用Request对象的Form属性来读取窗体变量。如:txtUserName和txtPassword的文本框控件,则可以通过以下形式来读取它们的值: Request.Form["txtUserName"] ;Request.Form["txtPassword"]
(2)使用Request.QueryString属性读取窗体变量
如果将HtmlForm控件的Method属性设置为get,则当用户提交网页时,表单数据将附加在网址后面发送到服务器端。在这种情况下,可以使用Request对象的QueryString属性读取窗体变量。Request.QueryString["txtUserName"] ;Request.QueryString["txtPassword"]
(3)使用Request.Params属性读取窗体变量
不论HtmlForm控件的Method属性取什么值,都可以使用Request对象的Params属性来读取窗体变量的内容,如Request.Params["txtPassword"]或者Request.["txtPassword"],优先获取GET方式提交的数据,它会在QueryString、Form、ServerVariable中都按先后顺序搜寻一遍。
Request:包含以上两种方式(优先获取GET方式提交的数据),它会在QueryString、Form、ServerVariable中都按先后顺序搜寻一遍。Request.Params是所有post和get传过来的值的集合,request.params其实是一个集合,它依次包括request.QueryString、request.Form、request.cookies和request.ServerVariable。
注意:当使用Request.Params的时候,这些集合项中最好不要有同名项。如果仅仅是需要Form中的一个数据,但却使用了Request而不是Request.Form,那么程序将在QueryString、ServerVariable中也搜寻一遍。如果正好QueryString或者ServerVariable里面也有同名的项,那么得到的就不是想要的值了。
(4)通过服务器控件的属性直接读取窗体变量
除了以上3种方式之外,也可以通过服务器控件的属性来直接读取窗体变量,这是获取表单数据的最常用、最简单的方式。例如: txtUserName.Text
2.读取查询字符串变量
在浏览网页时,经常看到浏览器地址栏中显示“xxx.aspx?id=8018”之类的URL,其中xxx.aspx表示要访问的.aspx网页,问号(?)后面跟的内容便是查询字符串,其作用是将变量的名称和值传送给这个ASP.NET文件来处理。查询字符串变量可以通过以下几种方式生成。
(1).若将HtmlForm控件的Method属性设置为get,则当用户提交网页时,窗体数据将作为查询字符串变量附在网址后面被发送到服务器端。
(2).使用<a>…</a>标记或HyperLink控件创建超文本链接时,可以将查询字符串放在目标URL后面,并使用问号“?”来分隔URL与查询字符串
(3).调用Response.Redirect方法时,若在网址参数后面附有变量名/值对,则打开目标网页时这些变量值附在该网址后面被发送到服务器端。
(4).在浏览器地址栏中输入请求URL时,在URL后输入问号“?”和查询字符串。例如: http://…/t.aspx?Id=8018
在上述场合,均可通过Request.QueryString属性来检索查询字符串变量。

//在登陆页面 protected void Button1_Click(object sender, EventArgs e) { //登陆 //if (txtUserName.Text == "admin" && txtPwd.Text == "123") //{ // Session["Info"] = "随便一个值"; // Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text); //} //else //{ // Response.Redirect("Request2_test.aspx?error=登陆失败!"); //} /***********************************方法2****************************************/ //或者 if (txtUserName.Text == "admin" && txtPwd.Text == "123") { Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text + "&check=1"); } else { Response.Redirect("Request2_test.aspx?error=登陆失败!"); } }
在验证页面

protected void Page_Load(object sender, EventArgs e) { //验证页面 //if (Session["Info"] != null && Session["Info"].ToString() == "随便一个值") //{ // Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站"); // //Response.Write("登陆成功!<br>" + Request["Info"] + ",欢迎访问本站"); // //Response.Write("登录成功!<br>"+Request.Form["username"]+",欢迎访问本站"); //} //else //{ // Response.Write("登陆失败"); //} /***************************************方法2**********************************/ if (Convert.ToInt32(Request["check"]) == 1) { Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站"); } else { Response.Write("登陆失败"); } }
3.取得Web服务器端的系统信息
Request对象使用ServerVariables集合对象保存服务器端系统信息,这些信息变量包含在HTTP头部中随HTTP请求一起传送。使用Request对象的ServerVariables集合对象取得环境变量的语法如下: Request.ServerVariables[环境变量名]
ServerVariables集合对象中保存的常用信息变量如下:
Response.Write(Request.ServerVariables["LOCAL_ADDR"]);//远端服务器的地址 Response.Write("<br>"); Response.Write(Request.ServerVariables["Remote_ADDR"]);//浏览器所在主机的IP地址 Response.Write("<br>"); Response.Write(Request.Browser.Type.ToString());//浏览器的类型 Response.Write("<br>"); Response.Write(Request.Browser.Platform.ToString());//浏览器所在的平台 Response.Write("<br>"); Response.Write(Request.ServerVariables["url"]);
4.取得客户端浏览器信息
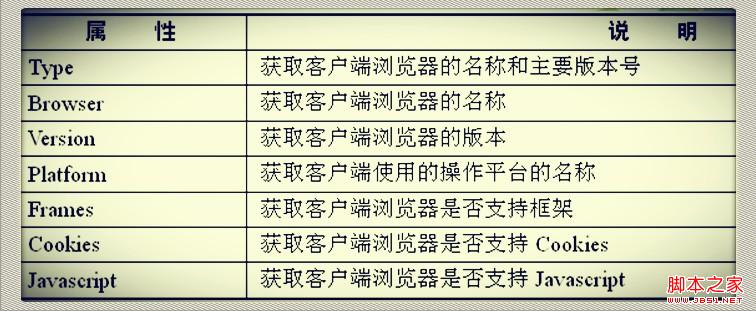
通过Request对象的Browser属性得到。需要利用Browser属性生成一个HttpBrowserCapabilities类型的对象实例。HttpBrowserCapabilities类具有的常用属性如下:
Response.Write("浏览器的类型是:" + Request.Browser.Browser.ToString()+"<br>"); Response.Write("浏览器的版本是:" + Request.Browser.Version.ToString()+"<br>"); Response.Write("浏览器的所在平台是:" + Request.Browser.Platform.ToString()+"<br>"); Response.Write("浏览器是否支持框架:" + Request.Browser.Frames.ToString()+"<br>"); Response.Write("浏览器是否支持Cookies:" + Request.Browser.Cookies.ToString()+"<br>"); Response.Write("浏览器是否支持Javascript:" + Request.Browser.JavaScript.ToString()+"<br>");
5.读取客户端Cookie
Cookie是在HTTP协议下服务器或脚本可以维护客户工作站上信息的一种方式。Cookie是由Web服务器保存在用户浏览器上的小文本文件,它可以包含有关用户的信息,这些信息以名/值对的形式储存在文本文件中。无论何时,只要用户连接接到服务器,Web站点就可以访问Cookie信息。Cookie保存在用户的Cookie文件中,当下一次用户返回时,仍然可以对它进行调用。
Cookies集合是由一些Cookie对象组成的。Cookie对象的类名为HttpCookie。HttpCookie类的主要属性如下:
使用Cookie时,应注意以下几点
[1].使用Cookie保存客户端浏览器请求服务器页面的请求信息时,保存时间的长短取决于Cookie对象的Expires属性,可以根据需要来设置。若未设置Cookie的失效日期,则它们仅保存到关闭浏览器为止。若将Cookie对象的Expires属性设置为DateTime.MaxValue,则表示Cookie永远不会过期。
[2].Cookie存储的数据量有所限制,大多数浏览器支持的最大容量为4096字节,因此不要用Cookie来保存大量数据。
[3]. 并非所有浏览器都支持Cookie,并且数据是以明文形式保存在客户端计算机中,因此最好不要用Cookie来保存敏感的未加密数据。
[4].在ASP.NET中有两个Cookies集合,即:Response对象的Cookies集合和Request对象的Cookies集合,但两者的作用有所不同,通过前者可以将Cookie写入客户端,通过后者可以读取存储在客户端的Cookie。
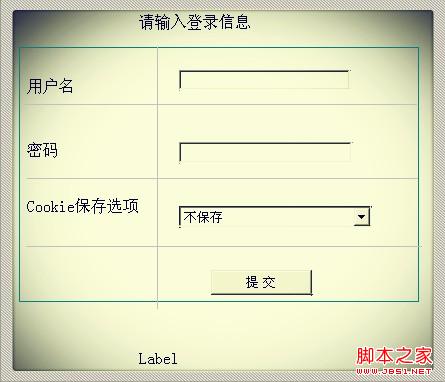
如下操作:

protected void Page_Load(object sender, EventArgs e) { HttpCookie c1=Request.Cookies["UserName"]; HttpCookie c2 = Request.Cookies["Password"]; if (c1 != null || c2 != null) { //当保存完Cookie之后(也就是说"保存或永久保存"),这个才能输出,当第二次用统一浏览器打开该网站的时候就会输出 Response.Write(c1.Value + "欢迎光临"); } } protected void Button1_Click(object sender, EventArgs e) { //提交 if (TextBox1.Text == "admin" && TextBox2.Text == "123") { Response.Write("欢迎光临"+TextBox1.Text); Response.Cookies["UserName"].Value = TextBox1.Text; Response.Cookies["Password"].Value = TextBox2.Text; if (DropDownList1.SelectedItem.Text == "永久保存") { //默认cookies失效时间是直到关闭浏览器 //Cookie保存永久 Response.Cookies["UserName"].Expires = DateTime.MaxValue; Response.Cookies["Password"].Expires = DateTime.MaxValue; } else { //Cookie永不保存 Response.Cookies["UserName"].Expires = DateTime.Now; Response.Cookies["Password"].Expires = DateTime.Now; } } }
当我们再次打开该网站(同一浏览器)的时候,就会弹出“admin欢迎光临"
