概念
CSS 指层叠样式表(Cascading Style Sheets), 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
HTML只负责网页的内容,标签尽量只负责语意不负责样式。CSS 主要负责网页的样式,给网页进行布局,解决了内容与表现分离的问题。
CSS 可以重复使用,避免代码冗余。但依赖于HTML。
CSS的声明
内联样式(在 HTML 元素内部)
在 html 标签上使用 style 属性进行声明。此声明只作用于当前 html 标签。
拥有最高优先级。
<p style="color: blue;size: 34px">这是个内联样式</p>
内部样式表(位于 <head> 标签内部)
在 head 标签中使用 style 标签声明。此声明一般声明当前网页的公共样式或者给某个标签的单独样式。
<!--声明CSS代码域--> <style type="text/css"> p { color:yellow; size: 30px; } </style>
外部样式表
在 head 标签中使用 link 标签引入外部声明好的 css 文件。解决了不同网页间样式重复使用的问题。
<link rel="stylesheet" type="text/css" href="css/style.css" />
注意:内联样式的优先级最高。而内部样式表和外部样式表,若给同一标签定义样式,则谁后声明就执行谁。
<!--样式表现为 外 部样式表定义的样式--> <style type="text/css"> p { color:yellow; size: 30px; } </style> <link rel="stylesheet" type="text/css" href="style.css" /> <!--样式表现为 内 部样式表定义的样式--> <link rel="stylesheet" type="text/css" href="style.css" /> <style type="text/css"> p { color:yellow; size: 30px; } </style>
CSS的选择器
标签选择器
标签名{ 样式名 : 样式值 ; ...}
会给当前网页内所有该标签增加相同的样式。
<head> <style type="text/css"> /*标签选择器*/ p { color: yellow; size:40px; } </style> </head> <body> <p>这是个黄色</p> </body>
id选择器
#标签的id属性值{ 样式名 : 样式值 ; ...}
给某个指定的标签添加样式。id 属性不要以数字开头,一个 id 值最好只赋值一次。
<head> <style type="text/css"> /*id选择器*/ #red { color: red; size:40px; } </style> </head> <body> <p id="red">这是个红色</p> </body>
类选择器
.类选择器名{ 样式名 : 样式值 ; ...}
给不同的标签添加相同的样式。类名的第一个字符不能使用数字。
<head> <style type="text/css"> /*类选择器*/ .ppp { color: red; size:40px; } </style> </head> <body> <p class="ppp">这是个红色</p> <p class="ppp">这是个红色</p> </body>
通用选择器
* { 样式名 : 样式值 ; ...}
选择所有的 html 标签添加相同的样式。
/*全部选择*/ *{ margin: 40px; color: orange; }
组合选择器
选择器1,选择器2,...{ 样式名 : 样式值 ; ...}
给不同选择器添加相同样式。
<head> <style type="text/css"> /*组合选择器*/ .ppp,#qqq { color:purple; } </style> </head> <body> <p class="ppp">这是个紫色</p> <p id="qqq">这是个紫色</p> </body>
子标签选择器
选择器1 子标签选择器 ...{ 样式名 : 样式值 ; ...}
<head> <style type="text/css"> /*子标签选择器*/ .ggg a { color:green; } #bbb a { color: #000; } </style> </head> <body> <p class="ggg"><a href="#">这是绿色</a></p> <p id="bbb"><a href="#">这是黑色</a></p> </body>
属性选择器
标签名【属性名=属性值】{ 样式名 : 样式值 ; ...}
给具备某属性的标签添加样式。
注意:
使用*选择器给整个页面添加基础样式
使用类选择器给不同标签添加基础样式
使用标签选择器给某类标签添加基础样式
使用id选择器、属性选择器、内联样式给某个具体的标签添加个性化样式
CSS常用样式
边框设置
border:5px solid red;
字体设置
font-size:10px; 设置字体大小
font-family:"黑体"; 设置字体
font-weight:bold; 设置字体加粗
字体颜色设置
color:颜色;
背景颜色设置
background-color:颜色;
背景图片设置
background-img:url(路径)
background-repeate:no-repeate; 设置图片不重复
background-size:cover; 设置图片平铺
高和宽的设置
height:
浮动设置
float:left|right
行间距设置
line-height
盒子模型
div标签
块级标签,主要用来进行网页布局,会将其中的子元素内容作为一个独立的整体存在。
默认宽度是页面的宽地,但是可以设置。没有默认高度,但是可以撑开。
如果子元素设置了百分比的高或者宽,占据的是div的百分比,不是整个页面的。
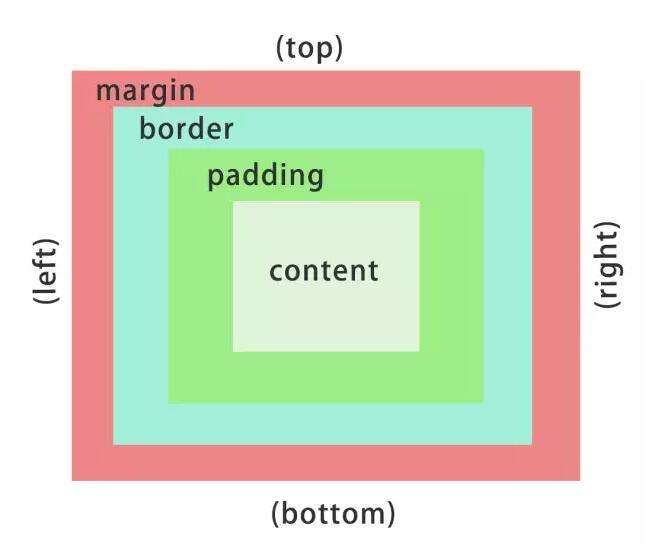
盒子模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充(内边距),和实际内容。

外边距:margin
用来设置元素与元素之间的距离,上下左右均可单独设置。
margin:0px auto; 上下外边距为0,左右居中
边框:border
用来设置元素边框的大小、形式和颜色。上下左右均可单独设置。
内边距:padding
设置内容和边框之间的距离,上下左右均可单独设置。
内容:
设置宽度和高度即可改变内容区域的大小。
CSS的定位
相对定位
position:relative
相对元素原有位置移动指定的距离,可以使用top、left、right、bottom来进行上下左右的偏移。
相对的是自己原本的位置,不改变其他元素位置。
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位
position:absolute
可以使元素根据参照元素或已定位的父元素来进行移动。
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
绝对定位的元素会覆盖在其他框。
固定定位
position:fixed
将元素固定在页面的某个位置,不会随着滚动条的移动而改变位置。
元素的位置相对于浏览器窗口是固定位置。
注意
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。