1.安装node 8.3以上
2.设置镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3.安装jdk1.8以上,并设置环境变量
5.安装sdk,设置环境变量
6.运行npm install -g react-native-cli
7.react-native init AwesomeProject
8.测试 是否安装成功 输入命令 react-native start 在谷歌浏览器地址栏输入 http://localhost:8081 出现React Native packager is running. Visit documentation 表示 已经安装成功了
9.真机调试:开发开发者模式, adb devices 验证连接成功
运行RN项目时,手机和电脑USB连接并且电脑和手机设备在同一个Wifi网络环境下
跟在模拟器运行时的方式差不多,在Cygwin输入npm start,接着再开一个窗口输入react-native run-android。如果手机没有打开USB调试,则会报异常。
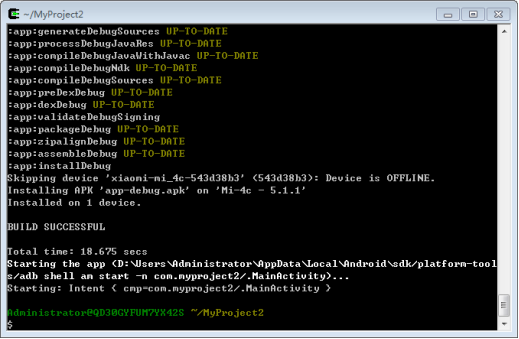
部署成功如下图所示:

1.摇晃手机(也可以按menu键,不过现在较新版的手机已经去除这个键了)
2.点击Dev Settings
3.点击Debug server host&port for devices
输入 ip地址:端口号, 如10.10.10.133:8081
Ip地址根据本机而定,端口号固定为8081
4.点击Reload JS
最终进入到RN项目的主页了
以后再运行项目时,可不必用USB连接。直接先在命令行输入npm start,接着在手机的项目上点击Reload JS就可以了,前提是手机和电脑需使用同一wifi。(Android 5.0以上及更高版本,可以使用adb reverse命令连接,命令行运行
db reverse tcp:8081 tcp:8081
参看文档
官网:https://reactnative.cn/docs/getting-started.html
React Native环境安装 、并启用真机调试: https://blog.csdn.net/qq_21937107/article/details/80053347
https://jingyan.baidu.com/article/da1091fb1199bf027849d6fb.html