【潜水】大崔||哈尔滨(759666247) 10:02:16

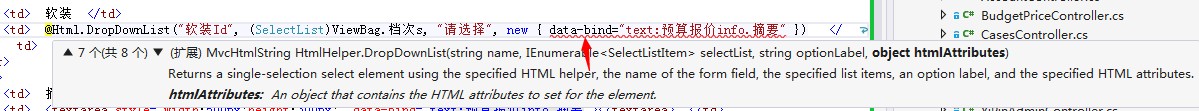
如图 C#不承认 “-”

【知府】古道今-湖北xig<systemobject@126.com> 10:03:54
这个无解
【潜水】大崔||哈尔滨(759666247) 10:04:03

【知府】古道今-湖北xig<systemobject@126.com> 10:04:03
除非你用html代码
【知府】古道今-湖北xig<systemobject@126.com> 10:04:09
不然不支持
【潜水】大崔||哈尔滨(759666247) 10:04:13
oh no~~
【潜水】大崔||哈尔滨(759666247) 10:05:43
看来只能写循环了。
【潜水】大崔||哈尔滨(759666247) 10:05:48
不能用 @html了。
【潜水】大崔||哈尔滨(759666247) 10:27:35

【潜水】大崔||哈尔滨(759666247) 10:27:41
已有大神解惑
【帝王】花生||广州(2865212704) 10:28:39
data-bind 是什么玩意?
【潜水】大崔||哈尔滨(759666247) 10:28:53
Knockout
用的
【潜水】大崔||哈尔滨(759666247) 10:31:09
@古道今-湖北xig
【知府】古道今-湖北xig<systemobject@126.com> 10:38:07
看到了
【帝王】Richard||四川(24228110) 10:40:07
【潜水】大崔||哈尔滨(759666247) 10:40:51
@Richard||四川 我试试。。
【帝王】Richard||四川(24228110) 10:48:40

@大崔||哈尔滨 @古道今-湖北xig 无解吗,这就是解
【知府】古道今-湖北xig<systemobject@126.com> 10:49:07
那如果我想data_bind咋办
【潜水】大崔||哈尔滨(759666247) 10:51:42
同问
【帝王】Richard||四川(24228110) 10:52:50
那如果我想data_bind咋办
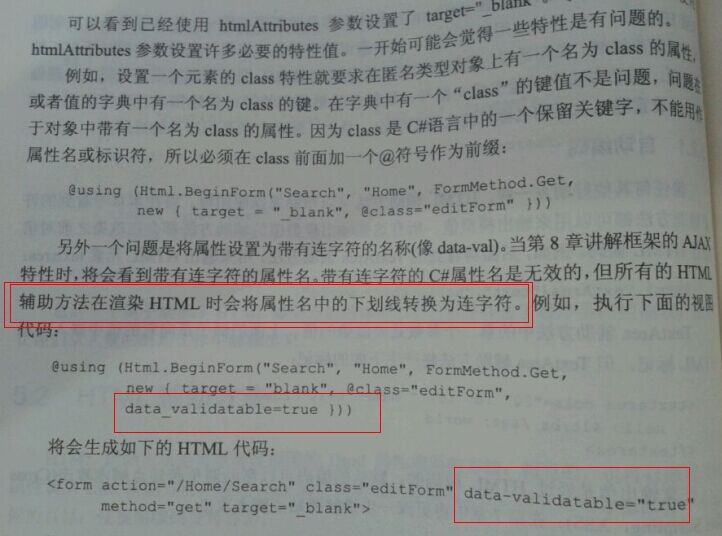
data_bind 本来就不是标准的 HTML 属性,HTML 标准就是 中横线
【潜水】大崔||哈尔滨(759666247) 10:53:24
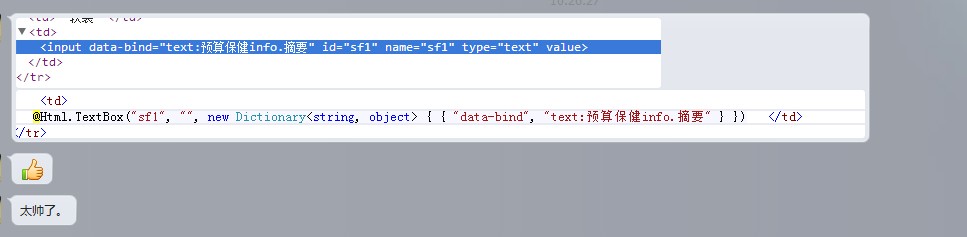
new Dictionary<string, object> { { "data-bind", "text:预算保健info.摘要" } }
【潜水】大崔||哈尔滨(759666247) 10:53:30
那我估计只能这么干了。
【帝王】Richard||四川(24228110) 10:53:41
data—*** 这才是 HTML 的标准
【知府】古道今-湖北xig<systemobject@126.com> 10:54:02
用起来管什么标准
【知府】古道今-湖北xig<systemobject@126.com> 10:54:11
有效果就行
【潜水】大崔||哈尔滨(759666247) 10:54:12
【帝王】Richard||四川(24228110) 10:54:27
好好好,你是对的
【潜水】大崔||哈尔滨(759666247) 10:54:28
用这个把。
【潜水】大崔||哈尔滨(759666247) 10:54:31
![]()
【潜水】大崔||哈尔滨(759666247) 10:54:47
感谢2为大神。
【潜水】大崔||哈尔滨(759666247) 10:55:08
这段聊天记录回头我会分享在博客中。
【潜水】大崔||哈尔滨(759666247) 10:54:31
【潜水】大崔||哈尔滨(759666247) 10:54:47
感谢2为大神。
【潜水】大崔||哈尔滨(759666247) 10:55:08
这段聊天记录回头我会分享在博客中。